一、简介
Swing 是一个为Java设计的GUI工具包。
Swing是JAVA基础类的一部分。
Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表。
Swing提供许多比AWT更好的屏幕显示元素。它们用纯Java写成,所以同Java本身一样可以跨平台运行,这一点不像AWT。它们是JFC的一部分。它们支持可更换的面板和主题(各种操作系统默认的特有主题),然而不是真的使用原生平台提供的设备,而是仅仅在表面上模仿它们。这意味着你可以在任意平台上使用JAVA支持的任意面板。轻量级组件的缺点则是执行速度较慢,优点就是可以在所有平台上采用统一的行为。
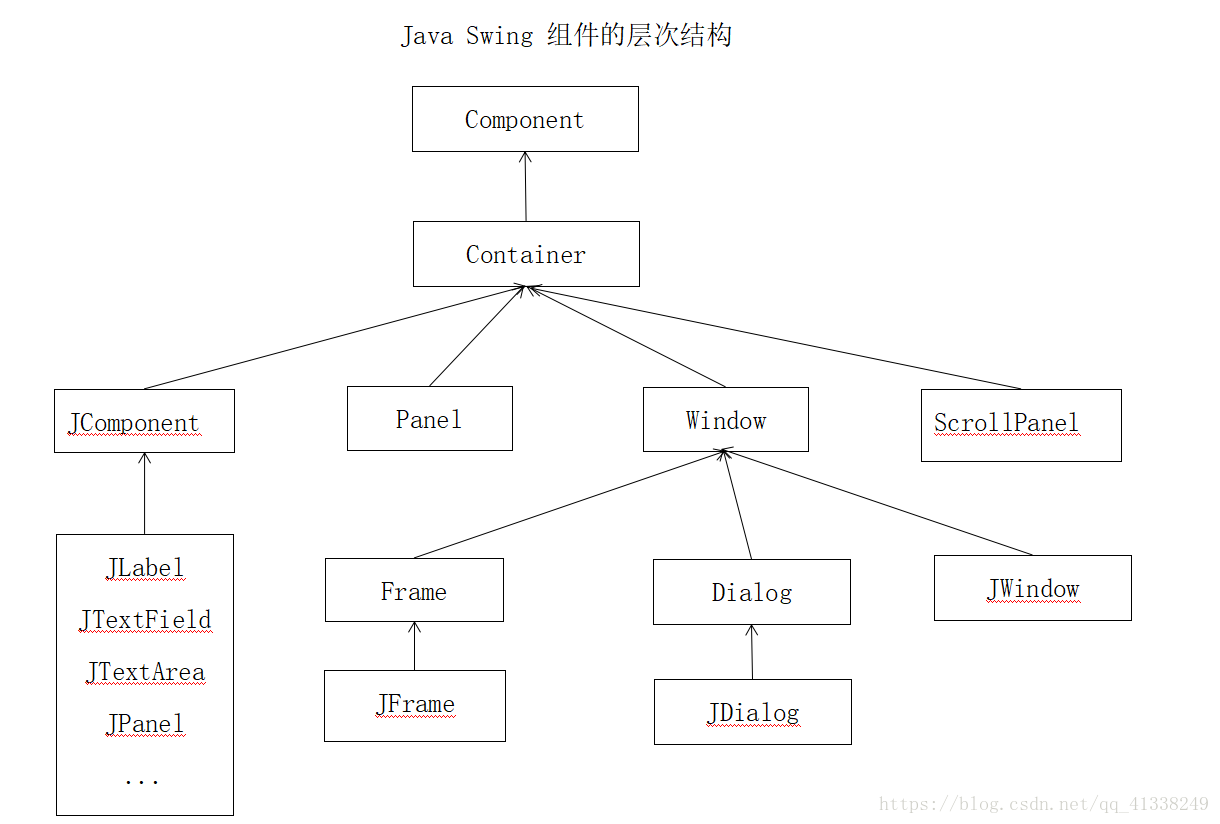
二、Swing 组件的层次结构

从上图可以看出各组件之间的继承关系,我们可以看到Container类下面有四个子类,这四个子类中,除了JComponent类以外,其余三个都是Java AWT包中的类,而JComponent是Java Swing所出现的类。Sun公司在设计Java Swing时用JComponent把容器和组件之间由Java AWT过渡到Java Swing,也就是说大部分Java Swing中的容器和组件都继承JComponent类。
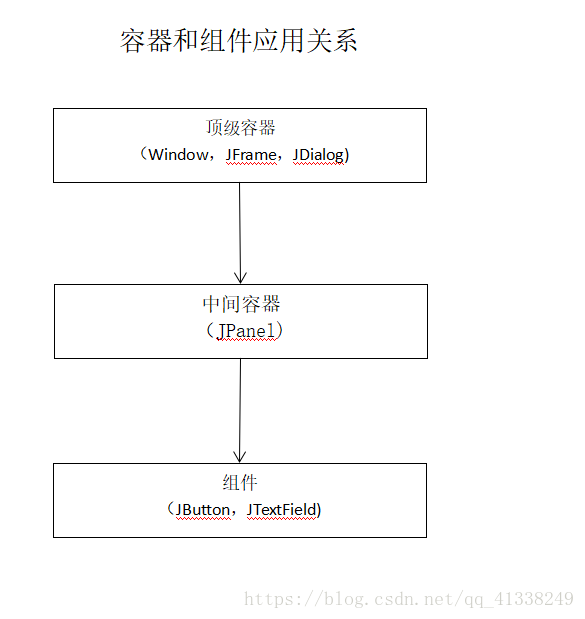
Container类除了JComponent类之外,其余三个都是Java AWT中的容器,需要注意的是容器又分为顶级容器和中间容器。顶级容器是指图形界面最外层的容器,如窗口(Window)。中间容器是指存放在顶级容器或者中间容器中的一种容器,如面板(Panel)。在实际编程中,要开发一个界面应该是这样的,顶级容器在最外面(JFrame),其次是中间容器,放在窗体上(JPanel),最后是基本组件,放在中间容器上。这里需要注意的是,容器中除了可以存放基本组件外,还可以存放容器,如图所示:

我们经常使用的顶级容器是窗体(JFrame)和对话框(JDialog),使用的中间容器是面板(JPanel)。开发中经常使用的基本组件大部分用JComponent类下的子类。
Component类的主要方法有:
(1) void enable():使组件可用。
(2) void disable(): 使组件不可用
(3) void show(): 显示组件
(4) void paint(): 绘制图形
(5) void repaint(): 刷新
Container类的主要方法有:
(1) void add(Component c):将指定组件加入到容器中。
(2) void setLayout(): 设置布局管理器。
所有的包含组件都可继承或重载以上方法。
三、Swing组件
常用的Swing组件如下表所示:
| 组件名称 | 定义 |
| JButton | 代表Swing按钮,按钮可用带一些图片或文字 |
| JCheckBox | 代表Swing中的复选框组件 |
| JComBox | 代表下拉列表框,可以在下拉显示区域显示多个选项 |
| JFrame | 代表Swing的框架类 |
| JDialog | 代表Swing版本的对话框 |
| JLabel | 代表Swing中的标签组件 |
| JRadioButton | 代表Swing的单选按钮 |
| JList | 代表能够在用户界面中显示一系列条目的组件 |
| JTextField | 代表文本框 |
| JPasswordField | 代表密码框 |
| JTextArea | 代表Swing中的文本区域 |
| JOptionPane | 代表Swing中的一些对话框 |
3.1 JFrame窗体组件
JFrame是独立于浏览器的可独立运行的主窗口,通常用于开发桌面应用程序/JFrame具有边界和标题栏设置,其大小可以调整。JFrame中需要加入组件,也可以加入菜单,或在上面绘图。
JFrame在程序中的语法格式如下:
JFrame jf=new JFrame(title); Container container=jf.getContentPane();
jf:JFrame类的对象
container:Container类的对象,可以使用JFrame对象调用getContentPane()方法获取。
我们应该有这样一个概念,Swing组件的窗体通常与组件和容器相关,所以在JFrame对象创建完成后,需要调用getContentPane()方法将窗体转换为容器,然后在容器中添加组件或设置布局管理器。通常,这个容器用来包含和显示组件。如果需要将组件添加至容器,可以使用来自Cointainer类的add()方法进行设置。例如:
container.add(new JButton("按钮");
