在游戏开发中经常遇到滚动显示的数据,特别是商店商品 排行榜 .......等数据很多,每一条数据去加载一个UI来显示显然对内存浪费很大,这种情况处理一般就是用几个显示条可滚动循环显示无限数据条。本篇介绍实现过程和大体思路以及可重用的滑动脚本InfinityGridLayoutGroup和MarketLayoutGroup数据管理刷新脚本。MarketElement类要看具体项目中具体数据结构来设计;仅供参考。
一 .总体流程
建一个循环滑动脚本 InfinityGridLayoutGroup类并且有删除刷新功能;
一个数据管理刷新脚本如:MarketLayoutGroup(商店市场数据刷新管理器),继承InfinityGridLayoutGroup类 并且在滑动 的时候给每条数据对象赋值显示;
一个单数据对象MarketElement;
一个UI 用于显示滑动;
1 .InfinityGridLayoutGroup类:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Collections.Generic;
[RequireComponent(typeof(GridLayoutGroup))]
[RequireComponent(typeof(ContentSizeFitter))]
public class InfinityGridLayoutGroup : MonoBehaviour
{
public int minAmount = 0;//实现无限滚动,需要的最少的child数量。屏幕上能看到的+一行看不到的,比如我在屏幕上能看到 2 行,每一行 2 个。则这个值为 2行*2个 + 1 行* 2个 = 6个。
public bool changePanel = false;//切换面板
public bool up = false;
RectTransform rectTransform;
GridLayoutGroup gridLayoutGroup;
ContentSizeFitter contentSizeFitter;
ScrollRect scrollRect;
List<RectTransform> children = new List<RectTransform>();
Vector2 startPosition;
public int amount = 0;
public delegate void UpdateChildrenCallbackDelegate(int index, Transform trans);
public UpdateChildrenCallbackDelegate updateChildrenCallback = null;
public int realIndex = -1;
int realIndexUp = -1; //从下往上;
#region // 改动
Vector2 gridLayoutSizeLast;
Vector2 gridLayoutPosLast;
Vector2 currentPos;
#endregion
public bool hasInit = false;
Vector2 gridLayoutSize;
Vector2 gridLayoutPos;
Dictionary<Transform, Vector2> childsAnchoredPosition = new Dictionary<Transform, Vector2>();
Dictionary<Transform, int> childsSiblingIndex = new Dictionary<Transform, int>();
// Use this for initialization
void Start()
{
StartCoroutine(InitChildren());
}
IEnumerator InitChildren()
{
yield return 0;
// Debug.Log("hasInit" + hasInit);
minAmount = transform.childCount;
if (!hasInit)
{
//childsAnchoredPosition.Clear();
//获取Grid的宽度;
rectTransform = GetComponent<RectTransform>();
gridLayoutGroup = GetComponent<GridLayoutGroup>();
gridLayoutGroup.enabled = false;
contentSizeFitter = GetComponent<ContentSizeFitter>();
contentSizeFitter.enabled = false;
gridLayoutSizeLast = rectTransform.sizeDelta;
gridLayoutPos = rectTransform.anchoredPosition;
gridLayoutSize = rectTransform.sizeDelta;
// Debug.Log("<Color=Red>children</Color>---" + children.Count + "realIndex---" + realIndex);
//注册ScrollRect滚动回调;
scrollRect = transform.parent.GetComponent<ScrollRect>();
scrollRect.onValueChanged.AddListener((data) => { ScrollCallback(data); });
//获取所有child anchoredPosition 以及 SiblingIndex;
for (int index = 0; index < transform.childCount; index++)
{
Transform child = transform.GetChild(index);
RectTransform childRectTrans = child.GetComponent<RectTransform>();
childsAnchoredPosition.Add(child, childRectTrans.anchoredPosition);
childsSiblingIndex.Add(child, child.GetSiblingIndex());
