React组件有哪些生命周期函数?类组件才有的生命周期函数,包括ES6语法的class以及create-react-class模块:
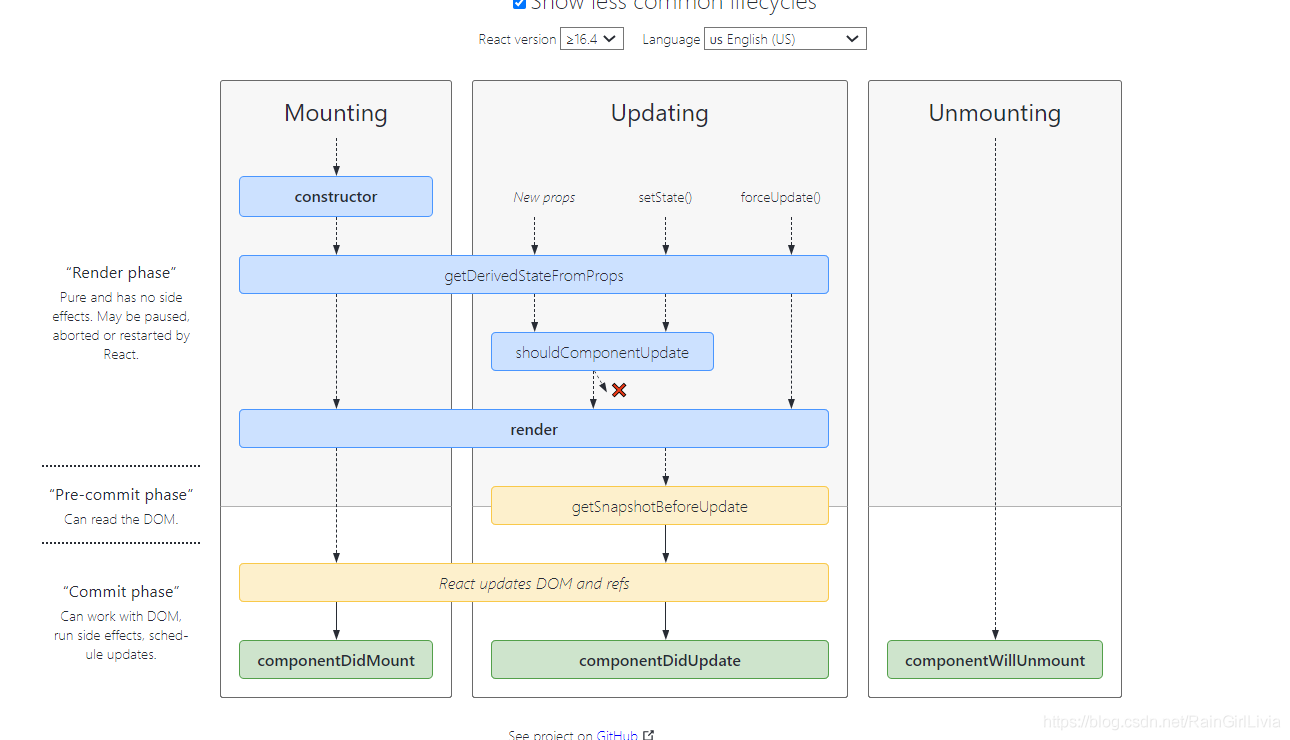
分为几个阶段:挂载,更新,卸载,错误处理;
1,挂载:constructor(常用)、static getDerivedStateFromProps、render(常用)、componentDidMount(常用)
constructor是类组件的构造函数,在这可以初始化组件的state或进行方法绑定如:constructor(props){ super(props);this.state={test: 'test'};this.someFn = this.someFn.bind(this);},否则可以不用显式实现constructor方法;
static getDerivedStateFromProps:在render之前被调用,它可以通过返回一个值改变state如:
static getDerivedStateFromProps(nextProps, prevState){
if(props.test !== state.test){
return {state: props.state}; //返回的这部分称为partialState
//这会称为新的state的一部分,nextState将会是_assign({}, prevState, partialState);
}
return null;
//返回的是null 或undefined,则nextState将是prevState,及不会改变组件的state;
它的目的只有一个,就是让组件在props变化更新state,也是state的值依赖于props;不管出于什么原因,或组件内的shouldComponentUpdate返回false,它都在渲染前被执行;
与static getDerivedStateFromProps相似的生命周期是componentWillReceiveProps(nextProps),在componentWillReceiveProps调用this.setState({...});改变state;在使用static getDerivedStateFromProps以及componentWillReceiveProps时要谨慎、需要考虑性能、避免bug的出现,有需要可以考虑React.PureComponent或React.memo或完全可控组件或使用key非可控组件来代替上面的getDerivedStateFromProps以及componentWillReceiveProps;
另外有个UNSAFE_componentWillReceiveProps是在父组件重新渲染时触发;
render就是渲染函数,返回React元素,它是class组件必须实现的方法;是个纯函数,只管返回React元素,且不会直接与界面交互,交互一般放在ComponentDidMount或ComponentDidUpdate等周期中;render方法的返回值类型可以:
//可以是React元素如'<div/>'或'<MyComponent/>'
//或用React.createElement(type, ?props, ?children)创建的元素、
//可以是数组(该数组类似于this.props.children的形式['Test', ['nest test'], ...others])
//或Fragments、
//可以是字符串或数值类型(被当作字符串)、
//可以是布尔类型或null(当是布尔或null时,什么都不渲染);
