1、Style对象
style对象代表一个单独的样式声明,可以从应用样式的文档元素访问Style对象。style对象获取的是内联样式,即元素标签中style属性的值。
例子:
<style type="text/css">#div{color:gray;}</div>//内部样式
<div id="div" style="color:red;"></div>//内联样式
document.getElementById('id').style.color;//值为red
2、currentStyle对象
返回所有样式声明(包括内部、外部、内联)按css层叠规则作用于元素的最终样式。只有IE和Opera支持使用CurrentStyle获取的元素计算后的样式。getComputeStyle()方法可以获取当前元素所使用的css属性值。
var div=window.getComputeStyle("div",null).color;//第一个参数为目标元素,第二个参数为伪类(必需,没有伪类设为null)
与style对象的区别:
getComputeStyle()是只读,只能获取不能设置,style能读能设;
对于一个没有设定任何样式的元素,getComputedStyle()返回对象中的length属性值,而style对象中length是0。
不同的浏览器对currentStyle对象支持有差异,需要兼容处理。
var div=document.getElementById('div');
var colorStr=null;
if(div.currentStyle){//兼容IE
colorStr=div.currentStyle;
}else{
colorStr=window.getComputedStyle(div,null);
}
var col=colorStr.color;//得到div的color属性值
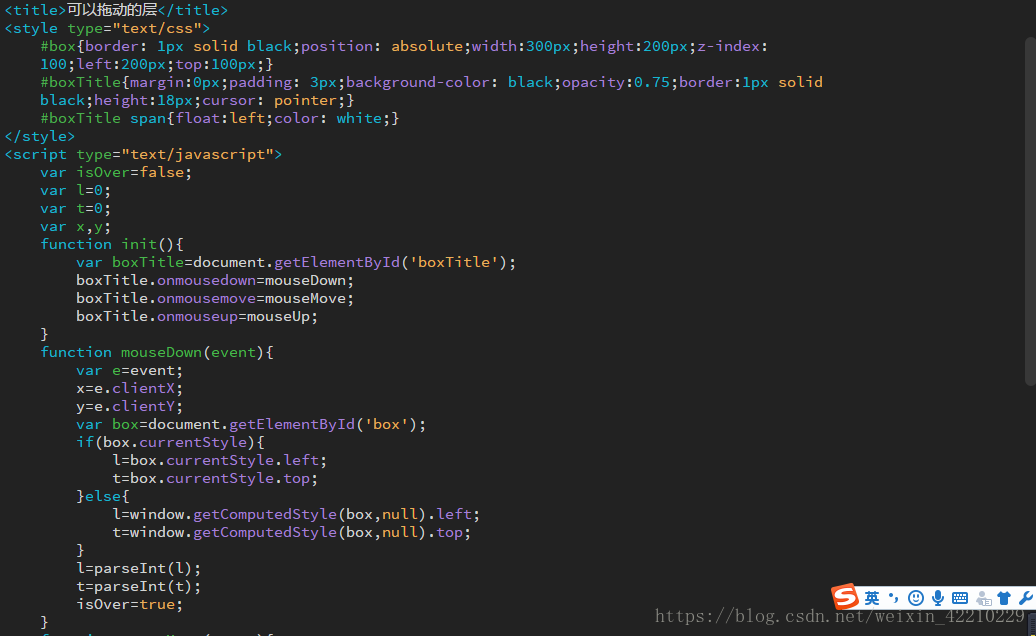
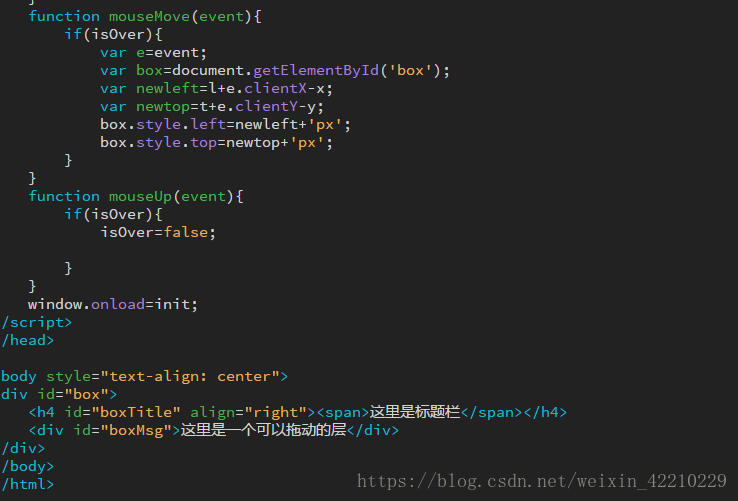
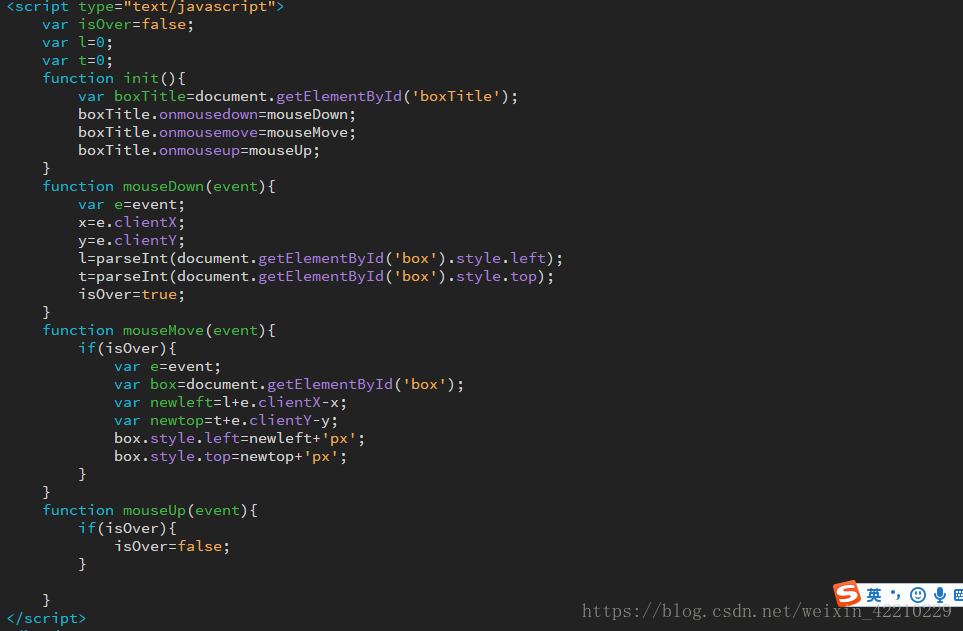
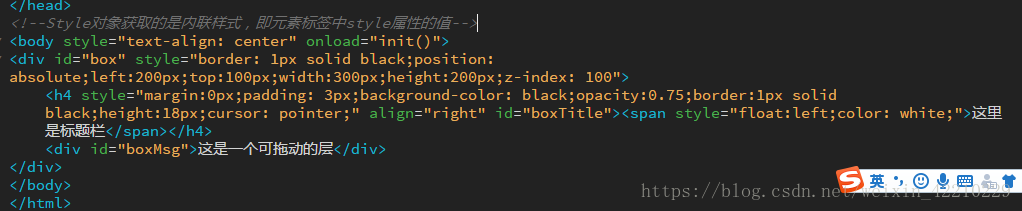
3、例子(可拖动的层)
currentstyle对象


style对象


到此这篇关于JavaScript style对象与CurrentStyle对象案例详解的文章就介绍到这了,更多相关js style对象与CurrentStyle对象内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/220652/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
