创建网站
1.从网上下载VS2017,我接触的朋友和公司大多数都是使用VS2017/VS2019,我查过,差别不大,不影响学习,但不建议项目中突然改变版本,升级或降级,都有一定的报错什么的,所以还是老老实实选好了就不要随意升级/降级,毕竟运行了这么久,框架也成型了,不好改变
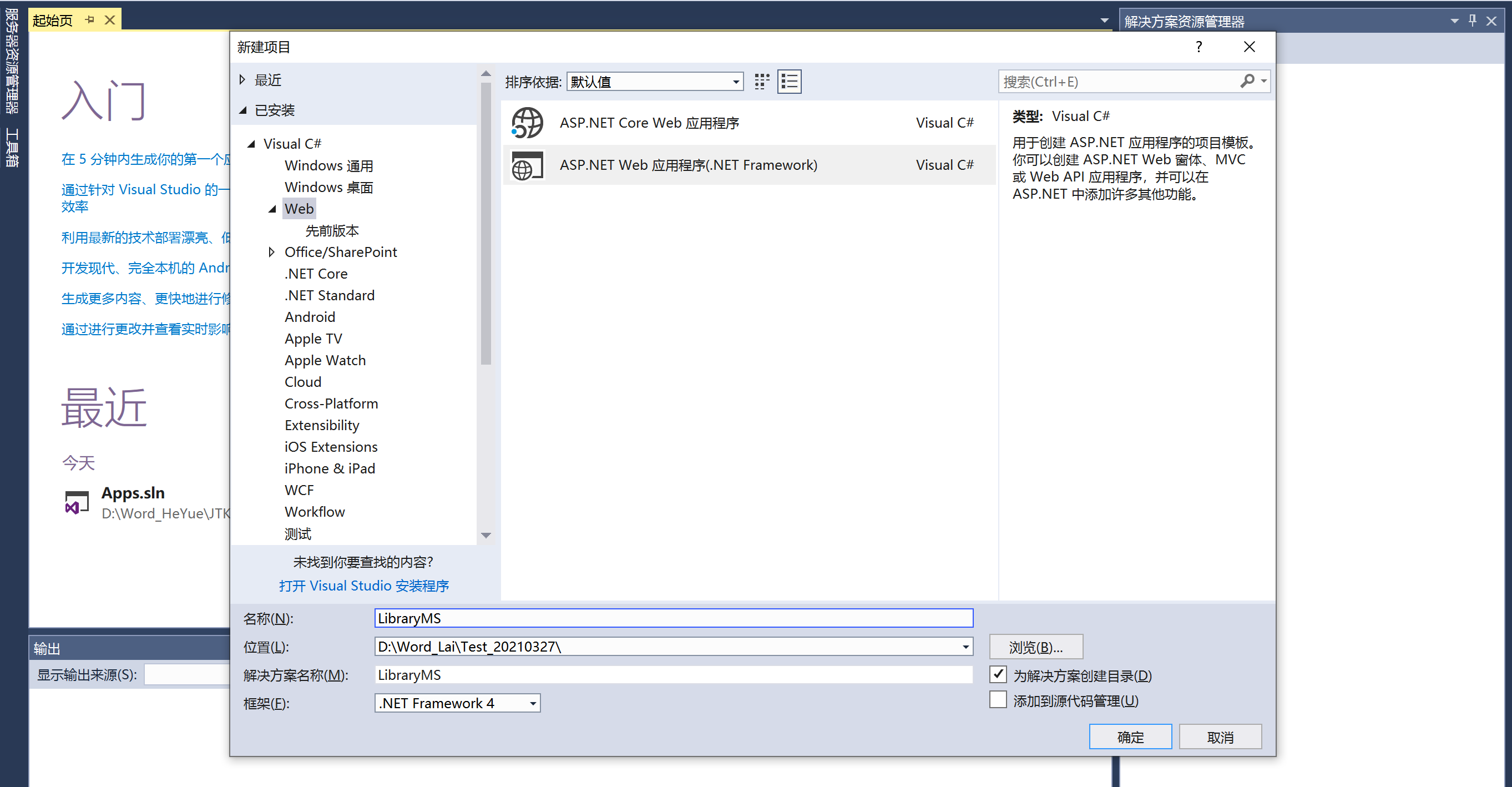
2.打开VS2017,在文件菜单中,选择新建->项目->Web-APS.NNT Web,名称和位置可以自己定义,另外我选的是.NET Framework 4框架,因为这个版本的使用率比较普及的