下面我们就用Java代码做一个简单的窗体,如下所示:
package xmsj;
import java.awt.Color;
import java.awt.Container;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.SwingConstants;
import javax.swing.WindowConstants;
public class test1 {
public static void main(String[] args){
//创建一个窗体对象
JFrame jf=new JFrame("这是一个JFrame窗体");
//获取一个容器,用来放置各种组件或布局管理器
Container container=jf.getContentPane();
JLabel jl=new JLabel("这是一个JFrame窗体"); //创建一个JLabel标签
//使标签上的文字居中
jl.setHorizontalAlignment(SwingConstants.CENTER);
//将标签添加到容器中
container.add(jl);
container.setBackground(Color.white); //设置容器的背景颜色
//设置窗体可见
jf.setVisible(true);
//设置窗体大小
jf.setSize(200,150);
//设置窗体关闭方式
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}
显示如下图所示:

上面的程序展示了如何创建一个简单的窗体,JFrame还有其想对应的方法,如下所示:
JFrame组件中提供了如下两个常用的构造方法:
(1)JFrame():创建一个没有窗口标题的窗口框架。
(2)JFrame(String):创建一个指定窗口标题的窗口框架。
JFrame的主要方法如下表所示:
| 方法 | 功能 |
| addNotify() | 创建一个对等的Frame |
| dispose() | 清楚窗口对象 |
| getIconImage() | 获得窗口的图标 |
| getMenuBar() | 获得窗口的菜单栏 |
| getTitle() | 获取窗口的标题 |
| paramString() | 返回窗口的参数字符串 |
| isResizable() | 如果窗口大小可变,则返回真值 |
| remove(MenuComponent) | 从窗口中去掉指定的菜单栏 |
| setIconImage(Image) | 设置窗口的图标 |
3.2 JDialog窗体组件
JDialog窗体是Swing组件中的对话框,它继承了AWT组件中的java.awt.Dialog类。
对话框(JDialog)与框架(JFrame)有一些相似,但它一般是一个临时的窗口,主要用于显示提示信息或接受用户输入。
所以,在对话框中一般不需要菜单条,也不需要改变窗口大小。此外,在对话框出现时,可以设定禁止其他窗口的输入,直到这个对话框被关闭。
在应用程序中创建JDialog窗体需要实例化JDialog类,通常使用以下几个JDialog类的构造方法。
(1)public JDialog():创建一个没有标题和父窗体的对话框
(2) public JDialog(Frame f): 创建一个指定父窗体的对话框,但该窗体没有标题
(3)public JDialog(Frame f,boolean model):创建一个指定类型的对话框,并指定父窗体,但该窗体没有指定标题。
(4)public JDialog(Frame f,String titl):创建一个指定标题的父窗体的对话框
(5)public JDialog(Frame f,String title,boolean model):创建一个指定标题、窗体和模式的对话框
下面我们用代码来实现:
package njci.software.MyNotePad2018;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class ConfigDialog extends JDialog {
/**
*
*/
private static final long serialVersionUID = -713398359834685238L;
public ConfigDialog(JFrame frame){
super(frame,"这是一个对话框",true);
//Container container=getContentPane(); //创建一个容器
//container.add(new JLabel("这是一个对话框")); //在容器中添加标签
//添加内部控件
JPanel pnlConfig=new JPanel();
