ESlint
ESLint 是一款语法检测工具。因为 JavaScript 本身是一门灵活的动态语言,一千个 JavaScriptor 就有一千种写法。为了方便人们的理解,快速上手别人的代码。
说明
在开发项目的时候,往往会通过eslint来检查代码格式,而prettier用来进行代码的格式化。本篇博文主要是记录使用vscode开发vue项目时的eslint和prettier的配置。
vscode 安装插件
首先,需要在vscode上安装eslint和prettier的插件。


项目中的配置文件
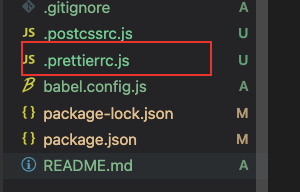
在vue项目中,.eslintrc.js文件主要负责eslint的相关配置。

module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
quotes: ['error', 'single', { allowTemplateLiterals: true }], // 单引号 允许使用反引号
semi: ['error', 'never'], // 禁止末尾使用分号
},
};
关于更多的eslint规则,可以点击这里查看。
.prettierrc.js文件负责prettier的规则设置:

module.exports = {
tabWidth: 2, // tab
semi: false, // 结尾不用分号
singleQuote: true, // 使用单引号
bracketSpacing: true, // 对象属性前后加空格
disableLanguages: ['vue'], // 不格式化vue文件
}
prettier
prettier 是一个代码格式化插件。它并不关心你的语法是否正确,只关心你的代码格式,比如是否使用单引号,语句结尾是否使用分号等等。
关于
prettier更多详细的规则,可以点击这里查看。
保存自动格式化
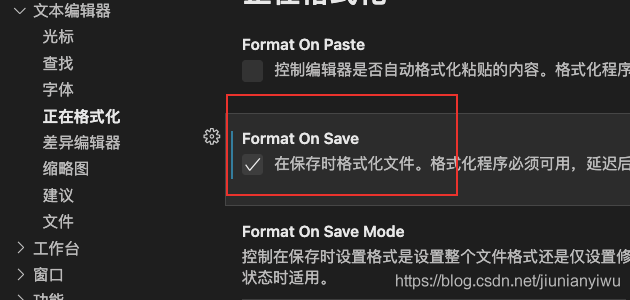
如果希望在vscode中文件保存后就自动格式化,可以在设置中进行如下的设置:

或者在settings.json中添加下面的内容也可以做到保存格式化:

到此这篇关于vscode 配置eslint和prettier的文章就介绍到这了,更多相关vscode 配置eslint和prettier内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/218301/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