}
//Debug.Log("<Color=Blue>children</Color>---" + children.Count + "realIndex---" + realIndex);
}
else
{
//Debug.Log("gridLayoutPosLast--" + gridLayoutSizeLast.y);
rectTransform.anchoredPosition = new Vector2(gridLayoutPos.x, Vector2.zero.y);
// Debug.Log("current--" + currentPos.y);
rectTransform.sizeDelta = gridLayoutSize;
gridLayoutSizeLast = rectTransform.sizeDelta;
// Debug.Log("rectTransform.sizeDelta--" + rectTransform.sizeDelta.y);
children.Clear();
realIndex = -1;
realIndexUp = -1;
//children重新设置上下顺序;
foreach (var info in childsSiblingIndex)
{
info.Key.SetSiblingIndex(info.Value);
}
//children重新设置anchoredPosition;
for (int index = 0; index < transform.childCount; index++)
{
Transform child = transform.GetChild(index);
RectTransform childRectTrans = child.GetComponent<RectTransform>();
if (childsAnchoredPosition.ContainsKey(child))
{
childRectTrans.anchoredPosition = childsAnchoredPosition[child];
}
else
{
Debug.LogError("childsAnchoredPosition no contain " + child.name);
}
}
}
//获取所有child;
for (int index = 0; index < transform.childCount; index++)
{
Transform trans = transform.GetChild(index);
trans.gameObject.SetActive(true);
children.Add(transform.GetChild(index).GetComponent<RectTransform>());
//初始化前面几个;
UpdateChildrenCallback(children.Count - 1, transform.GetChild(index));
}
startPosition = rectTransform.anchoredPosition;
// Debug.Log("<Color=Red>children</Color>---"+ children.Count+ "realIndex---"+ realIndex);
realIndex = children.Count - 1;
ShowElement(realIndex);
//Debug.Log( scrollRect.transform.TransformPoint(Vector3.zero));
// Debug.Log(transform.TransformPoint(children[0].localPosition));
hasInit = true;
//如果需要显示的个数小于设定的个数;
for (int index = 0; index < minAmount; index++)
{
children[index].gameObject.SetActive(index < amount);
}
if (gridLayoutGroup.constraint == GridLayoutGroup.Constraint.FixedColumnCount)
{
//如果小了一行,则需要把GridLayout的高度减去一行的高度;
int row = (minAmount - amount) / gridLayoutGroup.constraintCount;
if (row > 0)
{
rectTransform.sizeDelta -= new Vector2(0, (gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y) * row);
}
}
else
{
//如果小了一列,则需要把GridLayout的宽度减去一列的宽度;
int column = (minAmount - amount) / gridLayoutGroup.constraintCount;
if (column > 0)
{
rectTransform.sizeDelta -= new Vector2((gridLayoutGroup.cellSize.x + gridLayoutGroup.spacing.x) * column, 0);
}
}
//if (amount <= minAmount)
// scrollRect.enabled = false;
//else
// scrollRect.enabled = true;
}
void ScrollCallback(Vector2 data)
{
UpdateChildren();
}
void UpdateChildren()
{
// Debug.Log("当前位置");
if (transform.childCount < minAmount)
{
return;
}
// Debug.Log("当前位置" + rectTransform.anchoredPosition.y + "startPosition.y" + startPosition.y);
currentPos = rectTransform.anchoredPosition;
//Vector2 currentPos = rectTransform.anchoredPosition;
