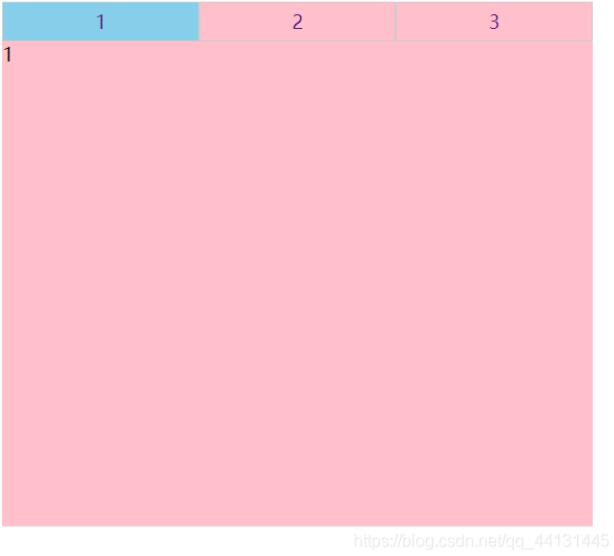
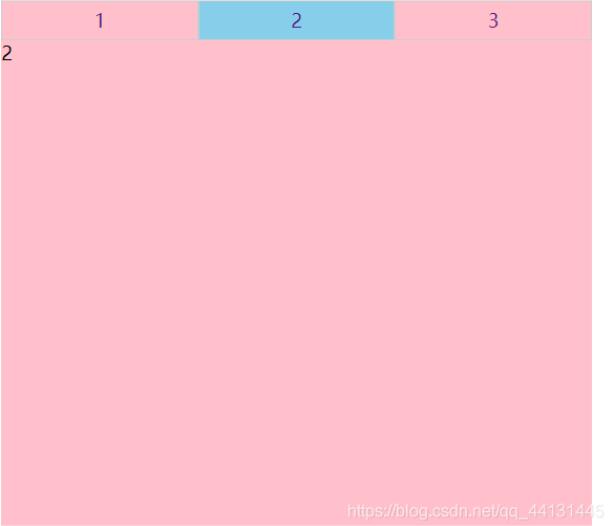
本文实例为大家分享了JavaScript实现简易tab栏切换内容栏的具体代码,供大家参考,具体内容如下
html+css部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初始化css,因为有默认边距
*{ margin:0; padding:0;}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal;}
ol,ul{ list-style:none;}
img,fieldset{ border:0 none; display:block;} */
div,ul,li{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
#nav{
width: 450px;
height: 400px;
margin: 100px auto;/*左右居中*/
background-color: pink;
padding: 0;
font-size: 14px;
}
li{
float: left;
width: 150px;
height: 30px;
text-align: center;
line-height: 0.6rem;
border: 0.02rem solid #ccc;
}
.content{
clear: both;
position: relative;
}
.content div{
width: 450px;
height: 370px;
position: absolute;
display: none;
}
.tab .choose{
background-color: skyblue;
}
.content .current{
display: block;
}
</style>
<script src="jQuery.mini.js"></script>
</head>
<body>
<div id="nav">
<div class="tab">
<ul>
<li class="choose" ><a href="#" > 1</a></li>
<li><a href="#" >2</a></li>
<li><a href="#" >3</a></li>
</ul>
</div>
<div class="content">
<div class="current">1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
原生js代码
var lis = document.querySelectorAll('li');
var divs = document.querySelector('.content').querySelectorAll('div');
for(var i=0 ; i<lis.length ; i++){
lis[i].setAttribute('dateIndex',i);//设置每一个li的index,方便后面锁定内容栏
lis[i].addEventListener('click',function(){
for(var j=0 ; j<lis.length ; j++){
lis[j].className = '';//将所有的li的样式设置为空
}
this.className = 'choose';//设置当前点击的li的样式(排他)
var index = this.getAttribute('dateIndex');//获取当前li的index
// console.log(index);
for(var j=0 ; j<lis.length ; j++){
divs[j].className = '';//排他
// lis[i].className = 'choose';
}
divs[index].className = 'current';
})
}
## jQuery方法
```javascript
//jQuer方法
$(function(){
$("li").click(function(){
$(this).addClass("choose");//为当前点击的li添加样式
$(this).siblings("li").removeClass("choose");//它的兄弟元素消除样式(排他)
var index = $(this).index();//获取当前点击的li的index
$(".content div").eq(index).show().siblings("div").hide();
//通过index获取到相对应的内容框,通过show()显示出来,在选取它的兄弟元素隐藏,分解======》
//$(".content div").eq(index).show();
// $(".content div").eq(index).siblings("div").hide()
})
})


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://47.98.125.4/post/212515/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