pnlConfig.setLayout(null);
JLabel lblWidth=new JLabel("宽度");
JLabel lblHeight=new JLabel("高度");
final JTextField txtWidth=new JTextField();
final JTextField txtHeight=new JTextField();
JButton btnSave=new JButton("保存");
JButton btnCancel=new JButton("取消");
//进行布局
lblWidth.setBounds(50,30,60,40);
txtWidth.setBounds(150,30,160,40);
lblHeight.setBounds(50,100,60,40);
txtHeight.setBounds(150,100,160,40);
btnSave.setBounds(50,160,100,40);
btnCancel.setBounds(200,160,100,40);
pnlConfig.add(lblWidth);
pnlConfig.add(txtWidth);
pnlConfig.add(lblHeight);
pnlConfig.add(txtHeight);
pnlConfig.add(btnSave);
pnlConfig.add(btnCancel);
this.add(pnlConfig);
this.setSize(400,320);
this.setResizable(false);//窗体大小不可改变
this.setLocationRelativeTo(frame);;//居中显示
}
}
package javaswing;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
public class MyFrame extends JFrame {
private static final long serialVersionUID = 4232937812480671357L;
public MyFrame(){
final JFrame frmMain=new JFrame("我的第一个记事本");
frmMain.setSize(400,300);
frmMain.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
frmMain.setLocationRelativeTo(null); //居中显示
frmMain.setVisible(true);
ConfigDialog dlgConfig=new ConfigDialog(frmMain);
dlgConfig.setVisible(true);
}
/**
*
*/
public static void main(String[] args){
new MyFrame();
}
}
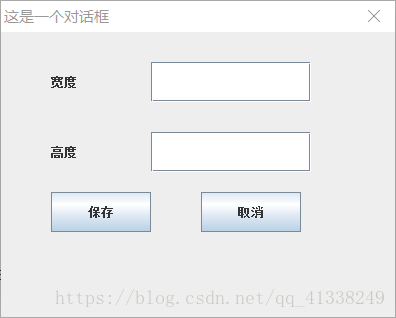
运行效果如下所示:

3.3 JLabel组件
在Swing中显示文本或提示信息的方法是使用标题,它支持文本字符串和图标。在应用程序的用户界面中,一个简短的文本标签可以使用户知道这些组件的目的,所以标签在Swing中是比较常用的组件。
标签由JLabel类定义,它的父类为JComponent类。
JLabel组件显示的是静态文本或者图片,在通常情况下是不能编辑的,只起到提示的作用。观察QQ登录界面输入框左侧的头像,他就可以用JLabel组件实现。
JLabel组件中主要的构造方法如下:
(1)JLabel():创建空的标签。
(2)JLabel(String):创建一个带初始字符串的标签。
(3)JLabel(Icon):创建一个带有指定图像的标签。
JLabel的主要方法见下表所示:
| 方法 | 功能 |
| setText(String) | 设置显示内容 |
| getText() | 获取显示内容 |
| getAlignment() | 获取对齐方式 |
| setAlignment() | 设置对齐fang |
3.4 文本域
文本域一般用来让用户输入姓名、信用卡号这样的信息,它是一个能够接收用户的键盘输入的小块区域。
在创建文本域时,参数类型有四种:空的、空的并且具有指定长度、带有初始文本内容和带有初始文本内容并具有指定长度的。
文本域的主要方法如下所示:
| 方法 | 功能 |
| getColumns() | 返回文本域的列数 |
| getEchoChar() | 返回用于回显的字符 |
| setEchoCharacter(Char) | 设置文本域的回显字符 |