class Test extends React.Component{
render(){
//return 'Hello Test';
//return true;
//return ['Hello', ' Test'];
//return <div>Test</div>
//return <MyComponent>Test</MyComponent>
return null;
}
}
componentDidMount是组件挂载到React组件树之后调用;在这里可以获取异步数据或者依赖DOM节点的初始化,也比较适合在这个时候添加订阅(记得在componentWillUnmount时取消订阅);在此调用setState会触发额外的渲染,但它发生在浏览器更新屏幕之前,所以即使调用了两次的render,用户也看不到中间状态;
2,更新:static getDerivedStateFromProps、shouldComponentUpdate、render(常用)、getSnapshotBeforeUpdate、componentDidUpdate(常用)
shouldComponentUpdate:在继承ReactComponent的组件可用,继承React.PureComponent的组件不可用;返回true表示更新组件,否则相反,也就是当shouldComponentUpdate返回false时,render方法不会被调用,componentDidUpdate也不会被调用;shouldComponentUpdate(nextProps, nextState){}可以手动对比this.props与nextProps、this.state与nextState;但是如果返回的是false,不会阻止子组件在state更新时的重新渲染,即使子组件更新了也拿不到新的props,因为父组件没有更新;
getSnapshotBeforeUpdate:在最后一次渲染输出(提交到DOM节点)之前调用,可以在元素提交到DOM之前收集当前的DOM信息(例如当前DOM的滚动位置),之后返回待传给componentDidUpdate周期方法(该方法是元素提交到DOM之后调用的,所以此时获取的DOM信息是更新后的);
componentDidUpdate:componentDidUpdate(prevProps, prevState, snapshot){};组件更新后被调用,可以在此处操作DOM,比较前后props或state异步请求数据等;第三个参数是组件的生命周期getSnapshotBeforeUpdate的返回值,若没有定义getSnapshotBeforeUpdate,则componentDidUpdate的第三个参数则为undefined;
3,卸载:componentWillUnmount(常用)
componentWillUnmount:该周期方法会在组件卸载及销毁之前调用;可以在此处清楚timer、取消网络请求、取消订阅等,释放内存;
4,static getDerivedStateFromError、componentDidCatch;
static getDerivedStateFromError:
componentDidCatch:

参考文档
到此这篇关于浅谈React Component生命周期函数的文章就介绍到这了,更多相关React Component生命周期内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/216150/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
