<el-input style="width:12vw;" size="mini" v-model="askSearch.goodsName" placeholder="请输入物品名称搜索" clearable></el-input>
//搜索框
//el-table 表格 绑定的 allTableData
<el-table :data="allTableData" border style="width: 100%;" >
每个人的不一样.....中间省略
</el-table>
data:{
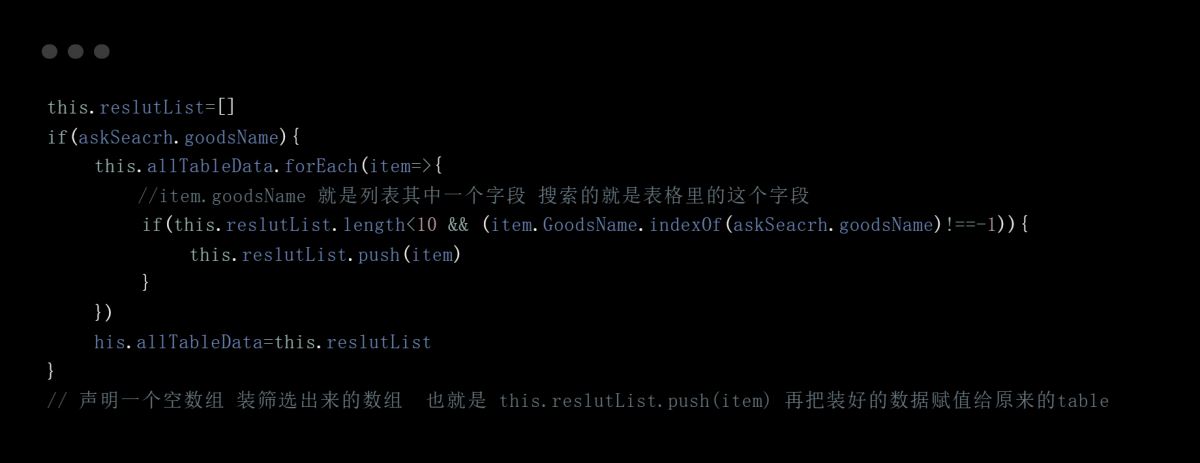
allTableData:[],
reslutList:[],
}
到此这篇关于前端 el-table 本地搜索的实现代码的文章就介绍到这了,更多相关el-table 本地搜索内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/221374/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