if (gridLayoutGroup.constraint == GridLayoutGroup.Constraint.FixedColumnCount)
{
float offsetY = currentPos.y - startPosition.y;
if (offsetY > 0)
{
//向上拉,向下扩展;
{
if (realIndex >= amount - 1)
{
startPosition = currentPos;
return;
}
up = false;
float scrollRectUp = scrollRect.transform.TransformPoint(Vector3.zero).y;
Vector3 childBottomLeft = new Vector3(children[0].anchoredPosition.x, children[0].anchoredPosition.y - gridLayoutGroup.spacing.y - gridLayoutGroup.cellSize.y * 0.5f, 0f); //gridLayoutGroup.cellSize.y
float childBottom = transform.TransformPoint(childBottomLeft).y;
if (childBottom >= scrollRectUp)
{
Debug.Log("childBottom >= scrollRectUp");
//移动到底部;
for (int index = 0; index < gridLayoutGroup.constraintCount; index++)
{
children[index].SetAsLastSibling();
children[index].anchoredPosition = new Vector2(children[index].anchoredPosition.x, children[children.Count - 1].anchoredPosition.y - gridLayoutGroup.cellSize.y - gridLayoutGroup.spacing.y);
realIndex++;
if (realIndex > amount - 1)
{
children[index].gameObject.SetActive(false);
}
else
{
UpdateChildrenCallback(realIndex, children[index]);
}
}
ShowElement(realIndex);
//GridLayoutGroup 底部加长;
rectTransform.sizeDelta += new Vector2(0, gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y);
gridLayoutSizeLast = rectTransform.sizeDelta;
// Debug.Log("<Color=Red>gridLayoutSizeLast.y</Color>" + gridLayoutSizeLast.y);
//更新child;
for (int index = 0; index < children.Count; index++)
{
children[index] = transform.GetChild(index).GetComponent<RectTransform>();
}
}
// Debug.Log("realIndex向上--" + realIndex);
}
}
else
{
//Debug.Log("Drag Down");
//向下拉,下面收缩;
if (realIndex + 1 <= children.Count)
{
startPosition = currentPos;
return;
}
RectTransform scrollRectTransform = scrollRect.GetComponent<RectTransform>();
Vector3 scrollRectAnchorBottom = new Vector3(0, -scrollRectTransform.rect.height - gridLayoutGroup.spacing.y, 0f);//- gridLayoutGroup.spacing.y
float scrollRectBottom = scrollRect.transform.TransformPoint(scrollRectAnchorBottom).y;
Vector3 childUpLeft = new Vector3(children[children.Count - 1].anchoredPosition.x, children[children.Count - 1].anchoredPosition.y + gridLayoutGroup.spacing.y * minAmount, 0f);//gridLayoutGroup.spacing.y realIndex-minAmount+1
float childUp = transform.TransformPoint(childUpLeft).y;
//Debug.Log("childUp----" + childUp + "scrollRectBottom---" + scrollRectBottom);
if (childUp < scrollRectBottom)
{
//Debug.Log("childUp < scrollRectBottom");
up = true;
//把底部的一行 移动到顶部
for (int index = 0; index < gridLayoutGroup.constraintCount; index++)
{
children[children.Count - 1 - index].SetAsFirstSibling();
children[children.Count - 1 - index].anchoredPosition = new Vector2(children[children.Count - 1 - index].anchoredPosition.x, children[0].anchoredPosition.y + gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y);
