不同的开发工具,都能俘获各自的一批忠实的用户和支持者。
VS Code、Eclipse、IDEA、atom....到底哪一款开发工具更好?一直存在这样一个争论。
VS Code这几年作为一款热门的开发工具,逐渐受到更多开发者的欢迎。
它之所以如此受欢迎,和它不断的创新突破是离不开的。
即便如此,还是有很多用户觉得VS Code不好用。
这一点不难理解,让一个用过工具A的同学突然迁移到工具B,哪怕它已经非常完美,但是依然可以找出非常多可挑剔的点。
这里面一是由于使用习惯造成的原因,还有就是开发者对这款新工具不够了解。
但是有一点应该很清楚,作为当下热门的开发工具,很多其他开发工具具备的优秀功能,VS Code同样支持。

为了让大家能够更加清晰的了解VS Code,今天就来给大家介绍一些它的高效用法。
集成终端
在VS Code中,能够直接打开终端。这使得,无论是调试代码,还是执行终端命令行工具,都无需切换窗口,避免一些时间的浪费。
要想使用VS Code终端,需要首先安装它。安装步骤非常简单,只需要如下几步:
启动VS Code
shift+cmd+p打开命令面板,输入shell command
点击确认
这样,就完成了VS Code集成终端的开发。
批量重命名

名称,在开发过程中占据着至关重要的地位。函数名、类名、变量名....在编写代码过程中经常会和各种名称打交道。
重命名在这时候就会经常被用到,如果一个变量名在代码中出现了100次,逐个的手动修改显然是很麻烦的。
通过快捷键shift+cmd+l能够选择代码中所有出现的名称,能够批量重命名。
以重命名一次需要5秒来计算,这一项操作能够介绍8分钟左右。
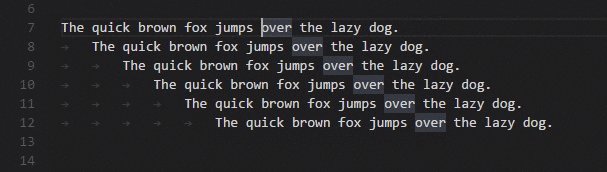
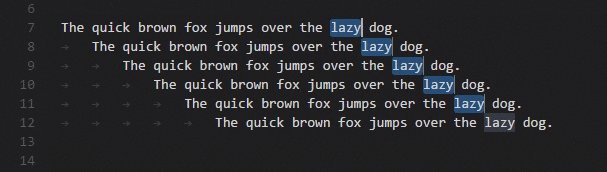
多选模式
多行编辑在很多开发工具中都是支持的,因为,它的应用场景很多,而且很高效。
如果有多行相近的情况下,这一项功能是非常实用的,能够同时修改多行、多个位置的内容,避免重复劳动。

alt+click 每次点击都会添加一个新的光标。
alt+cmd+down或alt+cmd+up将分别在下方或上方插入光标。
命令面板
VS Code的命令面板使VS Code完全可以仅通过键盘访问。
键入shift+cmd+P将弹出命令面板,使你可以访问VS Code的所有功能。
以下是一些最有用的命令的快捷方式:
cmd+P 将允许你通过输入文件或符号的名称来导航到任何文件或符号
ctrl+tab 将带你浏览打开的最后一组文件
shift+cmd+P 将直接带你进入编辑器命令
shift+cmd+O 将允许你导航到文件中的特定符号
ctrl+g 将允许你导航到文件中的特定行
快捷方式
快捷键往往会给使用者记忆方面带来负担,但是,如果经常使用,把它融为自己的习惯,接下来就是提高效率的时候。
下面,就来介绍VS Code一些有用的快捷键。你不需要全部都记住,只需记住一些符合自己使用场景的即可。
导航快捷键
shift+cmd+F 搜索
shift+ctrl+G 源代码管理
cmd+shift+D 运行面板
cmd+shift+X 扩展面板
cmd+b 切换侧栏可见性
ctrl+cmd+w 切换标签可见性
cmd+j 使用终端,问题,输出,调试控制台切换打开的底部面板
常用快捷键
alt+Z切换自动换行。如果文件中的行很长,并且需要查看所有内容而无需格式化每一行。
cmd+F 搜索当前文件
alt+shift+left/alt+shift+right按词选择
cmd+D 查找并选择当前所选单词的下一个匹配项。
cmd+down/cmd+up将光标移到当前文件的结尾/开头
cmd+left/cmd+right将光标移到当前行的末尾
alt+left/alt+right逐字移动光标
ctrl+-/ctrl+shift+- 返回和前进
shift+ctrl+cmd+left/shift+ctrl+cmd+right扩大或缩小块选择
F12/cmd+click跳转到定义
编辑中快捷键
cmd+X 不选择文字时将剪切当前行
cmd+shift+K 删除当前行
shift+down/shift+up上下移动选择
alt+down/alt+up上下移动一行
shift+alt+down/shift+alt+up复制行或选择并粘贴在行或选择的下方或上方
结语
如果把这些VS Code的高效使用方法记住,你会发现,它对比于以前那些习以为常的操作要高效很多。
不积跬步无以至千里,或许对于少量的操作情况下,无法感知到它带来的变化,但是,如果在大项目开发过程中,一款工具所带来的的影响就会凸显出来。
通过这些高效的操作,VS Code可以让你把注意力集中在编码本身,而不需要被工具层面的障碍影响开发效率。
到此这篇关于VS Code有哪些奇技淫巧?的文章就介绍到这了,更多相关VS Code技巧内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/217117/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