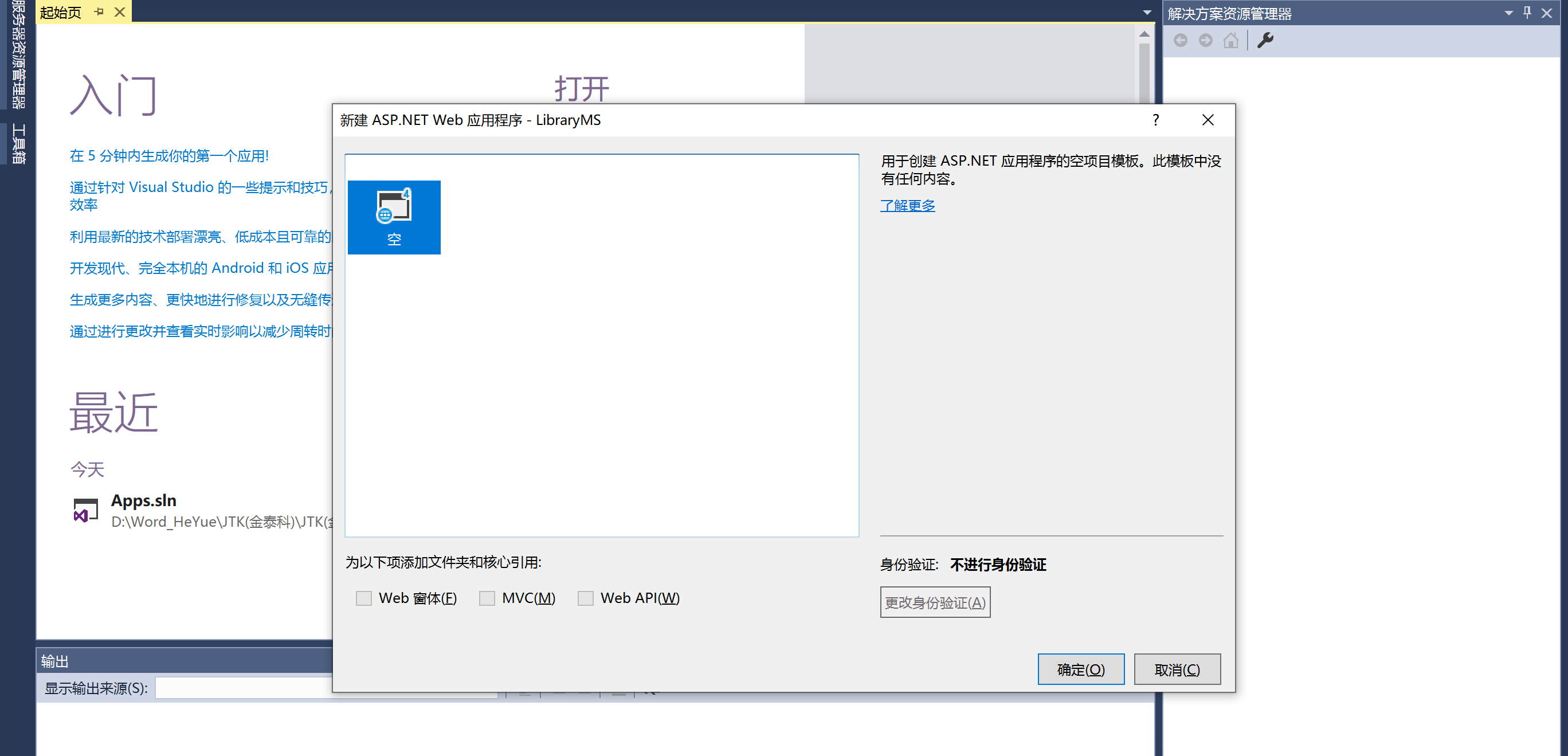
直接确定后,生成完成后,会看到一个web.config,是一个配置文件
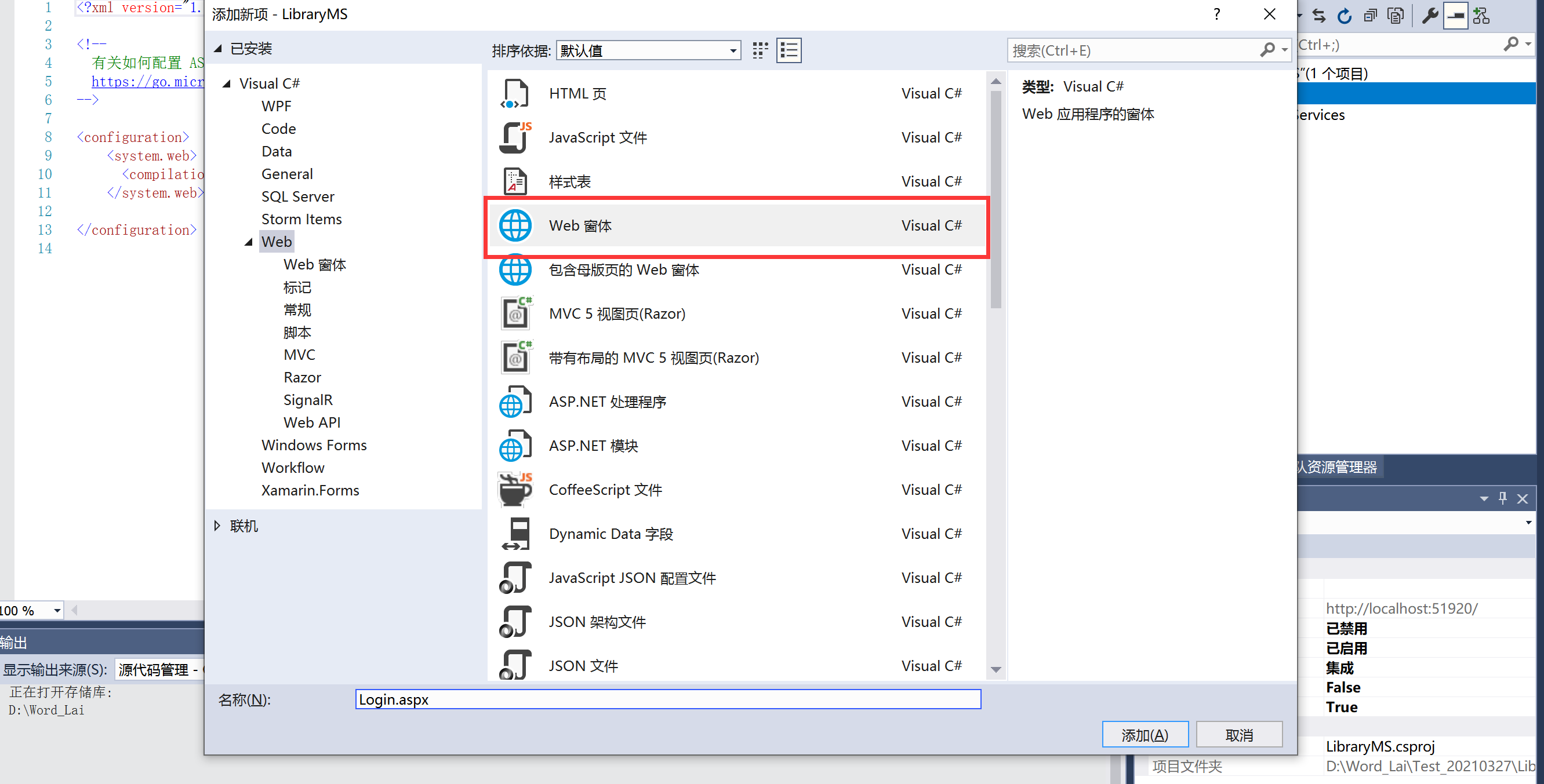
3.添加页面,选择项目LibraryMS右键->添加->新建项

确认后,这个简单的ASP.NET网站就完成了(注意:是空白的网站)。
设计页面
1.前面我们新建了一个空白的ASP.NET网页,那么接下来这章我们就讲一下设计Web页面
