本文实例为大家分享了JavaScript实现更换头像功能的具体代码,供大家参考,具体内容如下
最主要的是使用jquery的插件 cropper
1、基本使用步骤
1.在 <head> 中导入 cropper.css 样式表:
<link rel="stylesheet" href="/assets/lib/cropper/cropper.css" />
2.在 <body> 的结束标签之前,按顺序导入如下的 js 脚本:
<script src="/assets/lib/jquery.js"></script> <!-- 导入cropper的js脚本 --> <script src="/assets/lib/cropper/Cropper.js"></script> <script src="/assets/lib/cropper/jquery-cropper.js"></script>
3.定义如下的 HTML 结构:
<!-- 第一行的图片裁剪和预览区域 -->
<div class="row1">
<!-- 图片裁剪区域 -->
<div class="cropper-box">
<!-- 这个 img 标签很重要,将来会把它初始化为裁剪区域 -->
<img id="image" src="/assets/images/sample.jpg" />
</div>
<!-- 图片的预览区域 -->
<div class="preview-box">
<div>
<!-- 宽高为 100px 的预览区域 -->
<div class="img-preview w100"></div>
<p class="size">100 x 100</p>
</div>
<div>
<!-- 宽高为 50px 的预览区域 -->
<div class="img-preview w50"></div>
<p class="size">50 x 50</p>
</div>
</div>
</div>
<!-- 第二行的按钮区域 -->
<div class="row2">
<button type="button" class="layui-btn">上传</button>
<button type="button" class="layui-btn layui-btn-danger">确定</button>
</div>
4.样式CSS:
/* 设置卡片主体区域的宽度 */
.layui-card-body {
width: 500px;
}
/* 设置按钮行的样式 */
.row2 {
display: flex;
justify-content: flex-end;
margin-top: 20px;
}
/* 设置裁剪区域的样式 */
.cropper-box {
width: 350px;
height: 350px;
background-color: cyan;
overflow: hidden;
}
/* 设置第一个预览区域的样式 */
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
/* 设置第二个预览区域的样式 */
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
/* 设置预览区域下方文本的样式 */
.size {
font-size: 12px;
color: gray;
text-align: center;
}
/* 设置图片行的样式 */
.row1 {
display: flex;
}
/* 设置 preview-box 区域的的样式 */
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
/* 设置 img-preview 区域的样式 */
.img-preview {
overflow: hidden;
border-radius: 50%;
}
5.导入自己的jS文件,并写以下内容,实现基本剪裁效果:
$(function() {
// 1.1 获取裁剪区域的 DOM 元素
var $image = $('#image');
// 1.2 配置选项
const options = {
// 纵横比
aspectRatio: 1,
// 指定预览区域
preview: '.img-preview'
};
// 1.3 创建裁剪区域
$image.cropper(options);
})
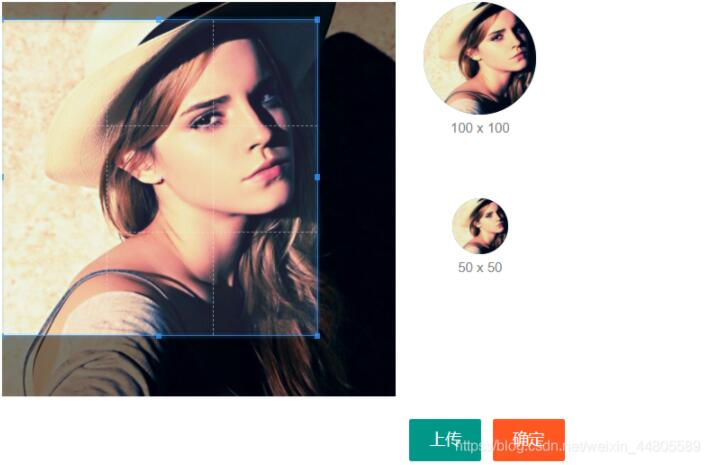
做完以上准备工作,可以实现如下效果

2、更换裁剪的图片
1.添加上传文件的输入框,注意要把输入框隐藏起来:
<!-- 第二行的按钮区域 --> <div class="row2"> <!-- 通过 accept属性,可以指定,允许用户选择什么类型的文件 --> <input type="file" id="file" accept="image/png,image/jpeg" /> <button type="button" class="layui-btn" id="btnChooseImage">上传</button> <button type="button" class="layui-btn layui-btn-danger" id='btnUpload'>确定</button> </div>
2.为文件选择框绑定change事件
// 为文件选择框绑定 change事件
// 只要选择的文件发生变化就会触发change事件
$('#file').on('change', function(e) {
// 获取用户选择的文件
var filelist = e.target.files;
if (filelist.length === 0) {
return layer.msg('请选择照片!');
}
// 1.拿到用户选择的文件
var file = e.target.files[0];
// 2.将文件,转化为路径
var imgURL = URL.createObjectURL(file);
// 3.重新初始化剪裁区域
$image
.cropper('destroy') // 销毁旧的裁剪区域
.attr('src', imgURL) // 重新设置图片路径
.cropper(options) // 重新初始化裁剪区域
})
3.为确定按钮绑定点击事件
// 为确定按钮,绑定点击事件
$('#btnUpload').on('click', function() {
// 1.要拿到用户剪裁之后的头像
var dataURL = $image
.cropper('getCroppedCanvas', { // 创建一个 Canvas 画布
width: 100,
height: 100
})
.toDataURL('image/png') // 将 Canvas 画布上的内容,转化为 base64 格式的字符串
// 2.调用接口,把头像上传到服务器
$.ajax({
method: 'POST',
url: '/my/update/avatar',
data: {
avatar: dataURL
},
success: function(res) {
if (res.status !== 0) {
return layer.msg('更换头像不成功!');
}
layer.msg('更换头像成功!');
window.parent.getUserInfo();
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/219580/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