| setEditable(Boolean) | 设置文本域是否为只读状态 |
| setText(String) | 设置文本域中的文本值 |
| getText() | 返回文本域中的输入文本值 |
3.5 按钮
几乎所有的交互式程序中都会有按钮,它是一种交互能力强且交互方便的控件,这个组件提供了“按下并动作”的基本用户界面。
构造方法如下:
(1):JButton():建立一个没有标示字符串的新按钮类对象。
(2):JButton(String label):建立一个标示字符串为label的新按钮类对象。
下面通过代码实现:
package javaswing;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
public class MyFrame extends JFrame {
private static final long serialVersionUID = 4232937812480671357L;
public MyFrame(){
final JFrame frmMain=new JFrame("我的第一个记事本");
frmMain.setSize(400,300);
frmMain.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
frmMain.setLocationRelativeTo(null); //居中显示
frmMain.setVisible(true);
//为按钮添加一个单机事件
JButton jbn=new JButton("系统配置");
frmMain.add(jbn);
}
/**
*
*/
public static void main(String[] args){
new MyFrame();
}
}
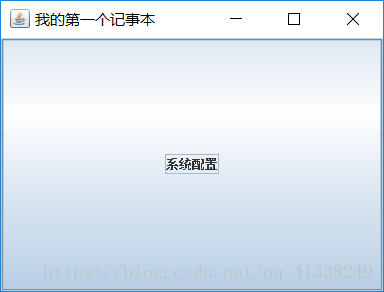
运行效果如下所示:

四.布局管理器
在Swing中,每个组件在容器中都有一个具体位置和大小,而在容器中摆放各种组件时很难判断其具体位置和大小。布局管理器提供了Swing组件安排、展示在容器中的方法及基本的布局功能。使用布局管理器较程序员直接在容器中控制Swing组件的位置和大小方便得多,可以有效地处理整个窗体的布局。Swing提供的常用布局管理器包括流布局管理器、边界布局管理器和网格布局管理器。本节将探讨Swing中常用的布局管理器。
4.1 绝对布局
在Swing中,除了使用布局管理器之外还可以使用绝对布局。绝对布局,就是硬性指定组件在容器中的位置和大小,可以使用绝对坐标的方式来指定组件的位置。
(1)使用Container.setLayout(null)方法取消布局管理器
(2) 使用Component.setBounds()方法设置每个组件的大小与位置。
下面我们用代码实现绝对布局:
package javaswing;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class ConfigDialog extends JDialog {
/**
*
*/
private static final long serialVersionUID = -713398359834685238L;
public ConfigDialog(JFrame frame){
super(frame,"这是一个对话框",true);
//Container container=getContentPane(); //创建一个容器
//container.add(new JLabel("这是一个对话框")); //在容器中添加标签
//添加内部控件
JPanel pnlConfig=new JPanel();
pnlConfig.setLayout(null);
JLabel lblWidth=new JLabel("宽度");
JLabel lblHeight=new JLabel("高度");
final JTextField txtWidth=new JTextField();
final JTextField txtHeight=new JTextField();
JButton btnSave=new JButton("保存");
JButton btnCancel=new JButton("取消");
//进行绝对布局
lblWidth.setBounds(50,30,60,40);
txtWidth.setBounds(150,30,160,40);
lblHeight.setBounds(50,100,60,40);
txtHeight.setBounds(150,100,160,40);
btnSave.setBounds(50,160,100,40);
btnCancel.setBounds(200,160,100,40);
