1. 首先是环境的安装 (本人使用的是PyCharm,python3.6)
pip3 install PyQt5 (没有指定版本的话,默认会安装最新的)
pip3 install sip
pip3 install PyQtWebEngine
(PyQtWebEngine是Qt WebEngine的一组框架,该框架提供了在应用程序中嵌入 Web 内容的能力,并且基于 Chrome 浏览器。)
2. 实现代码
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import os
import sys
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.resize(2000, 1314)
self.show()
self.tabWidget = QTabWidget()
self.tabWidget.setTabShape(QTabWidget.Triangular)
self.tabWidget.setDocumentMode(True)
self.tabWidget.setMovable(True)
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabCloseRequested.connect(self.close_Tab)
self.setCentralWidget(self.tabWidget)
self.webview = WebEngineView(self)
self.webview.load(QUrl("http://www.baidu.com"))
self.create_tab(self.webview)
navtb = QToolBar("Navigation")
navtb.setIconSize(QSize(16, 16))
self.addToolBar(navtb)
back_btn = QAction(QIcon(os.path.join('images', 'houtui.png')), "后退", self)
back_btn.triggered.connect(self.webview.back)
navtb.addAction(back_btn)
next_btn = QAction(QIcon(os.path.join('images', 'qianjin.png')), "前进", self)
next_btn.triggered.connect(self.webview.forward)
navtb.addAction(next_btn)
reload_btn = QAction(QIcon(os.path.join('images', 'refresh_icon.png')), "刷新", self)
reload_btn.triggered.connect(self.webview.reload)
navtb.addAction(reload_btn)
home_btn = QAction(QIcon(os.path.join('images', 'geren1.png')), "主页", self)
navtb.addAction(home_btn)
self.urlbar = QLineEdit()
stop_btn = QAction(QIcon(os.path.join('images', 'cross-circle.png')), "Stop", self)
