参数化就是动态的获取并设置数据,当执行批量操作时,如批量插入或批量删除,之前每执行完一次就需要修改一次,效率太低,参数化可以代替人工获取并设置数据,安全且高效!
我们本篇文章演示在请求中,以Json形式的数据格式,实现JMeter参数化。
我们以小项目学院管理系统为例,下载地址:点击下载,里面有详细的启动配置说明和API接口文档。
接口文档如下:
学院-新增
1) 请求方法:POST
2) 请求地址:http://127.0.0.1:8000/api/departments/
3) 请求JOSN报文:(需要Content-Type=application/json)
4) 调用传入的json串如下(可新增多条,之间用,隔开):
{
"data": [
{
"dep_id":"T01",
"dep_name":"Test学院",
"master_name":"Test-Master",
"slogan":"Here is Slogan"
}
]
}
5) 新增成功返回报文:
{
"already_exist": {
"results": [],
"count": 0
},
"create_success": {
"results": [
{
"dep_id": "T02",
"dep_name": "Java学院",
"master_name": "Java-Master",
"slogan": "java"
}
],
"count": 1
}
}
6) 新增失败id已存在-返回报文:
{
"already_exist": {
"results": [
{
"dep_id": "T01",
"dep_name": "Test学院",
"master_name": "Test-Master",
"slogan": "Here is Slogan"
}
],
"count": 1
},
"create_success": {
"results": [],
"count": 0
}
}
7) 新增失败json格式错误:
{
"status_code": 400,
"detail": "请求体参数格式错误。"
}
1、使用“CSV数据文件设置”组件实现参数化
例如:现在有一个需求,实现批量添加学院信息。
(1)测试计划中的元件
添加元件操作步骤:
- 创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组中,添加配置元件"HTTP信息头管理器"组件:
选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP信息头管理器。 - 在线程组中,添加配置元件
CSV Data Set Config组件:选中“线程组”右键 —> 添加 —> 配置元件 —> CSV数据文件设置。 - 在线程组中,添加取样器“HTTP请求”组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。 - 在线程组中,添加监听器“察看结果树”组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
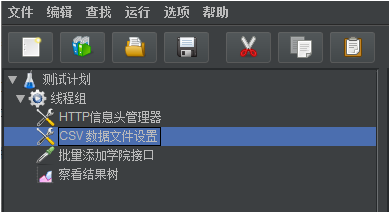
最终测试计划中包含的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
(2)数据文件内容
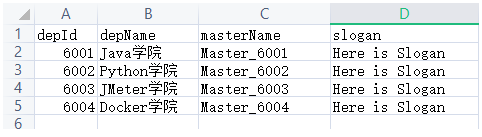
先用Excel表格编辑所需的请求参数,内容如下:

我们需要把该文件保存为.csv格式。
然后使用Notepad++打开该文件,点击“编码” —> 转为UTF-8编码,防止中文乱码。
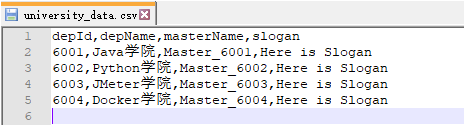
最终所得到的.csv格式文件的内容如下:

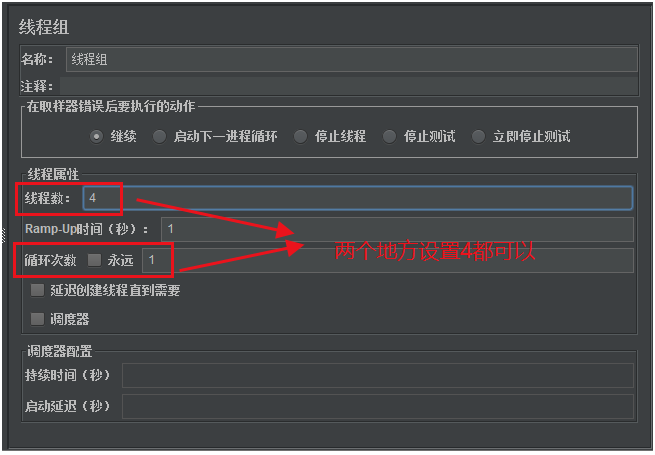
(3)线程组元件内容
如果需要使用CSV文件中所有的数据,需要设置线程组元件的线程数或循环次数。
因为在CSV数据文件设置组件中,有Recycle on EOF和Stop thread on EOF选项的关系,所以设置线程数和循环次数都可以实现,使用数据文件中的每一组数据进行测试。

