我就废话不多说了,大家还是直接看代码吧~
using UnityEngine;
using System.Collections;
public class ButtonStyle : MonoBehaviour {
public Color _color;//在编辑环境下选择背景色,透明度不能为0
public Texture2D tex;
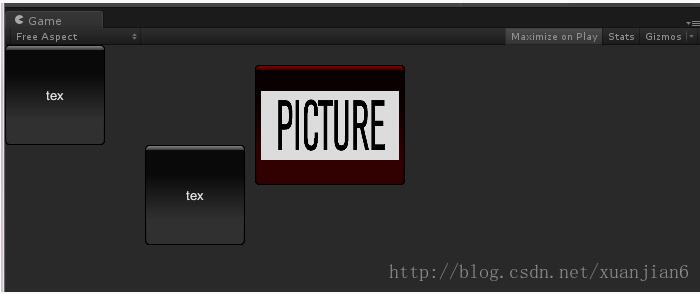
void OnGUI(){GUI.Button(new Rect(0,0,100,100),"tex");Color oldColor = GUI.backgroundColor;//保存原有的背景色GUI.backgroundColor = _color;//更改背景色GUI.Button (new Rect (650,20,150,120), tex);//这个按钮的背景色发生了变化 GUI.backgroundColor = oldColor;//恢复原来的背景色GUI.Button(new
Rect(140,100,100,100),"tex");//这个按钮恢复了以前的背景色}}

补充:Unity中Button的颜色如何用脚本改变
用脚本更改按钮的颜色组合
public Button button;
void Start()
{
ColorBlock cb = new ColorBlock();
cb.normalColor = Color.red;
cb.highlightedColor = Color.green;
cb.pressedColor = Color.blue;
cb.disabledColor = Color.black;
button.colors = cb
}
补充:unity 发光字体_Unity3D 设置OnGUI中的字体样式、字体颜色、字体大小等
一:字体样式
从系统盘,如C:\Windows\Fonts找一个.ttf格式的字体库,放到Assets目录下。
此时选中该字体库,在Inspector面板可以修改字体的大小,试了一下修改字体的颜色(Font Color)无效
Project面板右键选择创建GUI Skin,或者Assets-->Create-->GUI Skin
在新建的GUI Skin的Inspector面板,拖拽字体库到其Font属性
在需要使用的脚本,声明一个公共public GUISkin guiSkin;然后在OnGUI()中设置GUI.skin = guiSkin;
二:改字体颜色
在OnGUI()中使用GUI.color = Color.XXX;便可以实现
三:可以使用GUI Style来实现对GUI样式的重写(颜色、字体大小等等)
但是比较麻烦,会打乱默认的GUI界面,需要重新把所有东西设置好。
在脚本中声明一个public 的GUIStyle变量即可,把脚本拖拽给物体后,在对应物体的Inspector界面便可以对该GUIStyle进行编辑
脚本中使用该GUIStyle,只需要在GUI.XXX(,,GUIStyle XX)调用这个GUIStyle变量即可
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自学编程网。如有错误或未考虑完全的地方,望不吝赐教。

- 本文固定链接: https://zxbcw.cn/post/209523/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
