前言
上篇介绍了nodejs的安装配置,这篇来介绍一下在VScode里面怎么使用bable。
bable是一个广泛使用的ES6转换器,可以将ES6代码转为ES5代码
一、检查是否已经安装了npm
在cmd中输入npm -v 得到版本号,现在新版的nodejs在安装的时候已经自动安装了npm。

还是那句话,最好还是以管理员身份打开终端。
二、配置bable
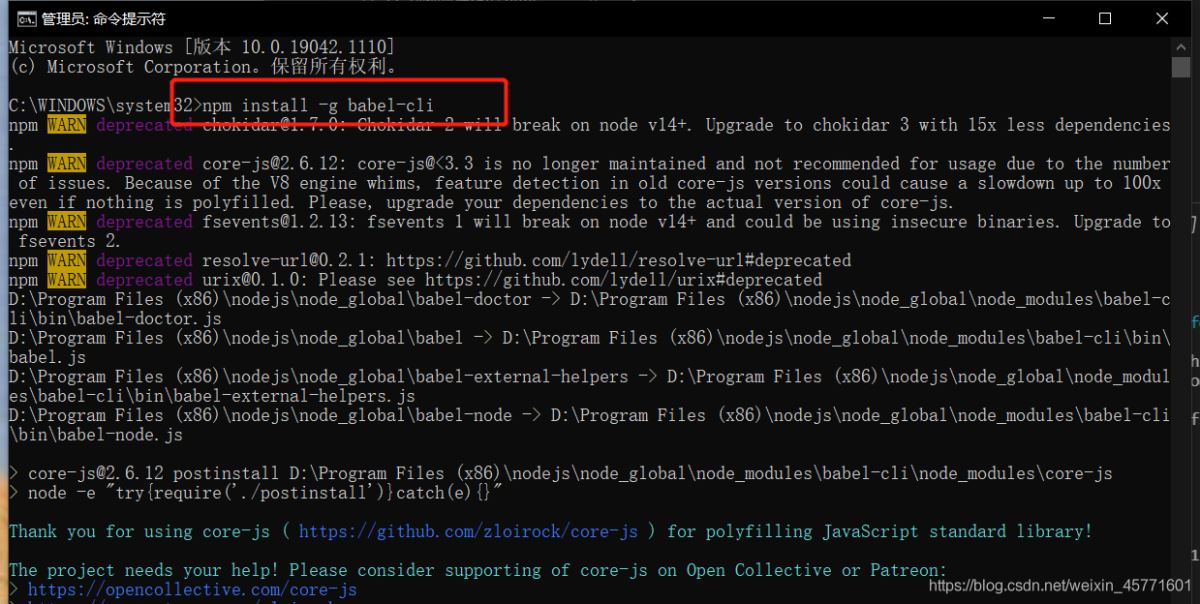
在终端中安装bable,输入 npm install –g babel-cli

这是为了让VScode可以识别bable,安装成功后就是这样:

这个过程超级慢,耐心等待。
三、在VScode中进行配置
1.使用vscode ctrl+j 打开vscode自带终端
2.进入目标文件夹【使用cd命令】

其实上面第二步配置bable也应该在VScode的终端进行的,但是当时我试了好几次都失败然后我就索性在外面的终端配置了。
3.在终端中输入npm init –y 对项目进行初始化
正确结果是bable文件夹下会出现一个package.json文件
4.安装bable
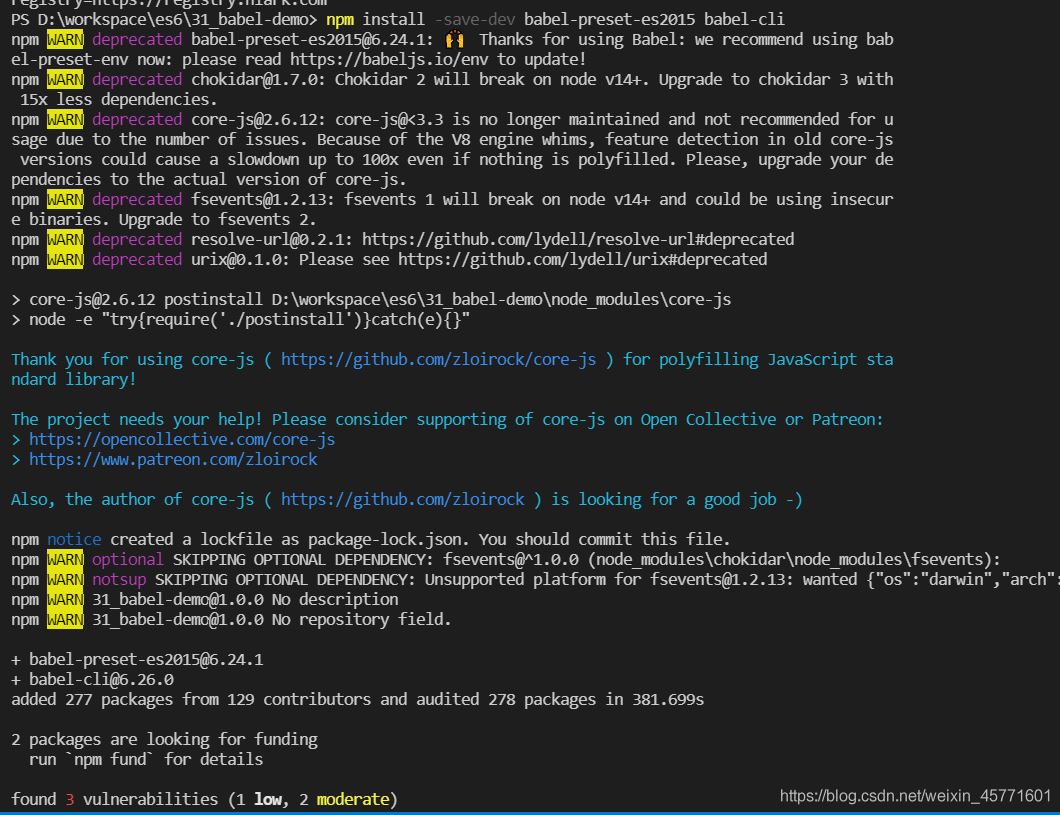
在终端输入npm install -–save-dev babel-preset-es2015 babel-cli

这个过程也挺漫长。
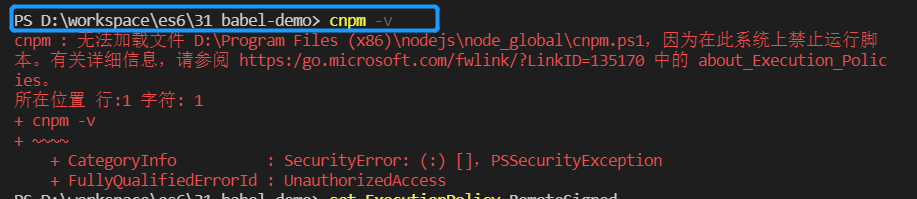
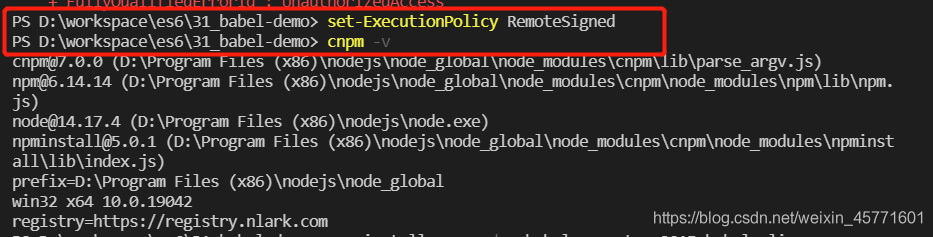
因为我们已经装了淘宝镜像了,所以也可以用cnmp因为nmp可能会失败,但是有可能会遇到这种情况:
我用cnmp -v查询版本号做一个示范

vscode终端执行cnmp出错了,这个时候只需在终端中执行:set-ExecutionPolicy RemoteSigned即可

现在就可以正常使用cnmp了。
代码如下(示例):
5.新建一个.babelrc文件,配置文件内容
{
// presets 属性告诉bable要转换的源码使用了哪些新的语法特性
// 将js转换成es2015
"presets":["es2015"],
// 该属性告诉bable要是用哪些插件
// 这些插件可以控制如何转换代码
"plugins": []
}
6.文件转换
新建一个js文件,随便输入点内容(用es6的格式),然后在终端进行转换
babel src/index.js –o dist/index.js
这里我用test.js->demo.js做一个小示范

输入命令后,文件夹内就自动生成了一个转换后的demo.js文件,里面的内容是将test.js里面的es6代码转换为es5
这个语句是用来进行单个文件的转换,同样的,还有直接转化整个文件夹内所有js文件的:
babel src –d dis //src-源文件夹 dis-转换后的文件夹
还有可以实现实时转换的语句
babel src/index.js –w –o dist/index.js babel src –w –d dist
到此这篇关于vscode中使用npm安装babel的文章就介绍到这了,更多相关vscode安装babel内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/218663/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