children[children.Count - 1 - index].gameObject.SetActive(true);
UpdateChildrenCallback(realIndex - children.Count - index, children[children.Count - 1 - index]);
}
realIndex -= gridLayoutGroup.constraintCount;
ShowElement(realIndex);
//GridLayoutGroup 底部缩短;
//rectTransform.anchoredPosition = gridLayoutPos;
rectTransform.sizeDelta -= new Vector2(0, gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y);
gridLayoutSizeLast = rectTransform.sizeDelta;
//Debug.Log("<Color=Red>gridLayoutSizeLast.y</Color>" + gridLayoutSizeLast.y);
//更新child;
for (int index = 0; index < children.Count; index++)
{
children[index] = transform.GetChild(index).GetComponent<RectTransform>();
}
}
// Debug.Log("realIndex向下--" + realIndex);
}
}
#region 左右滑动
else
{
float offsetX = currentPos.x - startPosition.x;
if (offsetX < 0)
{
//向左拉,向右扩展;
{
if (realIndex >= amount - 1)
{
startPosition = currentPos;
return;
}
float scrollRectLeft = scrollRect.transform.TransformPoint(Vector3.zero).x;
Vector3 childBottomRight = new Vector3(children[0].anchoredPosition.x + gridLayoutGroup.cellSize.x, children[0].anchoredPosition.y, 0f);
float childRight = transform.TransformPoint(childBottomRight).x;
// Debug.LogError("childRight=" + childRight);
if (childRight <= scrollRectLeft)
{
//Debug.Log("childRight <= scrollRectLeft");
//移动到右边;
for (int index = 0; index < gridLayoutGroup.constraintCount; index++)
{
children[index].SetAsLastSibling();
children[index].anchoredPosition = new Vector2(children[children.Count - 1].anchoredPosition.x + gridLayoutGroup.cellSize.x + gridLayoutGroup.spacing.x, children[index].anchoredPosition.y);
realIndex++;
if (realIndex > amount - 1)
{
children[index].gameObject.SetActive(false);
}
else
{
UpdateChildrenCallback(realIndex, children[index]);
}
}
if (realIndex >= 7)
//GridLayoutGroup 右侧加长;
rectTransform.sizeDelta += new Vector2(gridLayoutGroup.cellSize.x + gridLayoutGroup.spacing.x, 0);
//更新child;
for (int index = 0; index < children.Count; index++)
{
children[index] = transform.GetChild(index).GetComponent<RectTransform>();
}
}
}
}
else
{
//Debug.Log("Drag Down");
//向右拉,右边收缩;
if (realIndex + 1 <= children.Count)
{
startPosition = currentPos;
return;
}
RectTransform scrollRectTransform = scrollRect.GetComponent<RectTransform>();
Vector3 scrollRectAnchorRight = new Vector3(scrollRectTransform.rect.width + gridLayoutGroup.spacing.x, 0, 0f);
float scrollRectRight = scrollRect.transform.TransformPoint(scrollRectAnchorRight).x;
Vector3 childUpLeft = new Vector3(children[children.Count - 1].anchoredPosition.x, children[children.Count - 1].anchoredPosition.y, 0f);
float childLeft = transform.TransformPoint(childUpLeft).x;
if (childLeft >= scrollRectRight)
{
//Debug.LogError("childLeft > scrollRectRight");
//把右边的一行 移动到左边;
