本文实例为大家分享了JavaScript实现网页计算器的扫雷游戏的具体代码,供大家参考,具体内容如下
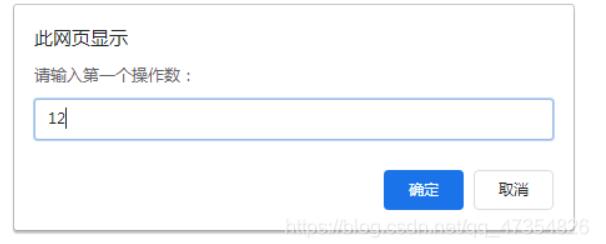
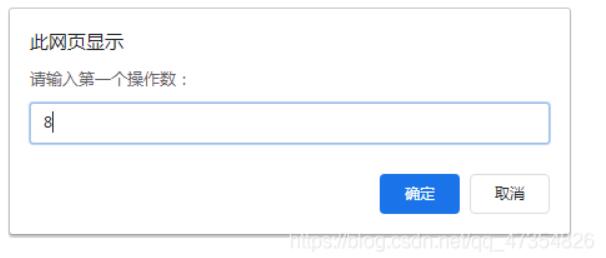
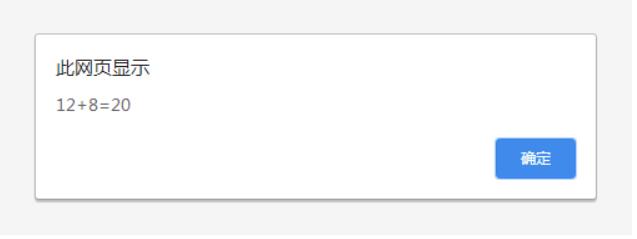
先看效果:




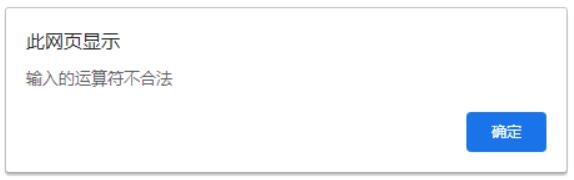
此外,计算器还附有数字、运算符检查功能:


下贴源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>计算器</title>
<script language="javascript">
var oper1=prompt("请输入第一个操作数:");
var oper2=prompt("请输入第二个操作数:");
var operator=prompt("请输入运算符(+,-,*,/)");
parse();
var result;
switch(operator)
{
case"+":
result=doSum(oper1,oper2);
alert(oper1+"+"+oper2+"="+result);
break;
case"-":
result=doSubstract(oper1,oper2);
alert(oper1+"-"+oper2+"="+result);
break;
case"*":
result=doMultiply(oper1,oper2);
alert(oper1+"*"+oper2+"="+result);
break;
case"/":
result=doDivide(oper1,oper2);
alert(oper1+"/"+oper2+"="+result);
break;
default:
alert("输入的运算符不合法");
}
function parse(){
if(isNaN(oper1)||isNaN(oper2)){
alert("输入的数字不合法");
}
else{
oper1=parseFloat(oper1);
oper2=parseFloat(oper2);
}
}
function doSum(oper1,oper2){
return oper1+oper2;
}
function doSubstract(oper1,oper2){
return oper1-oper2;
}
function doMultiply(oper1,oper2){
return oper1*oper2;
}
function doDivide(oper1,oper2){
return oper1/oper2;
}
</script>
</head>
<body>
</body>
</html>
当然,这里只展示了JavaScript源码,还可以使用html+css给计算器设计好看的外观,大家随意发挥。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/211289/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
