创建发布web项目
具体步骤:
1.在开发工具中创建一个dynamic web project helloword
2.在webContent中创建index.html文件
3.发布web应用到服务器,发布应用有两种方式:
方式1:手动发布
(开发期间极少使用,项目向生产环境发布时使用)
将workspace中web项目下WebContent目录中的文件复制到服务器webapps目录下,并在此目录 中创建新的helloword根目录。
方式2:自动发布
自动将web应用发布到web服务器下,需要在开发工具中集成tomcat进来 ,他可以实现自动发布,自动更新到服务器
运行helloword
打开浏览器访问http:localhost:8080/ helloword/index.html
实例
在idea新建项目的WEB-INF目录下
1.创建一个简单的登陆页面login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="login">
账号<input type="text" name="account"> <br/>
密码<input type="password" name="password"> <br/>
<input type="submit" value="登录">
</form>
</body>
</html>
2.编写Servlet程序
package com.ff.firstWeb.servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/*
servlet搭建
继承HttpServlet 实现 Servlet init service destroy
重写父类方法
*/
public class LoginServlet extends HttpServlet {
/*
在客户端第一次访问LoginServlet时创建,服务器时创建
只被调用一次,只创建一个servlet对象是单实例的
*/
public LoginServlet() {
System.out.println("LoginServlet无参构造方法");
}
/*
init(),初始化,在对象创建后,构造方法执行后,调用init方法,完成一些初始化操作
只执行一次
如何没有初始化操作,可以不用重写init(),但是服务器仍然会调用init(),调用父类中
*/
@Override
public void init(ServletConfig config) throws ServletException {
System.out.println("init");
System.out.println(config.getInitParameter("count"));
}
// 提供服务器,每次请求都会调用service
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("service");
}
/*
在服务器关闭前,servlet销毁之前调用,
只执行一次
可以在此方法中完成一些最终操作:例如保存日志,数据备份
如何没有最终操作,可以不用重写destroy(),但是服务器仍然会调用destroy(),调用父类中的destory()
*/
@Override
public void destroy() {
System.out.println("destroy");
}
}
修改web.xml中的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--
xml 可扩展标记语言,主要用于存储数据
web.xml 存储web项目的配置信息,在服务器启动时,由服务器读取
-->
<!--配置servlet-->
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>com.ff.firstWeb.servlet.LoginServlet</servlet-class><!--反射机制可以根据类的地址动态创建对象-->
<!--配置初始化参数-->
<init-param>
<param-name>count</param-name>
<param-value>10</param-value>
</init-param>
<load-on-startup>0</load-on-startup><!--值<0 第一次访问时创建,>=0服务器启动时创-->
</servlet>
<!--给servlet配置一个访问地址,映射地址-->
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern><!--映射地址,以/开头-->
</servlet-mapping>
<welcome-file-list>
<welcome-file>demo.html</welcome-file>
</welcome-file-list>
</web-app>
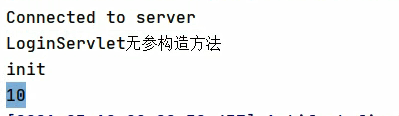
运行结果:

到此这篇关于Servlet第一个项目的发布(入门)的文章就介绍到这了,更多相关Servlet 项目发布内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://www.zxbcw.cn/post/209951/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
