一、Visdom简介
Visdom是由Facebook公司开发的一个进行数据可视化的Web应用程序,支持Torch、Numpy、Pytorch这3个库的创建、管理和分享实时的数据可视化结果。
二、安装和运行
可直接使用pip进行安装,命令如下:
pip install visdom
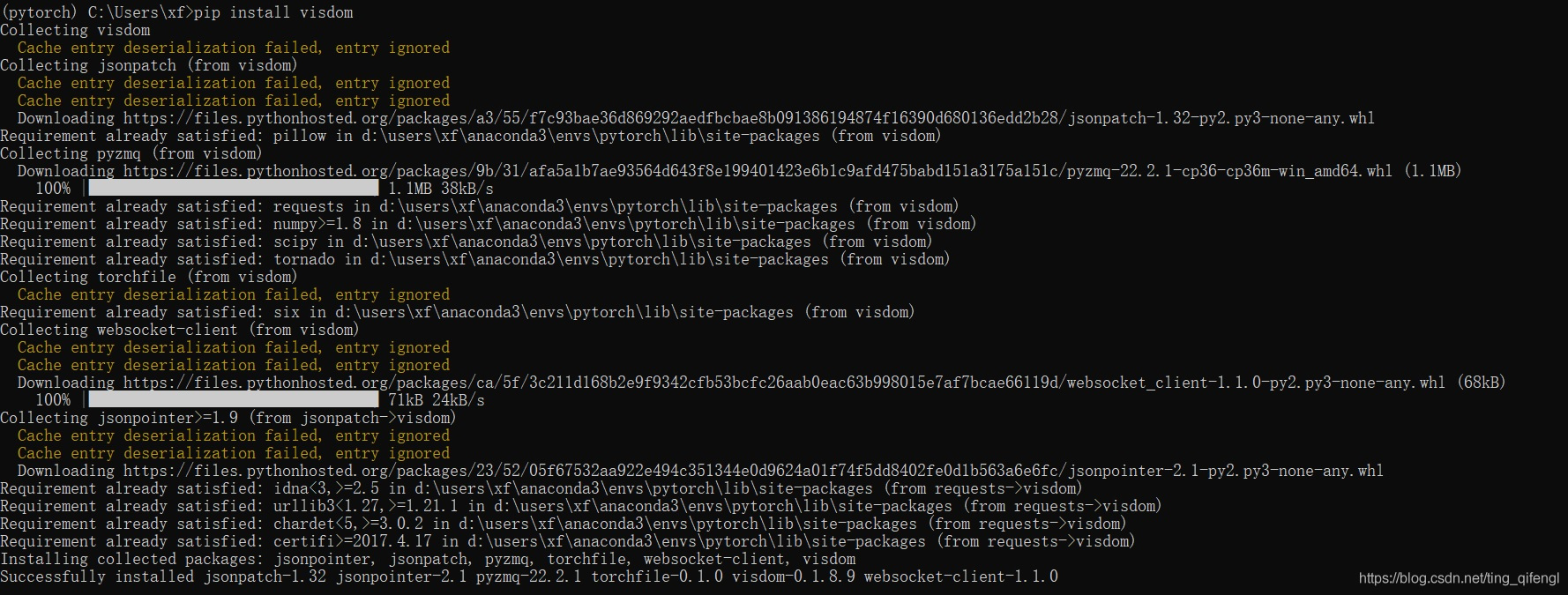
安装过程如下:

安装完成后,运行下面的代码启动visdom服务器(运行需要时间,需要稍等一下;下图中的报错ERROR我没有管,不影响正常运行):
python -m visdom.server

