在项目中,经常会遇到表单检验,单个表单检验可查看element的官网文档,里面有详细的介绍。在这里我分享在实际项目中遇到多个表单同时进行校验以及我的解决方法,欢迎大家留言,一起探讨相关技术,请多多指教。

这里主要用到 Promise 来解决。
关于Promise方法举个例子来抽象理解:
周末想吃火锅,打电话告诉小A,过来我这打火锅,菜都齐了,就差点海鲜,你来的时候带点。接着打电话找朋友小B,过来我这打火锅,有海鲜,肉少了点,你来的时候带点。在接着打电话找朋友小C:过来我这打火锅,啥菜都有了,差点酒,你来的时候整几瓶。还差一包火锅底料,拿手机打电话,小D啊,来打活个,咋几个都在,我这电炉不太行了,啥都准备好了,你把电炉带过来,顺便带包底料。
吃火锅这个事就成了,美滋滋。
但这个事吧。总不会一直顺利,总有人来不了对吧,来不了这火锅就吃不成了。
其实多个表单验证,就和这差不多,每个表单都询问一遍,如果大家都通过了,美滋滋,假如其中一个验证失败,那对不起,还得告诉用户,填对了再说。
通过Promise,对每个表单执行询问检测,无论结果如果,先进入Promise.all中,等待所有表单询问完毕,如果大家就可以,就触发then,美滋滋。反之,catch中执行失败响应就ok了。
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('验证不对'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失败')
})
}
}
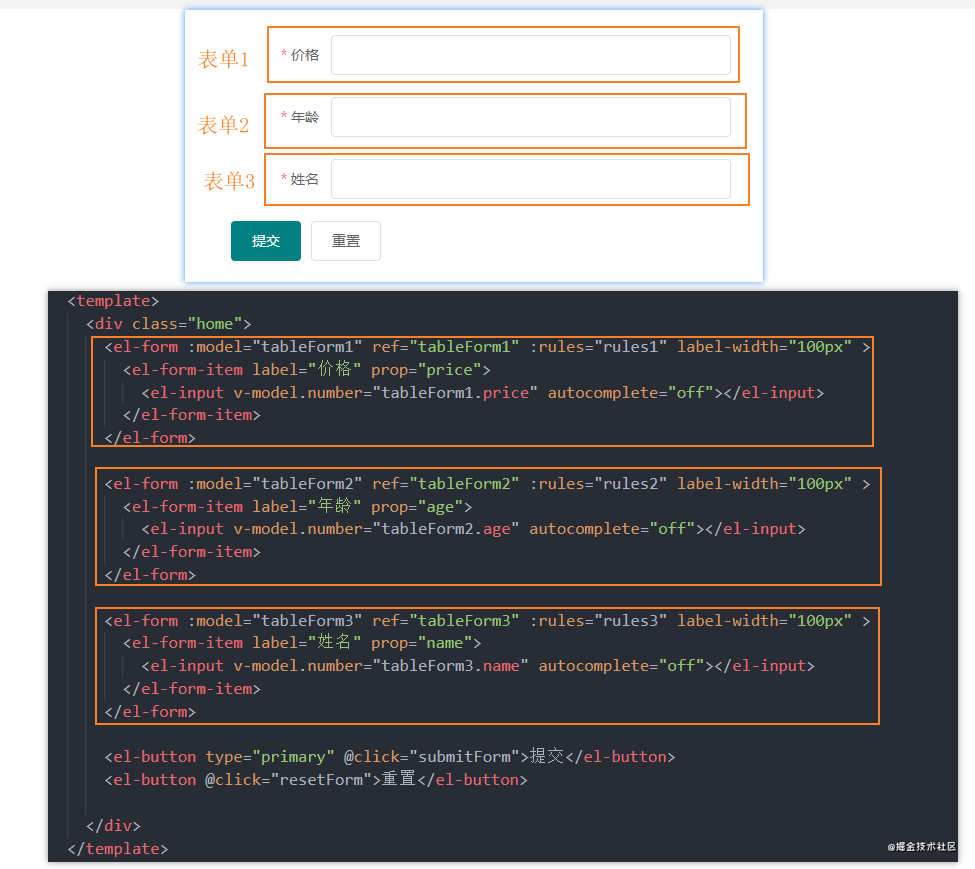
最后,在这里贴上完整代码:
<div class="home">
<el-form :model="tableForm1" ref="tableForm1" :rules="rules1" label-width="100px" >
<el-form-item label="价格" prop="price">
<el-input v-model.number="tableForm1.price" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm2" ref="tableForm2" :rules="rules2" label-width="100px" >
<el-form-item label="年龄" prop="age">
<el-input v-model.number="tableForm2.age" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm3" ref="tableForm3" :rules="rules3" label-width="100px" >
<el-form-item label="姓名" prop="name">
<el-input v-model.number="tableForm3.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
tableForm1: {
price: ''
},
tableForm2: {
age: ''
},
tableForm3: {
name: ''
},
rules1: {
price: [{ required: true, message: '价格不能为空', trigger: 'blur' }]
},
rules2: {
age: [{ required: true, message: '年龄不能为空', trigger: 'blur' }]
},
rules3: {
name: [{ required: true, message: '姓名不能为空', trigger: 'blur' }]
}
}
},
methods: {
resetForm () {
this.$refs.tableForm1.resetFields()
this.$refs.tableForm2.resetFields()
this.$refs.tableForm3.resetFields()
},
submitForm () {
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('验证不对'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失败')
})
}
}
}
</script>
到此这篇关于element多个表单校验的实现的文章就介绍到这了,更多相关element 表单校验内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/213483/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
