最近发现在JS里的正则匹配有一个坑,而且当时很莫名奇妙,一度让我怀疑出现了灵异事件。
下面是踩坑代码
var str=["二七1","二七2","金水","二七3","二七4","二七5"]
var reg=new RegExp("二七","g");
for(var i=0;i<str.length;i++){
if(reg.test(str[i])){
console.log(str[i])
}
}
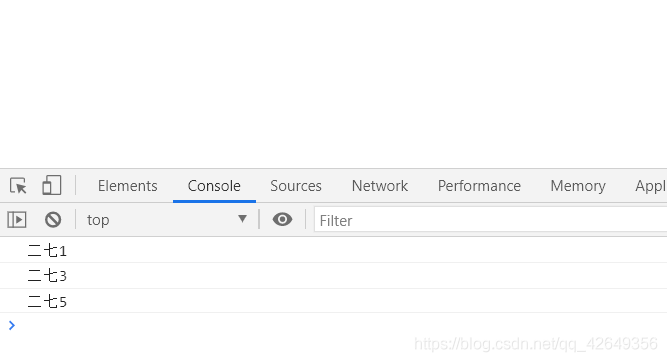
我用正则对str进行全局匹配,当满足的时候打印出来,于是乎我就得到了这个

莫名的少了两个,然后我对它进行单独的判断
var str=["二七1","二七2","金水","二七3","二七4","二七5"]
var reg=new RegExp("二七","g");
for(var i=0;i<str.length;i++){
if(reg.test(str[i])){
console.log(str[i])
}
if(i==1){
console.log(reg.test(str[i]))
}
if(i==4){
console.log(reg.test(str[i]))
}
}
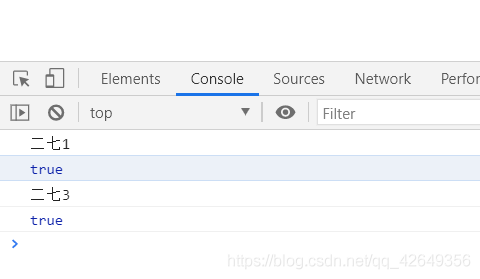
于是我得到了这个

又少了一个,但可以看到之前所缺失的两个是满足正则判断的,然后我在网上找到了下面这段话:
如果在正则匹配中成功匹配到字符串,lastIndex会被设置为第一次匹配到的字符串的位置,以作为字符串全局匹配下次检索的起点,如果后面字段还能匹配成功,那么lastIndex会被反复重新赋值,直到匹配失败,它会被重置为0;
但我去请教了一下我的老师,他告诉我的是匹配到后是将lastIndex+1返回过去,也就是当我第一次匹配到后,lastIndex是2,这个2是字符串里的下标,而不是数组的下标,所以在对str[1]进行判断时是从字符串下标为2的开始,而不是从0开始,所以第二次判断为false,这时匹配失败,lastIndex被置为0,所以第三次可以匹配成功。
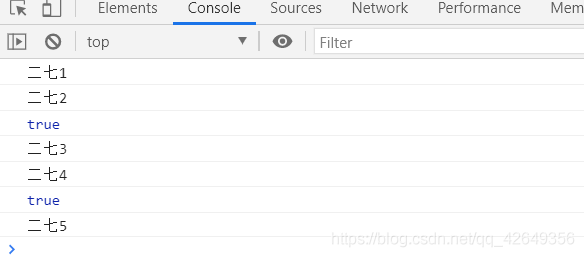
所以在判断结果为true后将lastIndex置为0,这样数据就正常了。

数据就正常了。
总结
如果使用全局匹配,那么在每一次查到后将lastIndex置零,或者不使用全局匹配,直接匹配即可。
这里奉上网友的总结:
lastIndex从字面上来讲就是最后一个索引,实际上它的意思是正则表达式开始下一次查找的索引位置,第一次的时候总是为0的,第一次查找完了的时候会把lastIndex的值设为匹配到得字符串的最后一个字符的索引位置加1,第二次查找的时候会从lastIndex这个位置开始,后面的以此类推。如果没有找到,则会把lastIndex重置为0。要注意的是,lastIndex属性只有在有全局标志正则表达式中才有作用,如果我们把上面代码中正则表达式的g标志去掉,那么三次弹出的就都是true了。
需要的朋友可以参考下,到此这篇关于一个关于JS正则匹配的踩坑记录的文章就介绍到这了,更多相关JS正则匹配踩坑内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/209508/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
