pc版React重构,使用到了高德地图。搜了资料,发现有一个针对React进行封装的地图插件react-amap。官方网址:https://elemefe.github.io/react-amap/components/map,有兴趣的可以看下里面的API。
react-amap 安装
1、使用npm进行安装,目前是1.2.8版本:
cnpm i react-amap
2、直接使用sdn方式引入
<script src="https://unpkg.com/react-amap@0.2.5/dist/react-amap.min.js"></script>
react-amap 使用
import React,{Component} from 'react'
import {Map,Marker} from 'react-amap'
const mapKey = '1234567809843asadasd' //需要自己去高德官网上去申请
class Address extends Component {
constructor (props) {
super (props)
this.state = {
}
}
render(){
return (
<div style={{width: '100%', height: '400px'}}>
<Map amapkey={mapKey}
zoom={15}></Map>
</div>
)
}
}
export default Address
这样的话,就会初始化一个简单的地图。

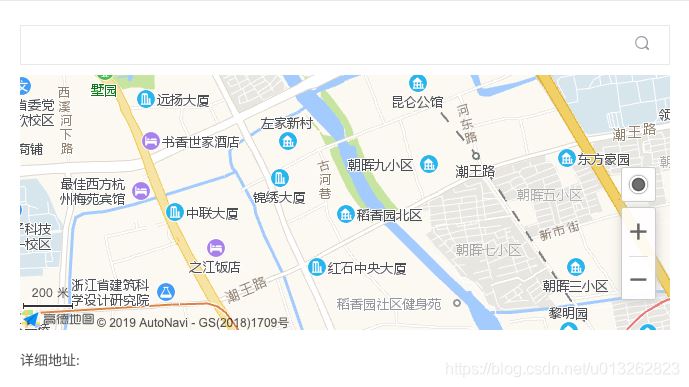
实际开发过程中,你会有比较复杂的使用场景。比如需要标记点、对地图进行缩放、能够定位到当前位置、位置搜索等等功能。需求大致如下图所示:

这样的话,那就需要引入插件以及组件的概念了。
ToolBar、Scale插件
<Map plugins={["ToolBar", 'Scale']}></Map>
Marker 地图标记
<Map>
<Marker position={['lng','lat']}></Marker>
</Map>
InfoWindow 窗体组件
<Map>
<InfoWindow
position={this.state.position}
visible={this.state.visible}
isCustom={false}
content={html}
size={this.state.size}
offset={this.state.offset}
events={this.windowEvents}
/>
</Map>
通过 created 事件实现更高级的使用需求,在高德原生实例创建成功后调用,参数就是创建的实例;获取到实例之后,就可以根据高德原生的方法对实例进行操作:
const events = {
created: (instance) => { console.log(instance.getZoom())},
click: () => { console.log('You clicked map') }
}
<Map events={events} />
实现一个较为复杂地址搜索,地址标记、逆地理解析代码:
import React , { Component } from 'react'
import { Modal , Input } from 'antd'
import styles from './index.scss'
import classname from 'classnames'
import { Map ,Marker,InfoWindow} from 'react-amap'
import marker from 'SRC/statics/images/signin/marker2.png'
const mapKey = '42c177c66c03437400aa9560dad5451e'
class Address extends Component {
constructor (props) {
super(props)
this.state = {
signAddrList:{
name:'',
addr:'',
longitude: 0,
latitude: 0
},
geocoder:'',
searchContent:'',
isChose:false
}
}
//改变数据通用方法(单层)
changeData = (value, key) => {
let { signAddrList } = this.state
signAddrList[key] = value
this.setState({
signAddrList:signAddrList
})
}
placeSearch = (e) => {
this.setState({searchContent:e})
}
searchPlace = (e) => {
console.log(1234,e)
}
componentDidMount() {
}
render() {
let { changeModal , saveAddressDetail } = this.props
let { signAddrList } = this.state
const selectAddress = {
created:(e) => {
let auto
let geocoder
window.AMap.plugin('AMap.Autocomplete',() => {
auto = new window.AMap.Autocomplete({input:'tipinput'});
})
window.AMap.plugin(["AMap.Geocoder"],function(){
geocoder= new AMap.Geocoder({
radius:1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息
extensions: "all"//返回地址描述以及附近兴趣点和道路信息,默认"base"
});
});
window.AMap.plugin('AMap.PlaceSearch',() => {
let place = new window.AMap.PlaceSearch({})
let _this = this
window.AMap.event.addListener(auto,"select",(e) => {
place.search(e.poi.name)
geocoder.getAddress(e.poi.location,function (status,result) {
if (status === 'complete'&&result.regeocode) {
let address = result.regeocode.formattedAddress;
let data = result.regeocode.addressComponent
let name = data.township +data.street + data.streetNumber
_this.changeData(address,'addr')
_this.changeData(name,'name')
_this.changeData(e.poi.location.lng,'longitude')
_this.changeData(e.poi.location.lat,'latitude')
_this.setState({isChose:true})
}
})
})
})
},
click:(e) => {
const _this = this
var geocoder
var infoWindow
var lnglatXY=new AMap.LngLat(e.lnglat.lng,e.lnglat.lat);
let content = '<div>定位中....</div>'
window.AMap.plugin(["AMap.Geocoder"],function(){
geocoder= new AMap.Geocoder({
radius:1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息
extensions: "all"//返回地址描述以及附近兴趣点和道路信息,默认"base"
});
geocoder.getAddress(e.lnglat,function (status,result) {
if (status === 'complete'&&result.regeocode) {
let address = result.regeocode.formattedAddress;
let data = result.regeocode.addressComponent
let name = data.township +data.street + data.streetNumber
_this.changeData(address,'addr')
_this.changeData(name,'name')
_this.changeData(e.lnglat.lng,'longitude')
_this.changeData(e.lnglat.lat,'latitude')
_this.setState({isChose:true})
}
})
});
}
}
return (
<div>
<Modal visible={true}
title="办公地点"
centered={true}
onCancel={() => changeModal('addressStatus',0)}
onOk={() => saveAddressDetail(signAddrList)}
width={700}>
<div className={styles.serach}>
<input id="tipinput"
className={styles.searchContent}
onChange={(e) => this.placeSearch(e.target.value)}
onKeyDown={(e) => this.searchPlace(e)} />
<i className={classname(styles.serachIcon,"iconfont icon-weibiaoti106")}></i>
</div>
<div className={styles.mapContainer} id="content" >
{
this.state.isChose ? <Map amapkey={mapKey}
plugins={["ToolBar", 'Scale']}
events={selectAddress}
center={ [ signAddrList.longitude,signAddrList.latitude] }
zoom={15}>
<Marker position={[ signAddrList.longitude,signAddrList.latitude]}/>
</Map> : <Map amapkey={mapKey}
plugins={["ToolBar", 'Scale']}
events={selectAddress}
zoom={15}>
<Marker position={[ signAddrList.longitude,signAddrList.latitude]}/>
</Map>
}
</div>
<div className="mar-t-20">详细地址:
<span className="cor-dark mar-l-10">{signAddrList.addr}</span>
</div>
</Modal>
</div>
)
}
}
export default Address
到此这篇关于React使用高德地图的实现示例(react-amap)的文章就介绍到这了,更多相关React 高德地图内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/209943/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
