本文实例为大家分享了Unity摇杆制作方法的具体代码,供大家参考,具体内容如下
一.UI制作
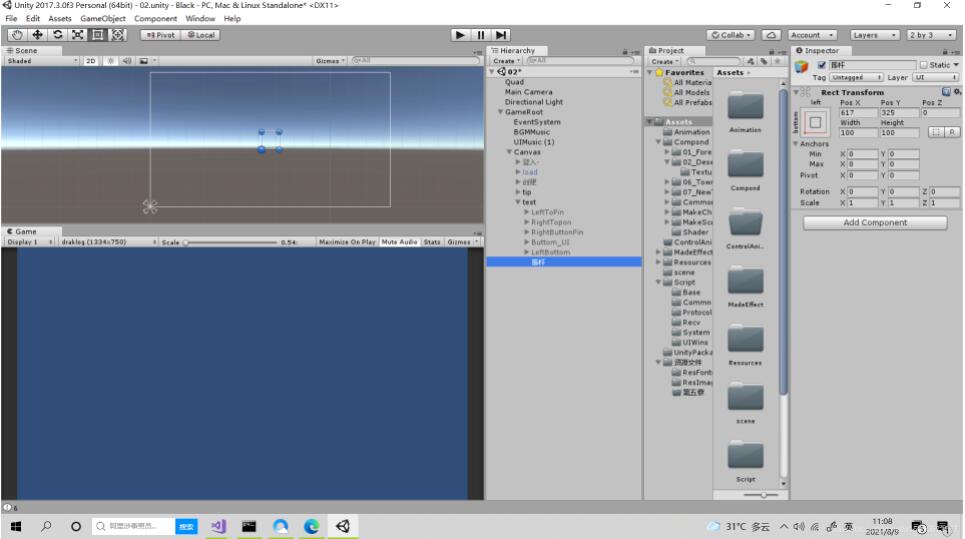
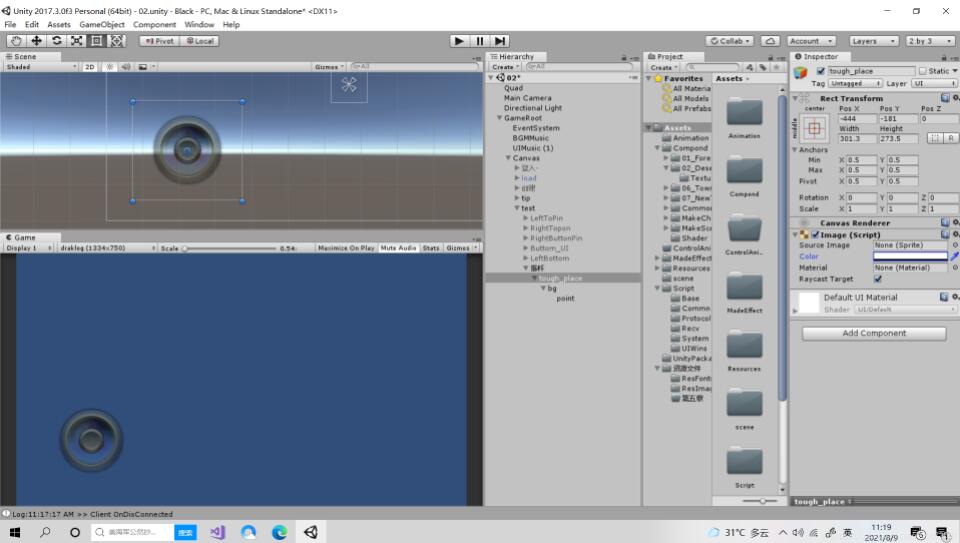
1.首先创建一个空物体,命名为摇杆,锚点调至左下角