按照提示,在浏览器中输入http://localhost:8097就可以访问visdom了。初始界面如下图所示,是一个没有任何视窗的main环境。

三、可视化例子
1、输出Hello World!
打开开发工具(我用的是Pycharm2020.3),新建程序文件,输入以下代码:
import visdom
vis = visdom.Visdom()
vis.text("Hello World!")
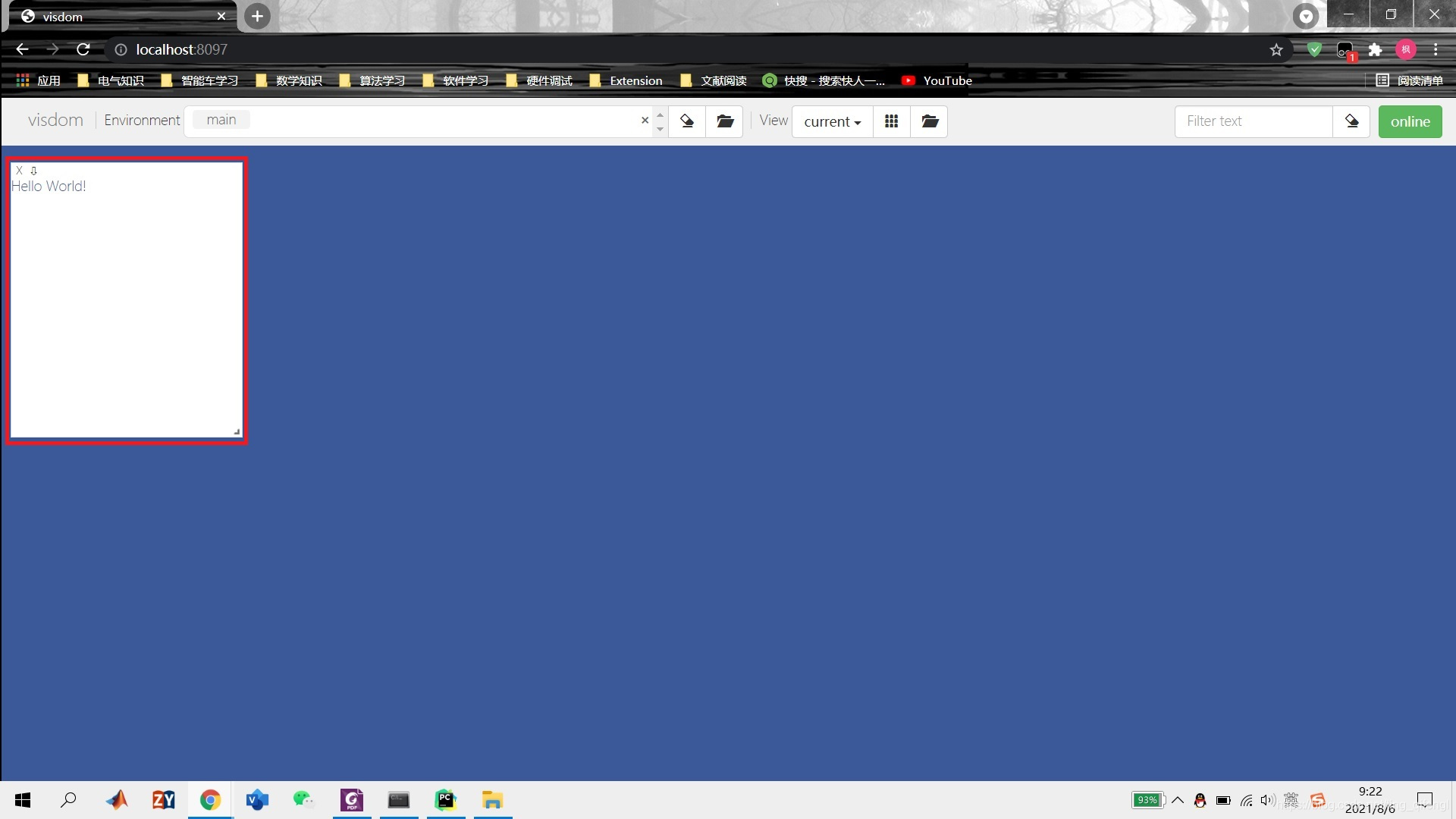
点击运行,返回查看浏览器。这时浏览器会出现一个视窗,内容为“Hello World!”。