pnlConfig.add(lblWidth);
pnlConfig.add(txtWidth);
pnlConfig.add(lblHeight);
pnlConfig.add(txtHeight);
pnlConfig.add(btnSave);
pnlConfig.add(btnCancel);
this.add(pnlConfig);
this.setSize(400,320);
this.setResizable(false);//窗体大小不可改变
this.setLocationRelativeTo(frame);;//居中显示
}
public static void main(String[] args) {
//new ConfigDialog(frame);
}
}
4.2 流布局管理器
流布局管理器是最基本的布局管理器,在整个容器中的布局正如其名,像“流”一样从左到右摆放组件,知道占据了这一行的所有空间,然后再向下移动一行。默认情况下,组件在每一行都是居中排列的,但是通过设置也可以更改组件在每一行上的排列位置。
FlowLayout布局管理器是一种最简单的布局管理方法,是JPanel的默认布局。它以流式的方式,自左向右,自上而下地放置容器中的组件,即组件按每行先后自左向右放置,一行放不下时换行。FlowLayout的默认对齐方式为居中对齐,也可以手工设置为左对齐或右对齐。
FlowLayout中常用的构造方法:
(1)FlowLayout():创建默认的FlowLayout布局管理器。
(2)FlowLayout(int):以指定的对齐方式创建FlowLayout布局管理器。其中参数:
FlowLayout.LEFT(左对齐)、FlowLayout.RIGHT(右对齐)、FlowLayout.CENTER(居中对齐)。
(3)FlowLayout(int,int,int);以指定的对齐方式及间距创建FlowLayout布局管理器。其中,第一个参数为对齐方式,第二个参数为组件间以及组件与容器边之间的水平距离,第三个参数为组件之间以及组件与容器边之间的垂直间距。
FlowLayout的主要方法如下表所示:
| 方法 | 功能 |
| getAlignment() | 返回对齐方式 |
| getHgap() | 返回组件水平间距或返回组件列间距 |
| getVgap() | 返回组件垂直间距或返回组件行间距 |
| setAlignment | 设置对齐方式 |
| setHgap() | 设置组件列间距 |
| setVgap() | 设置行间距 |
下面通过代码实现FlowLayout的用法:
package javaswing;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.WindowConstants;
public class FlowLayoutDemo extends JFrame{
public FlowLayoutDemo(){
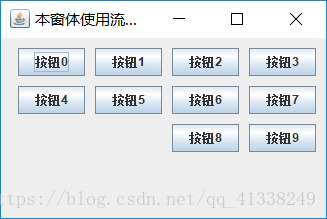
setTitle("本窗体使用流布局管理器"); //设置窗体标题
Container c=getContentPane();
//设置窗体使用流布局管理器,使组件右对齐,并且设置组件之间的水平间隔与垂直间隔
setLayout(new FlowLayout(2,10,10));
for(int i=0;i<10;i++){
c.add(new JButton("按钮"+i));
}
setSize(300,200);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args){
new FlowLayoutDemo();
}
}
运行效果如下图所示:

4.3 网格布局管理器
GridLayout布局管理器将容器区域划分成m行m列,即一个个大小相等的格子,而容器中的组件就放入这些格子中,占用大小完全相同的一格。
GridLayout的创建方法如下:
(1)GridLayout():创建默认的GridLayout布局,所有组件在一行中显示。
(2)GridLayout(int,int)按指定行数和列数创建GridLayout布局。
(3)Gridlayout(int,int,int)按指定行数、列数、行间距和列间距创建GridLayout布局。
GridLayout的主要方法如下表所示:
| 方法 | 功能 |
| getHgap() | 返回组件水平间距 |
| getVgap() | 返回组件垂直间距 |
| setHgap() | 设置组件水平间距 |
| setVgap() | 设置组件垂直间距 |
| getRows() | 获取网格的行数 |
| getColumns() | 获取网格的列数 |