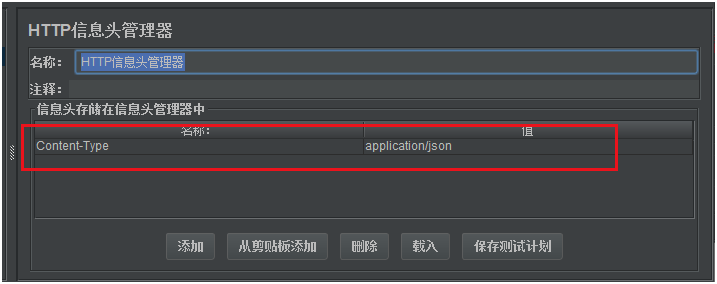
(4)HTTP信息头管理器组件内容
因为我们要使用Post请求发送Json数据,所以需要在请求头中设置Content-Type=application/json。
如果我们不在请求头中进行设置,默认请求头的Content-Type值为text/plain,(这在前面的Post请求文章中有详细的说明),并且在接口文档中也有明确的要求说明。
如下图所示:

(5)CSV数据文件设置组件内容
如下图所示:

我一般常用操作,简单说明:
- 文件名:就直接浏览选择文件即可,也就是使用数据文件的绝对路径。
- 文件编码选择
UTF-8。 - 变量名称:就是把数据文件的每个变量名都填写上,中间用逗号分割。
- 忽略首行:选择True,如果CSV文件中首行写的是变量名称,选择忽略首行。
- 分隔符:如果CSV文件中的数据,使用的是逗号隔开,就是默认值。
- 如果是制表符,就用
\t表示。 - 是否允许带引号?:如果变量值中有引号就选择True,没有则默认False即可。
- 其他一般默认选择。
- 如果需求看上面说明中写的很详细,按工作中实际情况选择。
(6)HTTP请求组件内容
在JMeter中使用参数化变量的格式:${变量名}。
编辑添加学院接口内容,如下图所示:

我们可以看到${变量名}中的引用变量名,是以CSV数据文件设置组件中变量名称中定义变量名为准。如果不在变量名称栏中定义任何内容,就以数据文件中的标题列名为引用变量名。
(7)脚本运行结果
该测试脚本运行结果如下图所示:

可以看到四个学院都成功添加到数据库中了。
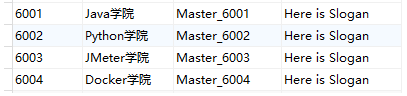
我们再去数据库中查看一下,如下图所示:

这样就说明我们的JMeter测试脚本实现成功了。
2、使用“用户参数”组件实现参数化
接下来我们使用“用户参数”组件,来实现上面的接口。
(1)添加元件操作步骤
创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组中,添加配置元件"HTTP信息头管理器"组件:
选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP信息头管理器。 - 在线程组中,添加取样器“HTTP请求”组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。 - 在取样器中,添加前置处理器“用户参数”组件:
选中“取样器”右键 —> 添加 —> 前置处理器 —>用户参数。 - 在线程组中,添加监听器“察看结果树”组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
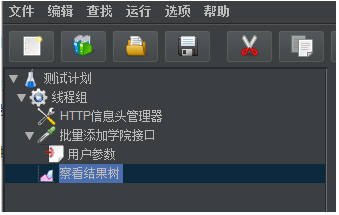
最终测试计划中的元件,如下图所示:

(2)元件中的内容介绍
其实就是把上面示例中,CSV数据文件设置组件删除掉,然后在取样器请求的下一级,添加一个用户参数组件。
其他元件的内容都没有任何的改动。
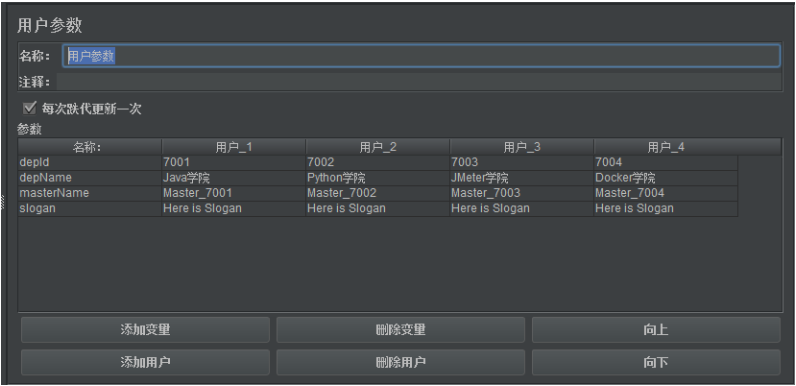
所以这里指展示用户参数组件中的内容,其他组件看上面配置就好。
用户参数组件内容如下:

测试结果也是完全通过,数据能够直接存储到数据库中。
数据库中,如下图所示:

说明我们上面的JMeter脚本执行成功了。
以上就是Json形式的数据格式实现JMeter参数化的详细内容,更多关于JMeter参数化的资料请关注自学编程网其它相关文章!

- 本文固定链接: https://zxbcw.cn/post/213562/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