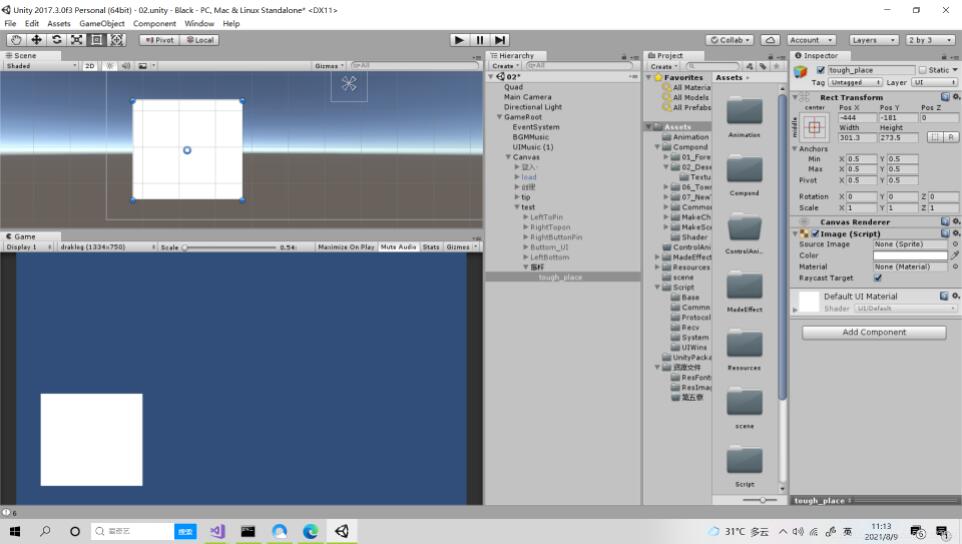
2.创建一个image作为摇杆厨盆的有效地方,并命名为tough_place

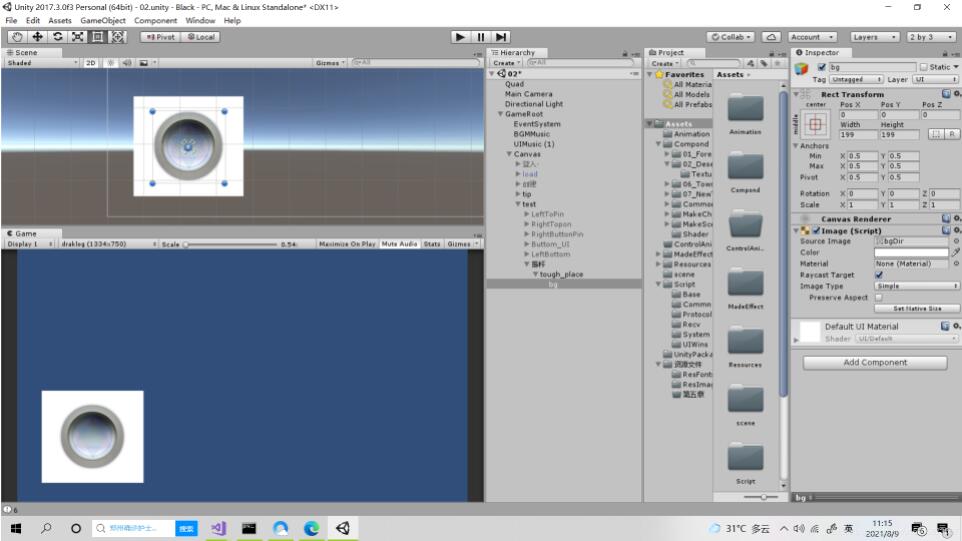
3.创建一个image放入摇杆的背景图片,并命名为bg。

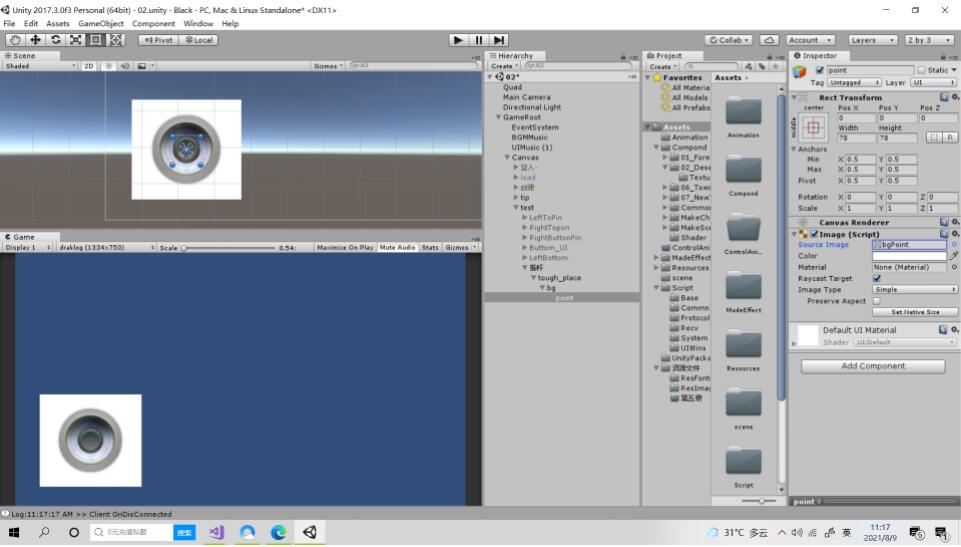
4.创建一个image放入摇杆的控制点,并命名为point。

5.把tough_place的颜色设置为透明

二.代码编写
创建脚本命名为PEListener,并引入相关接口,并进行封装。
using System;
using UnityEngine;
using UnityEngine.EventSystems;
public class PEListener : MonoBehaviour, IPointerDownHandler, IPointerUpHandler, IDragHandler
{
public Action<PointerEventData> onClickDown;//鼠标按下时触发的事件
public Action<PointerEventData> onClickUp;//鼠标抬起时触发的事件
public Action<PointerEventData> onClickDrag;//鼠标按下时触发的事件
public void OnPointerDown(PointerEventData eventData)
{
if (onClickDown != null)
{
onClickDown(eventData);
}
}
public void OnPointerUp(PointerEventData eventData)
{
if (onClickUp != null)
{
onClickUp(eventData);
}
}
public void OnDrag(PointerEventData eventData)
{
if (onClickDrag!=null)
{
onClickDrag(eventData);
}
}
}
创建脚本命名为Test,进行相关的逻辑操作。
(1)定义相关数据并传入
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Test : MonoBehaviour {
//轮盘UI
public Image imageTough;//轮盘触摸区域
public Image imgDir;//轮盘背景
public Image imaPoint;//轮盘操作点
//轮盘相关数据
Vector2 startPos;//轮盘按下的坐标
Vector2 defulPos;//轮盘按下的坐标
float poinDis=90;// 轮盘中心和边缘的最大距离(数据自己测试)
private void Start()
{
defulPos = imageTough.transform.position;
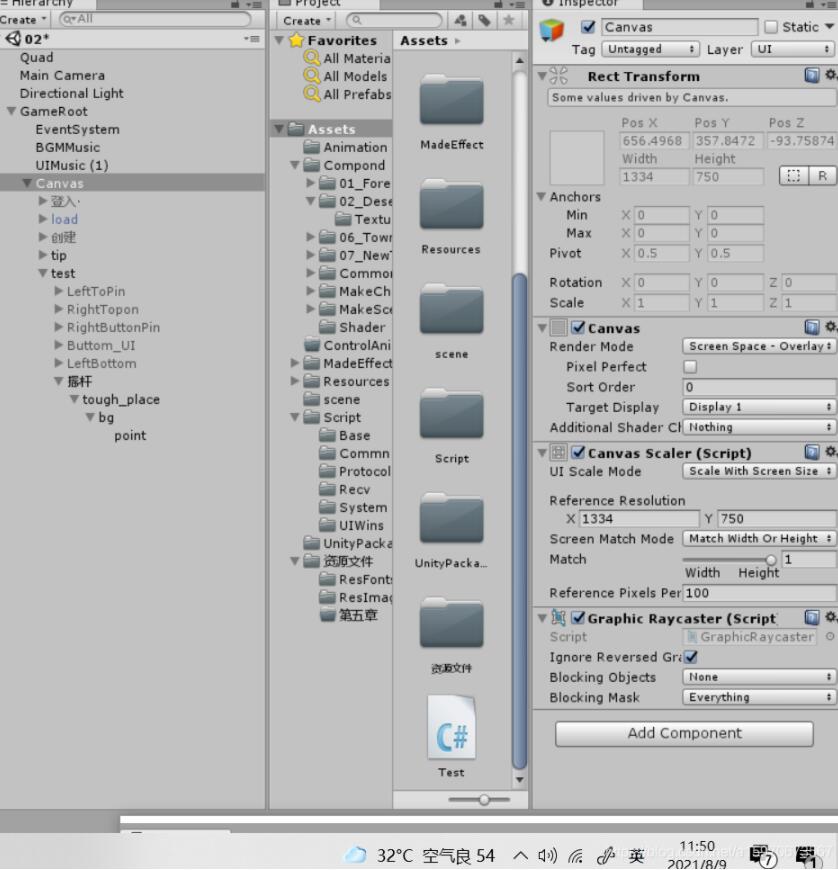
//由于我们的Canvas选择的是Scale with Screen Size,且Match为1,也就是UI缩放受高度影响到大,具体数据见下图
//poinDis实际大小=poinDis *缩放