| setRows() | 设置网格的行数 |
| setColumns() | 设置网格的列数 |
向网格中加入组件有两种方法:一种采用默认顺序,即从左向右、自上而下的顺序;另一种是加入时指明网格位置。
具体代码实现如下:
package javaswing;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants;
public class GridLayoutPosition extends JFrame{
public GridLayoutPosition(){
Container c=getContentPane();
//设置容器使用网络布局管理器,设置7行3列的网格,行间距为5,列间距为5
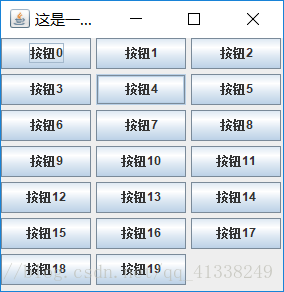
setLayout(new GridLayout(7,3,5,5));
for(int i=0;i<20;i++){
c.add(new JButton("按钮"+i)); //循环添加按钮
}
setSize(300,300);
setTitle("这是一个使用网格布局管理器的窗体");
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args){
new GridLayoutPosition();
}
}
运行效果如下所示:

4.4 边界布局管理器
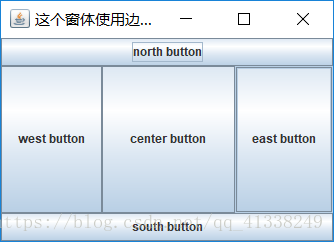
在默认不指定窗体布局的情况下,Swing组件的布局模式是边界布局管理器,边界布局器可以将容器划分为东、南、西、北、中五个区域,可以将组件加入到这5个区域中。容器调用Container类的add()方法添加组件时可以设置此组件在边界布局管理器中的区域,区域的控制可以由BorderLayout类中的成员变量来决定,这些成员变量的具体含义如下表所示:
| 成员变量 | 含义 |
| BorderLayout.NORTH | 在容器中添加组件时,组件置于顶端 |
| BorderLayout.SOUTH | 在容器中添加组件时,组件置于底端 |
| BorderLayout.EAST | 在容器中添加组件时,组件置于右端 |
| BorderLayout.WEST | 在容器中添加组件时,组件置于左端 |
| BorderLayout.CENTER | 在容器中添加组件时,组件置于中间开始填充,直到与其他组件边界连接 |
下面用代码实现:
package javaswing;
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants;
public class BorderLayoutPosition extends JFrame{
//定义组件摆放位置的数组
String[] border={BorderLayout.CENTER,BorderLayout.NORTH,BorderLayout.SOUTH,BorderLayout.WEST,BorderLayout.EAST};
String[] buttonName={"center button","north button","south button","west button","east button"};
public BorderLayoutPosition(){
setTitle("这个窗体使用边界布局管理器");
Container c=getContentPane(); //定义一个容器
setLayout(new BorderLayout()); //设置容器为边界布局管理器
for(int i=0;i<border.length;i++){
//在容器中添加按钮,并设置按钮布局
c.add(border[i],new JButton(buttonName[i]));
}
setSize(350,250); //设置窗体大小
setVisible(true); //设置窗体可见
//设置窗体关闭方式
setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
}
public static void main(String[] args){
new BorderLayoutPosition();
}
}
实现效果如下图所示:

到此这篇关于Java Swing最详细基础知识总结的文章就介绍到这了,更多相关Java Swing知识总结内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/211803/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