2.布局页面有两种方法,一种是通过Table表格来布局页面窗体,另一种是通过CSS+DIV来布局窗体,其中作为前端,包括我,以后也会经常用到CSS+DIV来布局窗体,不过这个涉及的比较多,知识领域就不同了,CSS样式和DIV就先不讲,这一章我们就用Table表格来布局页面窗体
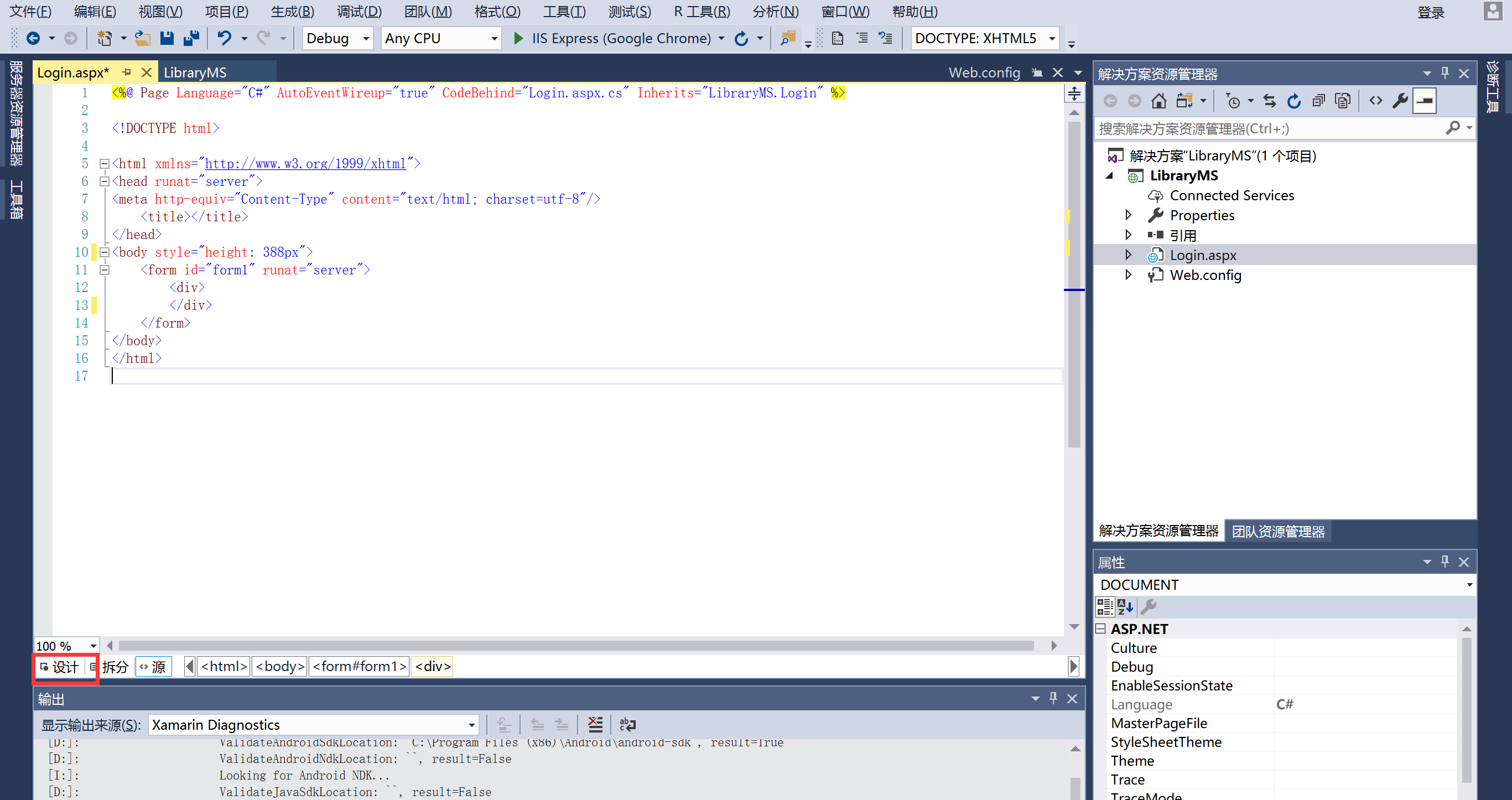
3.打开之前的项目,找到之前的Login.aspx,点击设计

4.在工具箱中,展开HTML工具卡,找到Table,拖动过去