stop_btn.triggered.connect(lambda: self.tabs.currentWidget().stop())
navtb.addAction(stop_btn)
self.urlbar.returnPressed.connect(self.navigate_to_url)
navtb.addSeparator()
navtb.addWidget(self.urlbar)
self.webview.urlChanged.connect(self.renew_urlbar)
def navigate_to_url(self):
q = QUrl(self.urlbar.text())
if q.scheme() == '':
q.setScheme('http')
self.webview.setUrl(q)
def renew_urlbar(self, q):
self.urlbar.setText(q.toString())
self.urlbar.setCursorPosition(0)
def create_tab(self, webview):
self.tab = QWidget()
self.tabWidget.addTab(self.tab, "新建标签页")
self.tabWidget.setCurrentWidget(self.tab)
self.Layout = QHBoxLayout(self.tab)
self.Layout.setContentsMargins(0, 0, 0, 0)
self.Layout.addWidget(webview)
def close_Tab(self, index):
if self.tabWidget.count() > 1:
self.tabWidget.removeTab(index)
else:
self.close()
class WebEngineView(QWebEngineView):
def __init__(self, mainwindow, parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview
app = QApplication(sys.argv)
browser = MainWindow()
browser.show()
sys.exit(app.exec_())
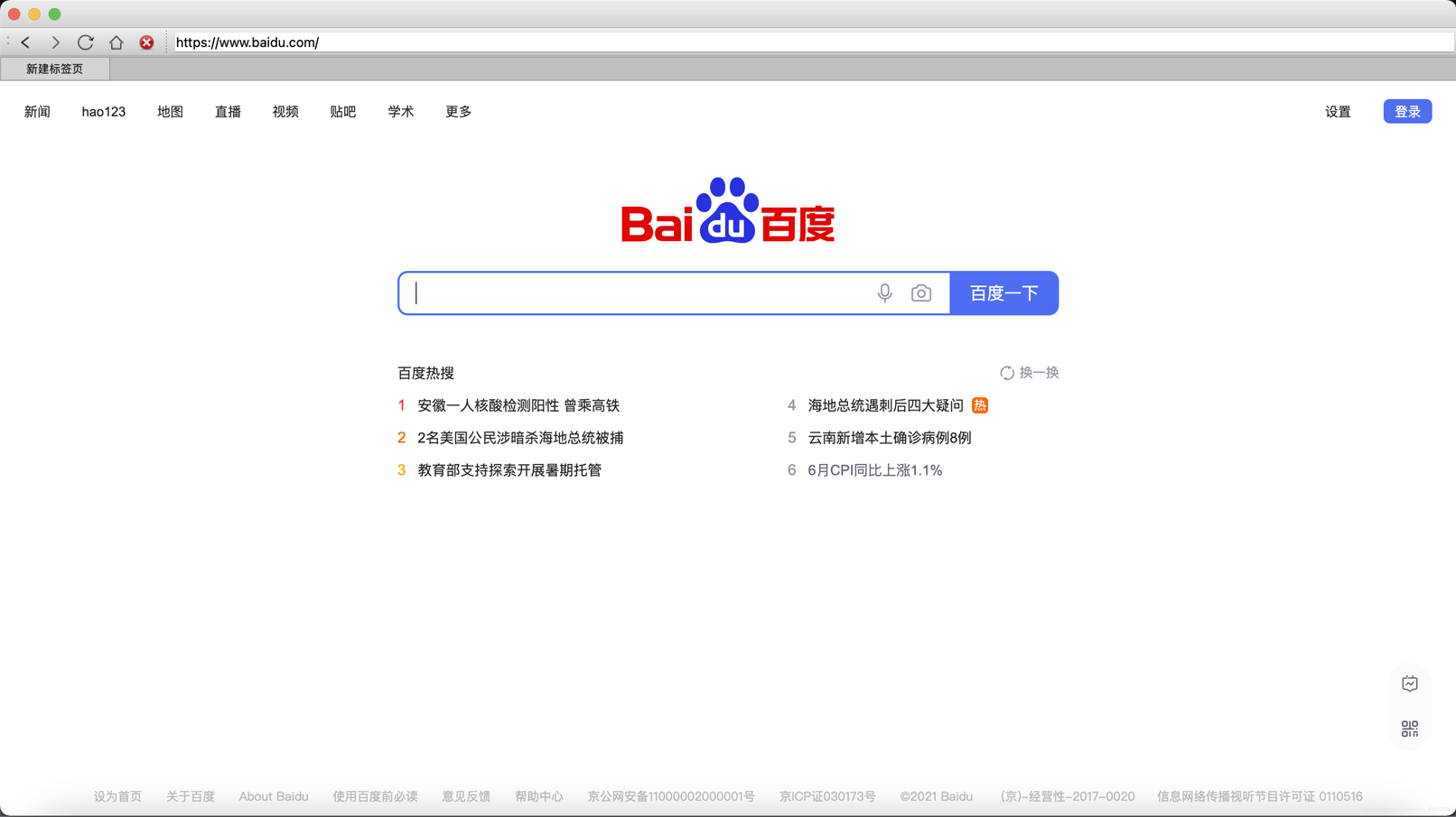
3. 运行结果

4. Tips
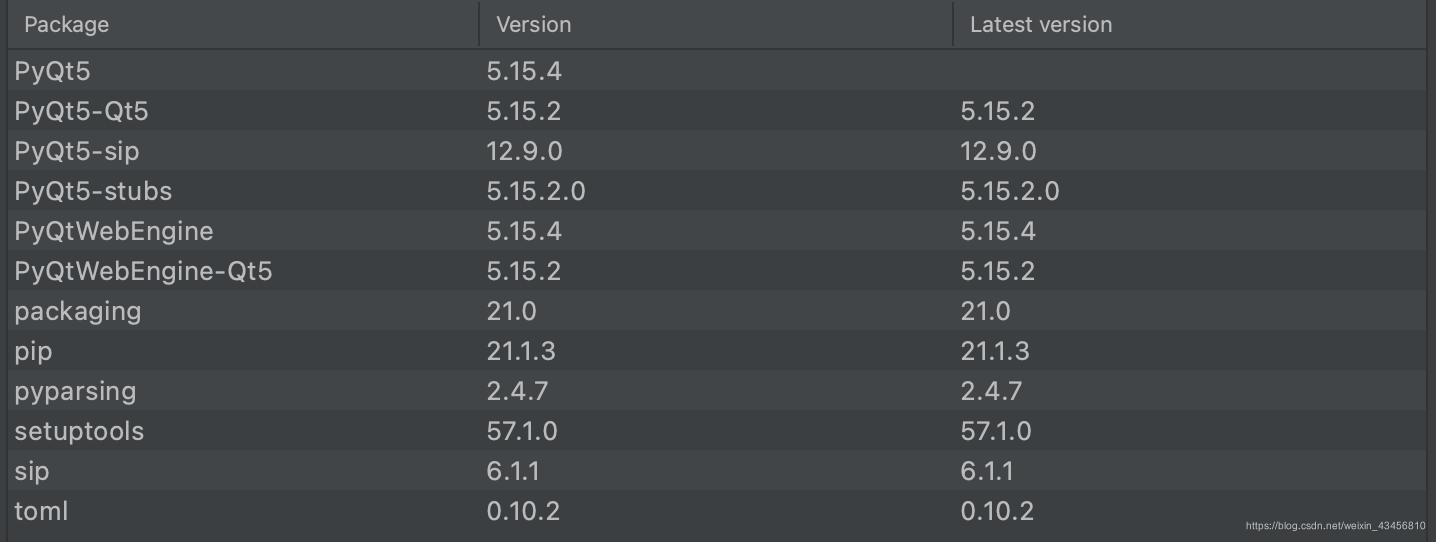
如果提示说缺少哪些模块的话,一般Pycharm都会有提示安装,如果没有提示,可以参考一下我运行成功的库:

矢量图的话,可以去网上下载自己喜欢的风格,有很多可以免费下载的代码部分参考了爬遍天下无敌手哥哥的文章https://www.jb51.net/article/185526.htm
到此这篇关于Python PyQt5模块实现一个浏览器的示例代码的文章就介绍到这了,更多相关PyQt5 浏览器内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/217161/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
