本文实例为大家分享了jQuery实现全选反选操作的具体代码,供大家参考,具体内容如下
全选+反选
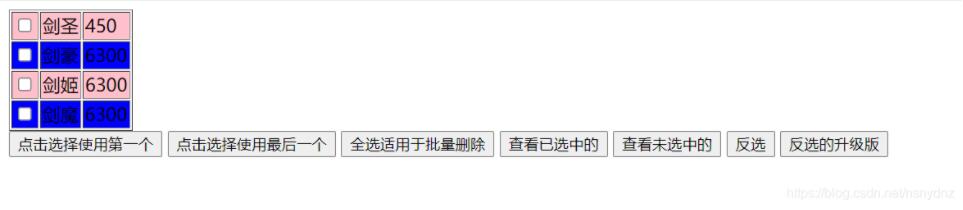
可根据控制台结合查看结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤选择器</title>
<script src="jquery-3.2.1.min.js"></script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" value="1"></td>
<td>剑圣</td>
<td>450</td>
</tr>
<tr>
<td><input type="checkbox" value="2"></td>
<td>剑豪</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>剑姬</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>剑魔</td>
<td>6300</td>
</tr>
</table>
<input type="button" value="点击选择使用第一个" id="firstBtn">
<input type="button" value="点击选择使用最后一个" id="lastBtn">
<input type="button" value="全选适用于批量删除" id="allBtn">
<input type="button" value="查看已选中的" id="checkBtn">
<input type="button" value="查看未选中的" id="nocheckBtn">
<input type="button" value="反选" id="overBtn">
<input type="button" value="反选的升级版" id="overBtn1">
<script>
$(function() {
//jQuery 使用过滤选择器 达到 奇偶数变色
$("table tr:even").css('background-color','pink');
$("table tr:odd").css('background-color','blue');
//
// 拿去第一个
$("#firstBtn").click(function() {
var first = $("table tr:first").html();
console.log(first);
})
// 拿取最后一个
$("#lastBtn").click(function() {
var last = $("table tr:last").text();
console.log(last);
})
// 全选 ---- 用来批量删除
$("#allBtn").click(function() {
// 思路找出所有 checkbox的 td 进行遍历 选中即可
$.each($("table tr td>input"), function(index, value) {
// console.log(index);
// console.log(value);
console.log($(this).val()); // 遍历取值
$(this).prop('checked',true); // 全选
})
})
// 点击查看已经选中的
$("#checkBtn").click(function() {
// 使用过滤选择器 可以选中 :
$("table tr td>input:checked")
$.each($("table tr td>input:checked"), function(index, value) {
console.log($(this).val()); // 遍历取值
})
})
// 点击查看未选中的
$("#nocheckBtn").click(function() {
console.log($("table tr td>input:not(:checked)"))
})
// 反选
$("#overBtn").click(function() {
$.each($("table tr td>input"), function(index, value) {
var istrue =$(this).prop("checked");
//console.log(value.checked = !value.checked); // 遍历取值
if(istrue){
$(this).prop("checked",false);
} else{
$(this).prop("checked",true);
}
})
})
// 升级版的全/反选
$("#overBtn1").click(function() {
$.each($("table tr td>input"), function(index, value){
$(this).prop("checked",!$(this).prop("checked"))
})
})
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/219261/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