poinDis = Screen.height * 1.0f / 1334 * poinDis;
}
}

(2)进行相关逻辑的书写
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Test : MonoBehaviour {
//轮盘UI
public Image imageTough;//轮盘触摸区域
public Image imgDir;//轮盘背景
public Image imaPoint;//轮盘操作点
//轮盘相关数据
Vector2 startPos;//轮盘按下的坐标
Vector2 defulPos;//轮盘按下的坐标
float poinDis=90;// 轮盘中心和边缘的最大距离(数据自己测试)
private void Start()
{
defulPos = imageTough.transform.position;
//由于我们的Canvas选择的是Scale with Screen Size,且Match为1,也就是UI缩放受高度影响到大,具体数据见下图
//poinDis实际大小=poinDis *缩放
poinDis = Screen.height * 1.0f / 1334 * poinDis;
RegisterTouchEvts();
}
public void RegisterTouchEvts()
{
PEListener lister = imageTough.gameObject.AddComponent<PEListener>();
lister.onClickDown = (PointerEventData evt) =>
{
//鼠标按下时设置轮盘背景位置
startPos = evt.position;
imgDir.transform.position = evt.position;
};
lister.onClickUp = (PointerEventData evt) =>
{
//鼠标抬起时设置轮盘背景位置和轮盘操作点为默认位置
imgDir.transform.position = defulPos;
imaPoint.transform.localPosition = Vector2.zero;
};
lister.onClickDrag = (PointerEventData evt) =>
{
//计算是否超过轮盘中心和边缘的最大距离
Vector2 dir = evt.position - startPos;
float len = dir.magnitude;
//超过了,限制为最大位置
if (len > poinDis)
{
Vector2 clampDir = Vector2.ClampMagnitude(dir, poinDis);
imaPoint.transform.position = startPos + clampDir;
}
else
{
imaPoint.transform.position = evt.position;
}
};
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/219343/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