for (int index = 0; index < gridLayoutGroup.constraintCount; index++)
{
children[children.Count - 1 - index].SetAsFirstSibling();
children[children.Count - 1 - index].anchoredPosition = new Vector2(children[0].anchoredPosition.x - gridLayoutGroup.cellSize.x - gridLayoutGroup.spacing.x, children[children.Count - 1 - index].anchoredPosition.y);
children[children.Count - 1 - index].gameObject.SetActive(true);
UpdateChildrenCallback(realIndex - children.Count - index, children[children.Count - 1 - index]);
}
//GridLayoutGroup 右侧缩短;
rectTransform.sizeDelta -= new Vector2(gridLayoutGroup.cellSize.x + gridLayoutGroup.spacing.x, 0);
//更新child;
for (int index = 0; index < children.Count; index++)
{
children[index] = transform.GetChild(index).GetComponent<RectTransform>();
}
realIndex -= gridLayoutGroup.constraintCount;
}
#endregion
}
}
// Debug.Log("realIndex--" + realIndex);
//Debug.Log("currentPos.y--" + currentPos.y + "rectTransform.sizeDelta---" + rectTransform.sizeDelta.y);
startPosition = currentPos;
gridLayoutPosLast = currentPos;
}
void UpdateChildrenCallback(int index, Transform trans)
{
if (updateChildrenCallback != null)
{
updateChildrenCallback(index, trans);
}
}
public virtual void ShowElement(int endIndex)
{
}
/// <summary>
/// 设置总的个数;
/// </summary>
/// <param name="count"></param>
public void SetAmount(int count)
{
amount = count;
//如果切换面板
if (!changePanel)
{
//hasInit = false;
StartCoroutine(InitChildren());
changePanel = true;
}
else
{
// Debug.Log("currentPos.y--" + currentPos.y);
if (currentPos.y > 10)
{
如果需要显示的个数小于设定的个数;
//Debug.Log("minAmount--"+minAmount);
for (int index = 0; index < minAmount; index++)
{
children[index].gameObject.SetActive(index < amount);
}
//删除操作
if (GameInstance.isDecrase)
{
if (realIndex > minAmount - 1)
{
realIndex--;
//把底部的一行 移动到顶部
for (int index = 0; index < gridLayoutGroup.constraintCount; index++)
{
children[children.Count - 1 - index].SetAsFirstSibling();
children[children.Count - 1 - index].anchoredPosition = new Vector2(children[children.Count - 1 - index].anchoredPosition.x, children[0].anchoredPosition.y + gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y);
children[children.Count - 1 - index].gameObject.SetActive(true);
UpdateChildrenCallback(realIndex - children.Count - index, children[children.Count - 1 - index]);
}
//更新child;
for (int index = 0; index < children.Count; index++)
{
children[index] = transform.GetChild(index).GetComponent<RectTransform>();
}
}
GameInstance.isDecrase = false;//GameInstance类中bool变量控制条目删除的刷新使用
currentPos = new Vector2(currentPos.x, currentPos.y - gridLayoutGroup.cellSize.y - gridLayoutGroup.spacing.y);
if (realIndex > minAmount - 1)
{
gridLayoutSizeLast = new Vector2(gridLayoutSizeLast.x, gridLayoutSizeLast.y - gridLayoutGroup.cellSize.y - gridLayoutGroup.spacing.y);
}
else