拖拽视窗右下角箭头处(如图绿框处)可对视窗大小进行缩放,拖动视窗顶部横条(如图红框处)可以移动视窗。

2、显示图像
visdom可以直接显示Tensor格式的图像数据。
打开开发工具,新建程序文件,输入以下代码:
import visdom
from PIL import Image
import torchvision.transforms.functional as TF
demo_pic = Image.open("1.jpg")
img_tensor = TF.to_tensor(demo_pic)
vis = visdom.Visdom()
vis.image(img_tensor)
结果如下图所示:

可以用images()函数同时显示多张图片,代码如下:
import visdom
from PIL import Image
import torchvision.transforms.functional as TF
import torch
demo_pic = Image.open("1.jpg")
img_tensor = TF.to_tensor(demo_pic)
img_tensors = torch.Tensor([img_tensor.numpy(), img_tensor.numpy()])
vis = visdom.Visdom()
vis.images(img_tensors)
结果如下:

3、绘制散点图
使用scatter()函数可以绘制二维或者三维的散点图。代码如下:
import visdom
import numpy as np
import torch
Y = np.random.rand(100)
vis = visdom.Visdom()
# vis = visdom.Visdom(env='my_wind')#设置环境窗口的名称是'my_wind',如果不设置默认为main
# 2—D
twoD_scatter = vis.scatter(X=torch.rand(100, 2),
Y=(Y + 1.5).astype(int), # 转换成100个1或2的整数
opts=dict(
legend=['Apples', 'Pears'], # 图例名称
xtickmin=-1, # 设置x坐标轴下限
xtickmax=2.5, # 设置x坐标轴上限
xtickstep=0.5, # 设置x坐标轴间隔
ytickmin=-1,
ytickmax=2.5,
ytickstep=0.5,
markersymbol='dot' # 设置数据显示样式
),
)
# 3-D
# 3d scatterplot with custom labels and ranges
threeD_scatter = vis.scatter(X=np.random.rand(100, 3),
Y=(Y + 1.5).astype(int),
opts=dict(
legend=['Men', 'Women'],
markersize=5, # 标记大小
xtickmin=0,
xtickmax=2,
xlabel='Arbitrary', # 标签
xtickvals=[0, 0.75, 1.6, 2], # 设置坐标轴显示值
ytickmin=0,
ytickmax=2,
ytickstep=0.5,
ztickmin=0,
ztickmax=1,
ztickstep=0.5,
)
)
运行结果如下图所示:

如果想要通过程序实现散点图参数的更新,可以使用update_window_opts()函数,代码如下:
vis.update_window_opts(
win=twoD_scatter,
opts=dict(
legend=['Apples', 'Pears'],
xtickmin=0,
xtickmax=1,
xtickstep=0.5,
ytickmin=0,
ytickmax=1,
ytickstep=0.5,
markersymbol='dot'
)
)
update_window_opts()传入两个参数,第一个是视窗的实例,例子中是twoD_scatter;第二个是更新的参数字典opts。
更新后结果如下图所示:

4、绘制线条
4.1 绘制一条直线
代码如下:
import visdom import numpy as np vis = visdom.Visdom(env='my_windows') # 设置环境窗口的名称,如果不设置名称就默认为main # 绘制一条直线 x = list(range(10)) y = list(range(10)) # 使用line函数绘制直线 并选择显示坐标轴 vis.line(X=np.array(x), Y=np.array(y), opts=dict(showlegend=True))
结果如图所示:

4.2 绘制两条直线
代码如下:
# 绘制两条直线 import visdom import numpy as np vis = visdom.Visdom(env='my_windows') x = list(range(10)) y = list(range(10)) z = list(range(1,11)) vis.line(X=np.array(x), Y=np.column_stack((np.array(y), np.array(z))), opts=dict(showlegend=True))
结果如图所示:

4.3 绘制正弦曲线
代码如下:
import visdom import torch vis = visdom.Visdom(env='sin') x = torch.arange(0, 100, 0.1) y = torch.sin(x) vis.line(X=x,Y=y,win='sin(x)',opts=dict(showlegend=True))
结果如图所示:

参考文献
Pytorch深度学习入门--曾芃壹
https://www.pythonf.cn/read/3068
总结
到此这篇关于Pytorch可视化之Visdom使用的文章就介绍到这了,更多相关Pytorch可视化Visdom内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/219133/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
