一、前言
性能测试工作中,文件上传也是经常见的性能压测场景之一,那么 JMeter 文件上传下载脚本怎么做?
知识点:
- Java 实现文件上传下载功能
- JMeter 文件上传与下载脚本编写
二、预备知识
先学习下 Java API 关于文件操作的 API:
1、构造方法
- File(File parent, String child):根据 parent 抽象路径名和 child 路径名字符串创建一个新 File 实例。
- File(String pathname):通过将给定路径名字符串转换为抽象路径名来创建一个新 File 实例。
- File(String parent, String child):根据 parent 路径名字符串和 child 路径名字符串创建一个新 File 实例。
- File(URI uri):通过将给定的 file URI 转换为一个抽象路径名来创建一个新的 File 实例。
- public boolean createNewFile():创建文件 如果存在这样的文件,就不创建了
2、创建功能
- public boolean mkdir():创建文件夹 如果存在这样的文件夹,就不创建了
- public boolean mkdirs():创建文件夹,如果父文件夹不存在,会帮你创建出来
3、重命名和删除功能
- public boolean renameTo(File dest):把文件重命名为指定的文件路径
- public boolean isDirectory():判断是否是目录
- public boolean isFile():判断是否是文件
- public boolean exists():判断是否存在
- public boolean canRead():判断是否可读
- public boolean canWrite():判断是否可写
- public boolean isHidden():判断是否隐藏
4、获取功能
- public String getAbsolutePath():获取绝对路径
- public String getPath():获取路径
- public String getName():获取名称
- public long length():获取长度。字节数
- public long lastModified():获取最后一次的修改时间,毫秒值
- public String[] list():获取指定目录下的所有文件或者文件夹的名称数组
- public File[] listFiles():获取指定目录下的所有文件或者文件夹的File数组
三、Java 实现文件上传下载功能
1、服务下载代码
/**
* @author 7d
* @Title: FileController
* @Description: 文件操作类
* @date 2019/12/13 / 21:00
*/
@Controller
@RequestMapping("/file/")
public class FileController {
/**
* 文件上传
*
* @param fileupload 文件
* @return msg
*/
@PostMapping("fileupload")
@ResponseBody
public Msg upload(@RequestParam("fileupload") MultipartFile fileupload) {
if (fileupload.isEmpty() || fileupload.getSize() < 0) {
return Msg.fail().add("mgs", "文件为空,上传失败!");
}
// 获取文件名字
String fileName = fileupload.getOriginalFilename();
// 获取后缀名
// String suffixName = fileName.substring(fileName.lastIndexOf("."));
// 文件保存路径
String filePath = "E:\\test\\7d\\upload\\";
// 文件重命名,防止重复
fileName = filePath + UUID.randomUUID() + fileName;
// 文件对象
File dest = new File(fileName);
// 判断路径是否存在,如果不存在则创建
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
// 保存到服务器中
fileupload.transferTo(dest);
return Msg.success().add("mgs", "文件上传成功");
} catch (Exception e) {
e.printStackTrace();
}
return Msg.fail().add("mgs", "文件上传失败");
}
/**
* 文件下载
*
* @param name 下载文件名字
* @param response 响应流
* @return mgs
* @throws Exception 异常处理
*/
@GetMapping("download")
public void download(@RequestParam("filedown") String name, HttpServletResponse response) throws Exception {
if (name.isEmpty()) {
return;
}
// 文件地址,真实环境是存放在数据库表中
File file = new File("E:\\test\\7d\\upload\\" + name);
//判断文件是否存在
if (!file.exists()) {
return;
}
// 文件对象输入流
FileInputStream fis = new FileInputStream(file);
// 设置相关格式
response.setContentType("application/force-download");
// 设置下载后的文件名以及header
response.addHeader("Content-disposition", "attachment;fileName=" + name);
// 创建输出对象
OutputStream os = response.getOutputStream();
// 常规操作
byte[] buf = new byte[1024];
int len = 0;
while ((len = fis.read(buf)) != -1) {
os.write(buf, 0, len);
}
fis.close();
return;
}
}
2、前端代码
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>文件上传下载</title>
<meta name="description" content="文件上传下载">
<meta name="author" content="liwen">
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>你好,我好,大家好!</h1>
<br>
<div>
<h2>文件上传</h2>
<form id="fileupload" enctype='multipart/form-data'>
<input type='file' name='fileupload'>
<button type='button' class="btn btn-primary" onclick="uploadFile()">上传</button>
</form>
</div>
<div>
<h2>文件下载</h2>
<form th:action="@{/file/download}" action="/file/download" method="get">
<input type='text' name='filedown'>
<button type='submit' class="btn btn-primary">下传</button>
</form>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</div>
</body>
<script>
//文件上传
function uploadFile() {
//FormData是html5的接口,使用它一行代码便可以拿到整个form表单对象:
var form = new FormData(document.getElementById("fileupload"));
$.ajax({
url: "/file/fileupload",
type: "post",
data: form,
cache: false,
processData: false,
contentType: false,
success: function (data) {
if (data.code == 100) {
alert(data.extend.mgs);
} else {
alert(data.extend.mgs);
}
},
error: function (e) {
alert("网络错误,请重试!!");
}
});
}
</script>
</html>
3、运行效果