rectTransform.anchoredPosition = currentPos;
}
else
rectTransform.anchoredPosition = currentPos;
rectTransform.sizeDelta = gridLayoutSizeLast;
rectTransform.anchoredPosition = new Vector2(currentPos.x, currentPos.y);
startPosition = rectTransform.anchoredPosition;
ShowElement(realIndex);
}
else
{
StartCoroutine(InitChildren());
}
}
}
}
2.MarketLayoutGroup类:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MarketLayoutGroup : InfinityGridLayoutGroup
{
bool isNotOutRange = false;
//商店市场的可买的商品集合
private List<MarketGood> marketGoods;
//可出售到商店的商品集合
public List<SealGood> marketSeal;
//可要在商店加工的商品集合
private List<ExchangeGood> marketMake;
//重写父类的调用循环刷新显示
public override void ShowElement(int endIndex)
{
//获取商店窗体对象
MarketActivity market = MainPanelContrller.Instance.presenter.MarketWindowsActivity[0] as MarketActivity;
//判断当前窗体默认开启的类型是否是可买的商品集合
if (market.current == CurrentPanel.Image_Buy)
{
//获取可买商品的数据( GameInstance全局数据储存脚本)
marketGoods = GameInstance.marketGoods;
//判断商品数
amount = marketGoods.Count;
//Debug.Log ("marketGoods--"+marketGoods.Count);
//endIndex为可见ui的最大下标
isNotOutRange = endIndex < marketGoods.Count ? true : false;
//遍历ui对象数目 判断每一条ui应该显示的数据 并调用MarketElement赋值显示。
for (int i = 0; i < transform.childCount; i++)
{
//获取ui显示对象
MarketElement presenter = transform.GetChild(i).GetComponent<MarketElement>();
//判断并且赋值显示
if (isNotOutRange)
{
//presenter.name.text = myGoodList[endIndex - minAmount + 1 + i].name;
presenter.SetData(marketGoods[endIndex - minAmount + 1 + i]);
}
else
{
if (endIndex - minAmount + 1 + i < marketGoods.Count)
{
presenter.SetData(marketGoods[endIndex - minAmount + 1 + i]);
}
else
{
MarketGood good = new MarketGood();
presenter.SetData(good);
}
}
}
}
else if (market.current == CurrentPanel.Image_Seal)
{
if (GameInstance.marketSeals == null)
return;
//Debug.Log("GameInstance.marketSeals" + GameInstance.marketSeals.Count);
// Debug.Log("marketSeal" + marketSeal);
marketSeal = GameInstance.marketSeals;
amount = marketSeal.Count;
isNotOutRange = endIndex < marketSeal.Count ? true : false;
for (int i = 0; i < transform.childCount; i++)
{
ElementSeal presenter = transform.GetChild(i).GetComponent<ElementSeal>();
if (isNotOutRange)
{
//Debug.Log("endIndex+" + endIndex);
//Debug.Log(endIndex - minAmount + 1 + i);
//presenter.name.text = myGoodList[endIndex - minAmount + 1 + i].name;
presenter.SetData(marketSeal[endIndex - minAmount + 1 + i]);
}
else
{
// Debug.Log(endIndex - minAmount + 1 + i);
if (endIndex - minAmount + 1 + i < marketSeal.Count)
{
presenter.SetData(marketSeal[endIndex - minAmount + 1 + i]);
}
else
{
SealGood _good = new SealGood();
presenter.SetData(_good);
}
}
}
}
else
{
//Debug.Log("当前所在条数--" + realIndex);
//加工
marketMake = GameInstance.marketMakes;
amount = marketMake.Count;
isNotOutRange = endIndex < marketMake.Count ? true : false;
