SpringBoot整合BootStarp
一开始在将BootStrap整合到项目中时,以为SpringBoot项目和以前的javaWeb一样,直接在页面中引用css,js即可,但是打开界面时,样式效果出不来,后来看了几篇文章以及自己摸索,现将代码展示如下:
1.Pom文件
<properties>
<webjars-locator>0.32-1</webjars-locator>
<bootstrap>3.3.7</bootstrap>
<jquery>3.3.1</jquery>
</properties>
这是需要导入的依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
<version>${webjars-locator}</version>
</dependency>
<!-- bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>${bootstrap}</version>
</dependency>
<!-- jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>${jquery}</version>
</dependency>
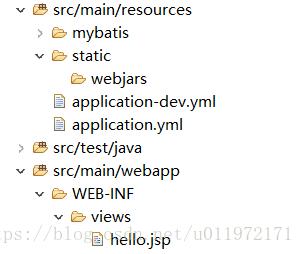
2.在resource下创建一个l文件路径:statis/webjars

3.将页面放在src/main/webapp/WEB-INF/views下
这是我自己新建的,如上所示
4.界面添加以下几行
<script src="/webjars/jquery/jquery.min.js"></script> <script src="/webjars/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css" rel="external nofollow" />
5.application.yml配置文件中
spring:
mvc:
view:
prefix: /WEB-INF/views/ #前缀
suffix: .jsp #后缀
6. Controller
@Controller
@RequestMapping(value = "/show")
public class PageController {
@RequestMapping("/getHelloJsp")
public String helloJsp(ModelMap map) {
// 加入一个属性,用来在模板中读取
// map.addAttribute("name", "wade");
return "hello";
}
}
此时启动项目的启动类,输入url:localhost:端口号/show/getHelloJsp 即可正确的显示页面的样式
注意
因为我显示的是jsp
所以你还得提前在pom中添加关于jsp的两个依赖
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
因为是初学springBoot所以文件路径各方面可能没有按照springBoot的规范来,以后慢慢纠正,如有更好的方式,请不吝赐教。
希望能给大家一个参考吧,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/221597/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
