本文实例为大家分享了Android抽屉布局DrawerLayout的基本使用,供大家参考,具体内容如下
本次Demo的目录结构如下(图中红框即为所用文件):

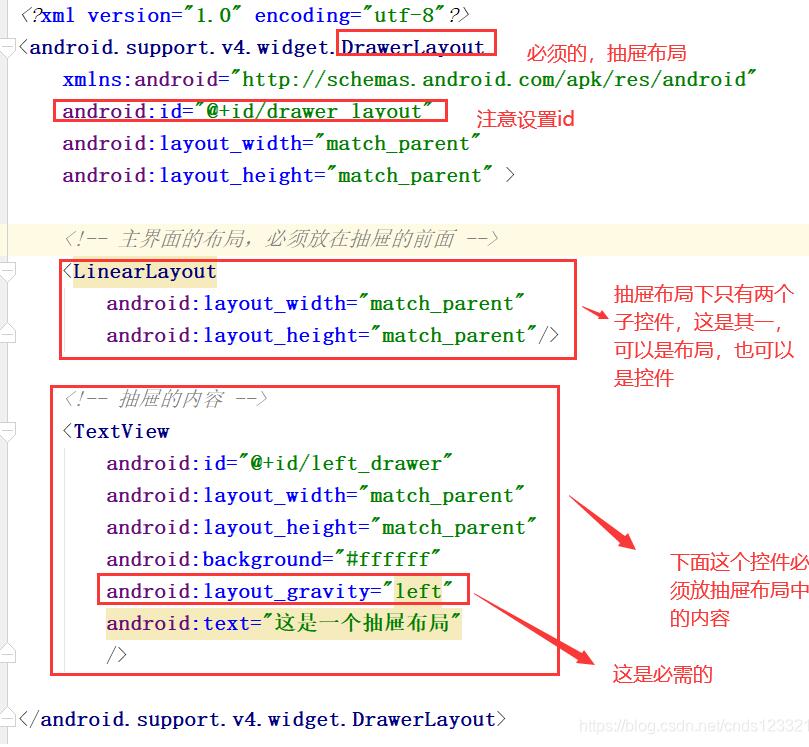
创建好一个普通的Android项目后,在activity_main.xml中放入如下代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 主界面的布局,必须放在抽屉的前面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- 抽屉的内容 -->
<TextView
android:id="@+id/left_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:layout_gravity="left"
android:text="这是一个抽屉布局"
/>
</android.support.v4.widget.DrawerLayout>

然后活动类MainActivity.java内容如下:
package com.example.administrator.myapplication;
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取抽屉布局控件
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);// 显示导航按钮
actionBar.setHomeAsUpIndicator(R.drawable.index_white);// 修改默认图标
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:// HomeAsUp按钮的id永远是android.R.id.home
drawerLayout.openDrawer(GravityCompat.START);// 显示抽屉布局
break;
default:
break;
}
return true;
}
}
图片是提前放进去的,任何图片都可以。
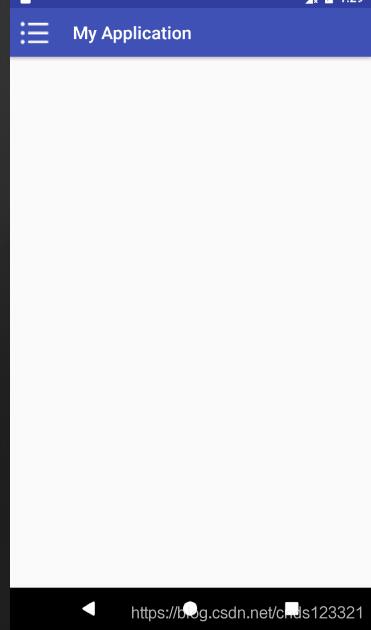
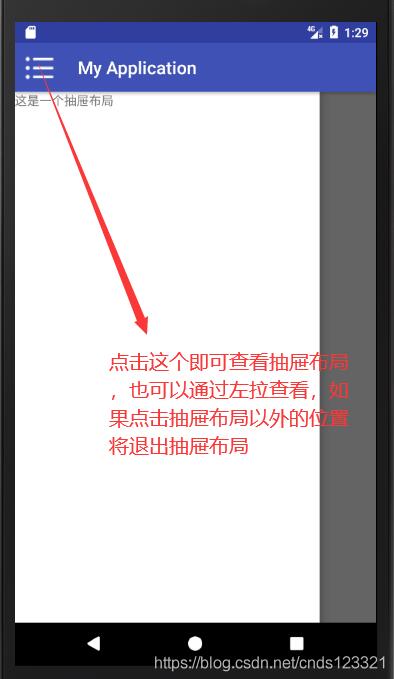
运行如下:


其实也可以不用上面MainActivity.java中设置的代码,但是没人知道该程序是否有抽屉布局,即把MainActivity.java改为如下(即为一个普通的Activity类):
package com.example.administrator.myapplication;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
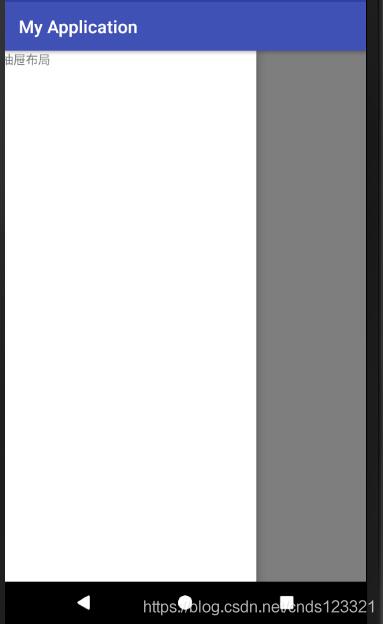
运行如下,可以通过拖拉来显示布局,但是用户可能就不清楚这里是否有抽屉布局了。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/215123/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