for (int i = 0; i < transform.childCount; i++)
{
MarketElement presenter = transform.GetChild(i).GetComponent<MarketElement>();
if (isNotOutRange)
{
//presenter.name.text = myGoodList[endIndex - minAmount + 1 + i].name;
presenter.SetData(marketMake[endIndex - minAmount + 1 + i]);
}
else
{
//Debug.Log ("marketGoods---"+marketGoods);
if (endIndex - minAmount + 1 + i < marketMake.Count)
{
presenter.SetData(marketMake[endIndex - minAmount + 1 + i]);
}
else
{
ExchangeGood good = new ExchangeGood();
presenter.SetData(good);
}
}
}
}
}
}
3.UI对象父类MarketElement:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MarketElement : MonoBehaviour
{
public virtual void SetData(ExchangeGood good) { }
public virtual void SetData(MarketGood good) { }
public virtual void SetData(SealGood good) { }
public virtual void SetData() { }
}
实现类:ElementMarket
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ElementMarket : MarketElement
{
private MarketGood _goodData;
[Header("物品框父物体")]
public Image good_BG;
public Text price;
public Text num;
public Text name;
public Text nameGoods;
public Button buy;
LocalizeData xml_data = new LocalizeData();
string config = LocalizeManager.Instance.GetCurrentLanguage();
public override void SetData(MarketGood good)
{
base.SetData(good);
if (good.goodsId == 0) return;
_goodData = good;
if (MainPanelContrller.Instance.openStyle == OpenMarketStyle.Skill)
{
GoodsInfoData myGood = new GoodsInfoData();
GameManager.Instance.allXmlData.GetXmlData<GoodsInfoData>(ConfigFilesName.GOODS_CONFIG, good.goodsId, ref myGood);
good_BG.transform.GetChild(0).GetComponent<Image>().sprite = SpriteManager.LoadAtlasSprite("Sprite/Item", "Item_" + myGood.Icon);
price.text = "x" + good.price.ToString();
nameGoods.text = myGood.Name;
// num.text = "x" + good.num;
// int trend = good.price - good.lastPrice;
//使用描述
name.text = myGood.Description;
//物品描述
num.text = myGood.Description_2;
}
else
{
//员外的
}
}
void OnEnable()
{
buy.onClick.AddListener(BuyBtn);
}
void OnDisable()
{
buy.onClick.RemoveAllListeners();
}
/// <summary>
/// 打开购买二级界面
/// </summary>
void BuyBtn()
{
Debug.Log("购买了资源商店:" + _goodData.goodsId + " 物品");
this.gameObject.transform.parent.GetComponent<MarketLayoutGroup>().changePanel = true;
Bundle bundle = new Bundle();
bundle.PutObject("marketGood", _goodData);
MainPanelContrller.Instance.presenter.MarketWindowsActivity[0].manager.PushWindow(typeof(BuyActivity), bundle);
}
}
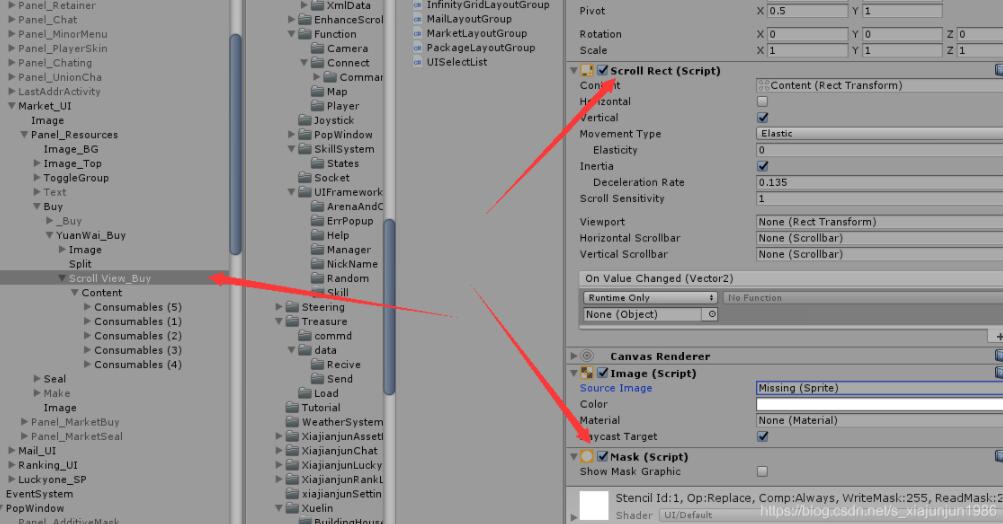
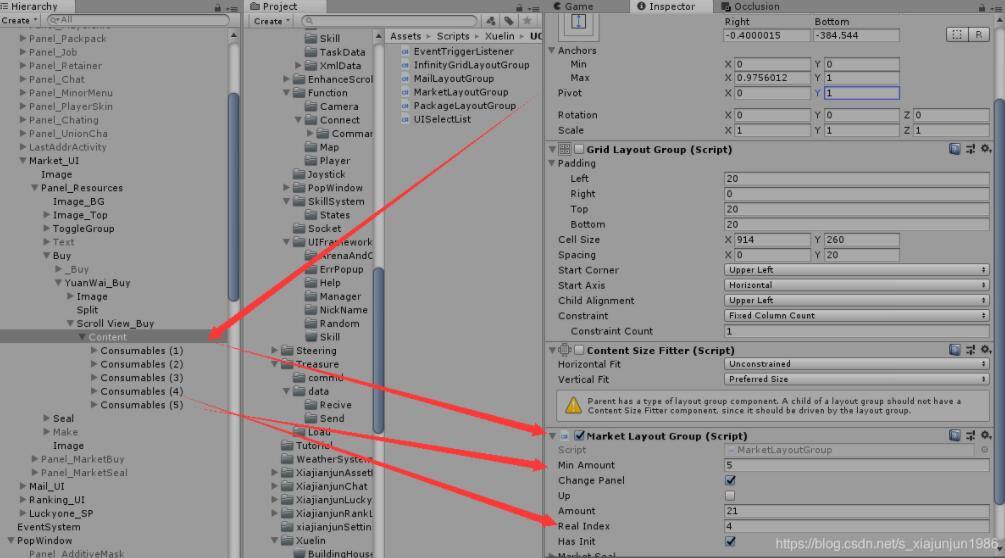
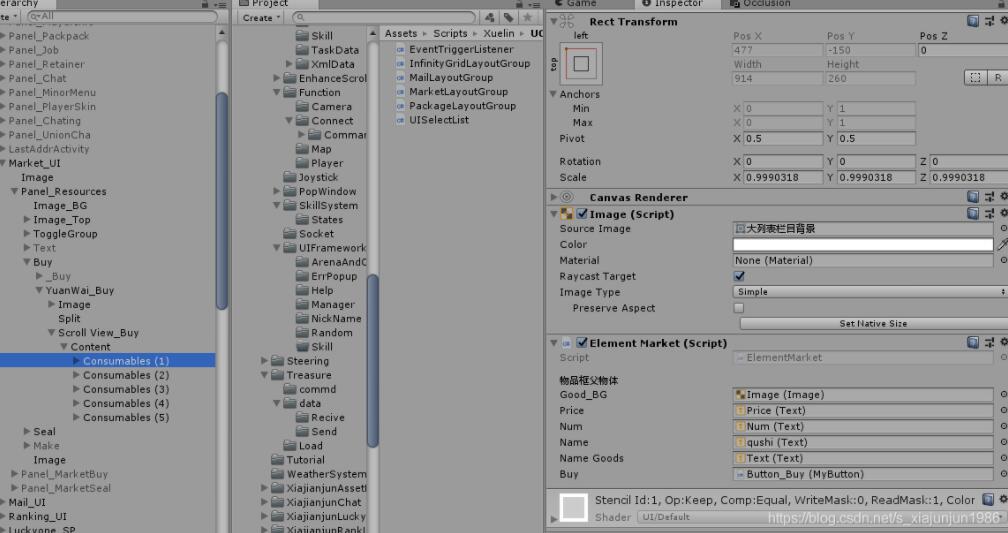
4.UI:
滑动总UI scrollrect

滑动组件Grid MarketLayerGourp

滑动条 ElementMarket:

Ok 介绍到这里:ElementMarket 根据具体项目的数据 进行调整,其他两项都可以重用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://www.zxbcw.cn/post/218201/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
