一、跨域是什么
从一个域名去请求另一个域名,这个过程称之为跨域。浏览器从一个域名的网页去请求另一个域名的资源,域名、端口、协议有一个不一样,请求都属于跨域。跨域其实是浏览器的一个保护政策。
网页上有ajax请求时,会报:No ‘Access-Control-Allow-Origin' header is present on the requested '这个错误。
二、如何解决跨域问题
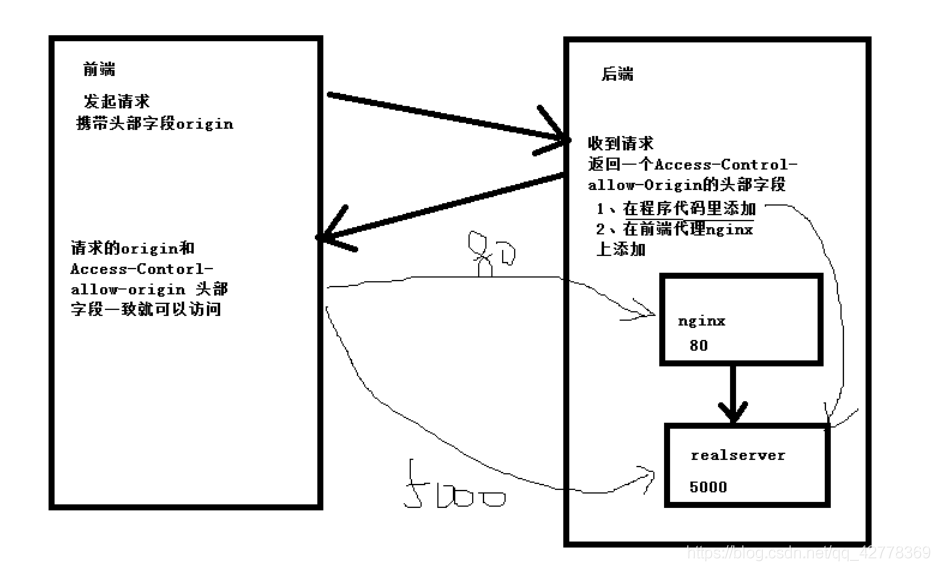
1.跨域请求的过程

因此我们只要做到请求头部信息一致即可。
1、在程序代码中添加,我的后端用的是python的flask框架,因此在app对象中加上这一段即可
from flask_cors import *
#添加跨域请求允许的头部字段
# 对当前这个flask 核心对象app添加access-control-origin的头部字段
# 对/下所有的url 允许所有的origins来访问
CORS(app, resources={r"/*": {"origins": "*"}})
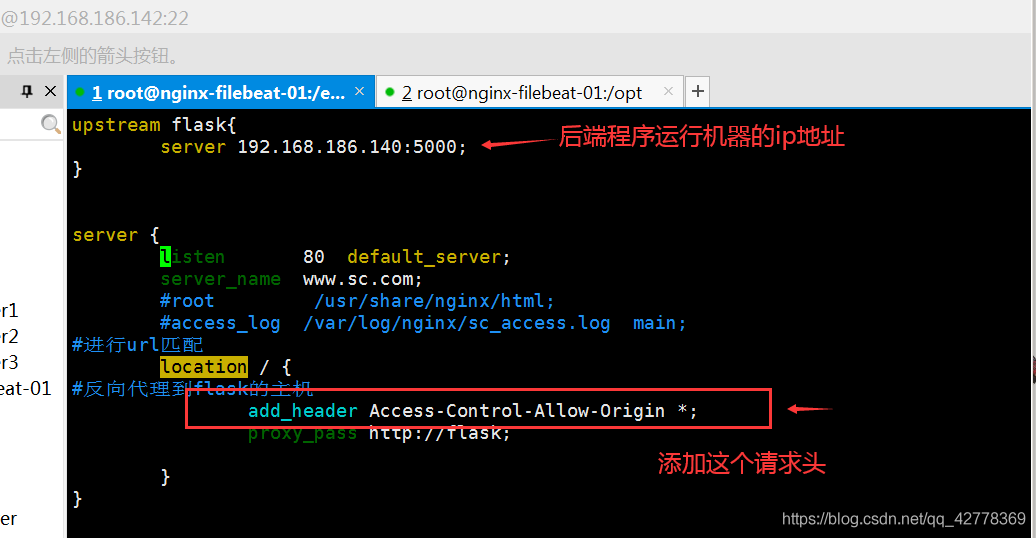
2、在nginx服务器修改nginx的配置,配置文件如下图:

总结
到此这篇关于Python中flask框架跨域问题的解决方法的文章就介绍到这了,更多相关flask 跨域内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/219241/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