四、JMeter 文件上传与下载脚本编写
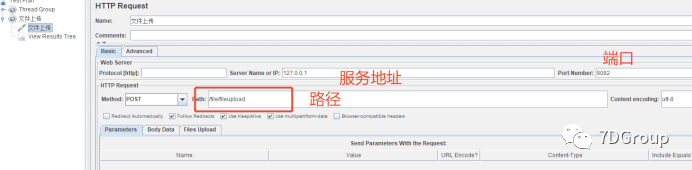
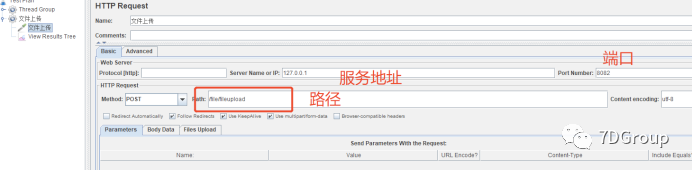
打开 Jmeter 并且创建线程组、http 请求。
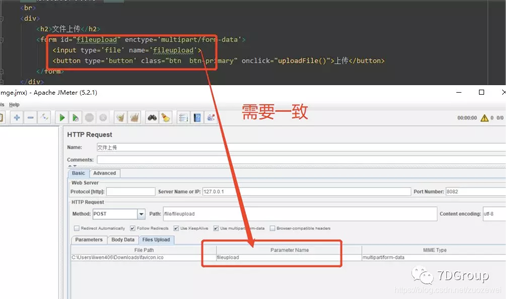
1、文件上传脚本


注意:

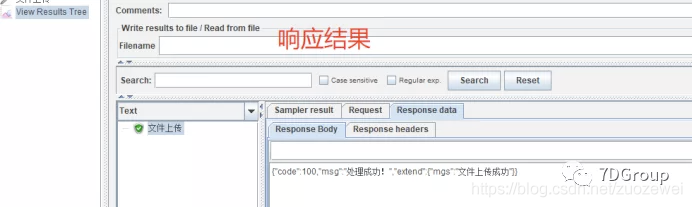
验证结果:


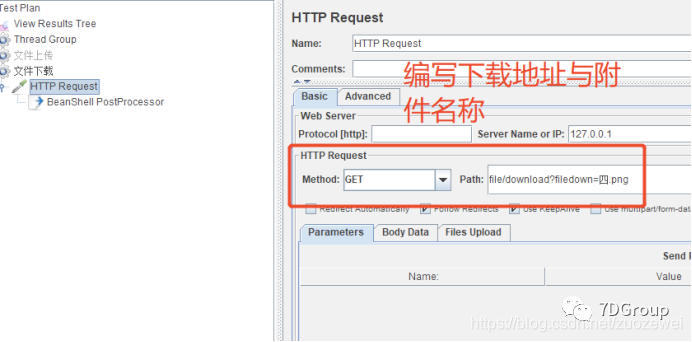
2、文件下载脚本


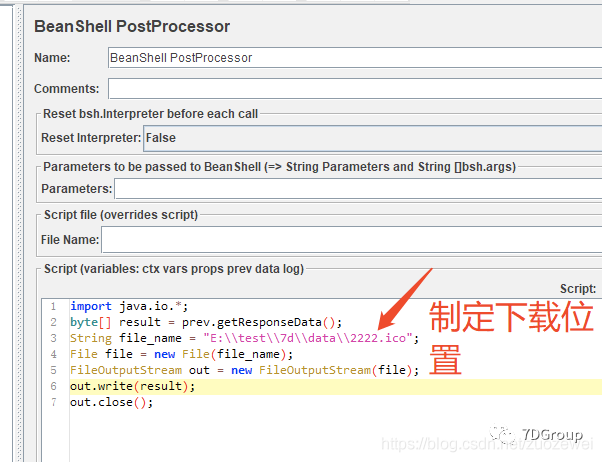
参考代码:
import java.io.*; byte[] result = prev.getResponseData(); String file_name = "E:\\test\\7d\\data\\2222.ico"; File file = new File(file_name); FileOutputStream out = new FileOutputStream(file); out.write(result); out.close();
五、总结
以上只是简单介绍,知识点很多涉及 Java 文件操作,目录操作,http 请求等信息。
文章源码:
到此这篇关于Java性能工具JMeter实现上传与下载脚本编写的文章就介绍到这了,更多相关JMeter上传与下载脚本编写内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/217887/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