5.Table中可以随意设计,把左边的控件拖动过去就可以了,摆设的差不多就完成了,这个就叫做添加服务器控件。
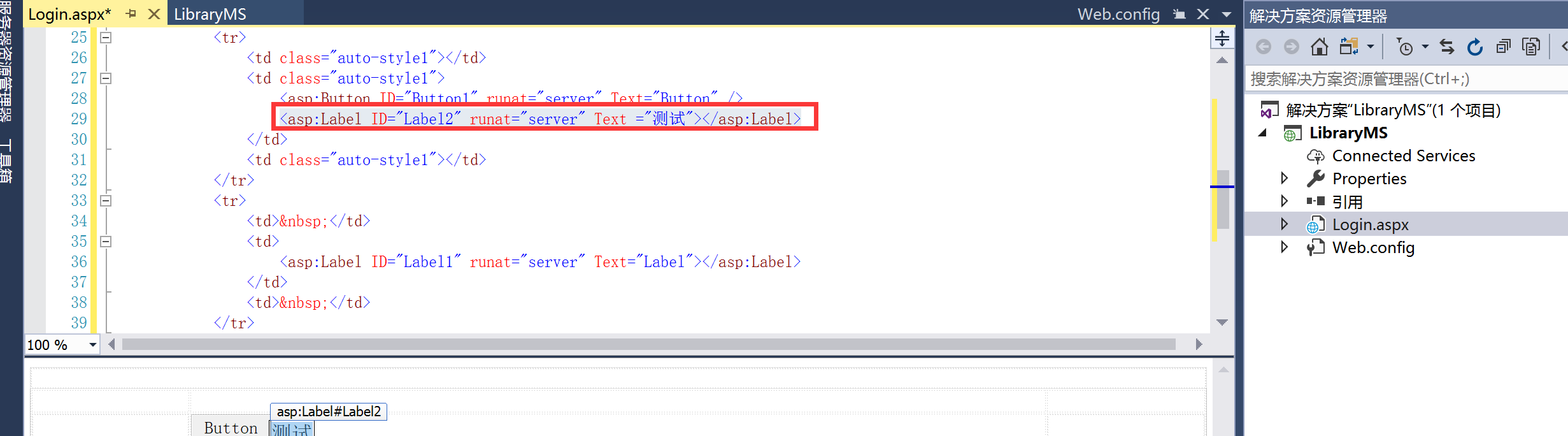
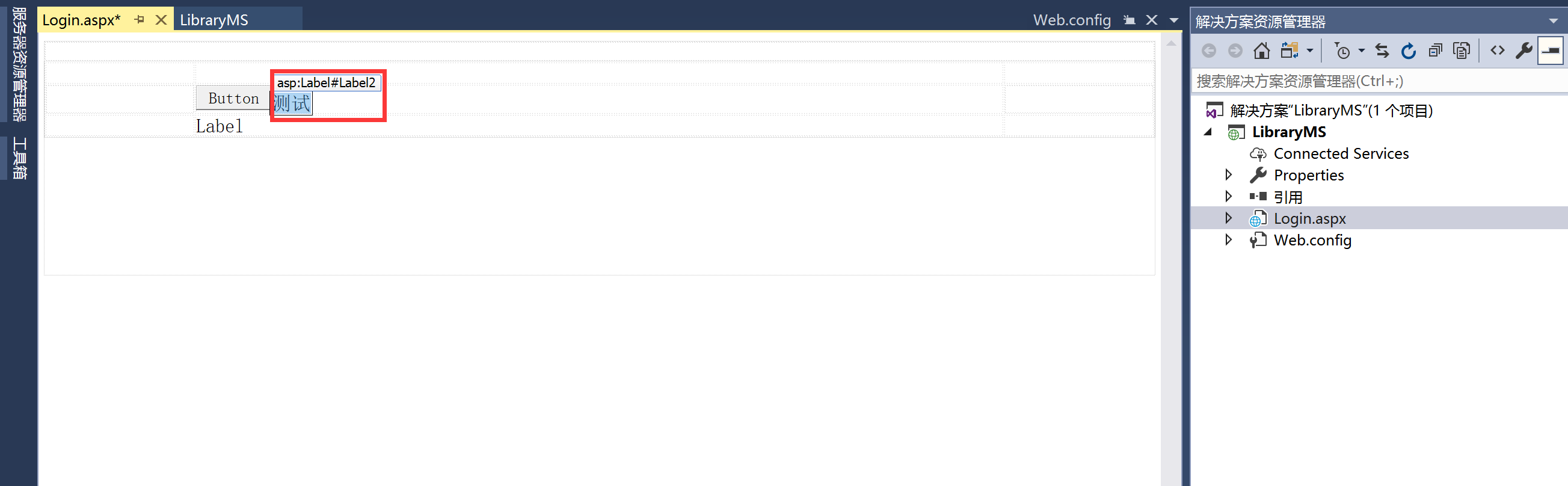
6.除了这种拖动的方式,还有一种方式就是通过写代码的方式来进行添加控件,在一开始左下角点击设计的旁边有个源,点击源可以看到你刚刚拖动进来的一些控件,都转成了代码,甚至一整个设计的界面,都全部转成了源码。我们可以自己写一个,比如添加一个名为测试的标签,注意的是ID是唯一的


拖动比较方便,也比较效率,但也建议大家多了解这些代码,对以后学前端使用标签语言的时候就不会那么难受了
以上就是如何使用ASP.NET创建网站的详细内容,更多关于ASP.NET创建网站的资料请关注自学编程网其它相关文章!

- 本文固定链接: https://zxbcw.cn/post/208814/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
