在前端开发中,我们经常需要对某些事件进行监听。这样只要在指定的元素上触发了该事件,就会执行一个回调来进行相关的操作。
而js中事件监听方法总共有三种,分别如下所示:
- element.addEventListener(type, listener[, useCapture]); // IE6~8不支持
- element.attachEvent(’on’ + type, listener); // IE6~10,IE11不支持
- element[’on’ + type] = function(){} // 所有浏览器
demo:
function cb() { console.log(1); }
element.addEventListener('click', cb, false);
element.attachEvent('onclick', cb);
element.onclick = cb;
参数含义:
type:事件类型
listener:事件触发后的回调函数
useCapture:是否使用捕获,如果值为true, useCapture 表示用户希望发起捕获。 在发起捕获之后, 只要Dom子树下发生了该事件类型,都会先被该事件监听器捕获,然后再被派发到Dom子树中的事件监听器中。并且向上冒泡的事件不会触发那些发起捕获的事件监听器。进一步的解释可以查看 DOM Level 3 Events 文档。 useCapture 默认值为false 。
addEventListener是W3C工作组在DOM Level 2开始引入的一个注册事件监听器的方法;而在此之前,传统的事件监听方法是通过element[’on’ + type]的方式来注册的。它们两之间的主要区别是,element[’on’ + type]的方式无法使用事件捕获,并且element[’on’ + type]不支持对同一个元素的同一个事件注册多个事件监听器。如下面的例子所示,元素被点击后只会输出1,而不会输出0和1.
element.onclick = function(){ console.log(0); }
element.onclick = function(){ console.log(1); }
然而addEventListener方法在IE6~8的浏览器中不被支持。那么在低版本的IE中怎么来为同一个事件注册多个事件监听器呢?原来IE从IE5.0系列开始就引入了attachEvent()方法来支持这一特性。但遗憾的是该方法也不支持事件捕获。并且从IE 11开始,这个方法已经被弃用。
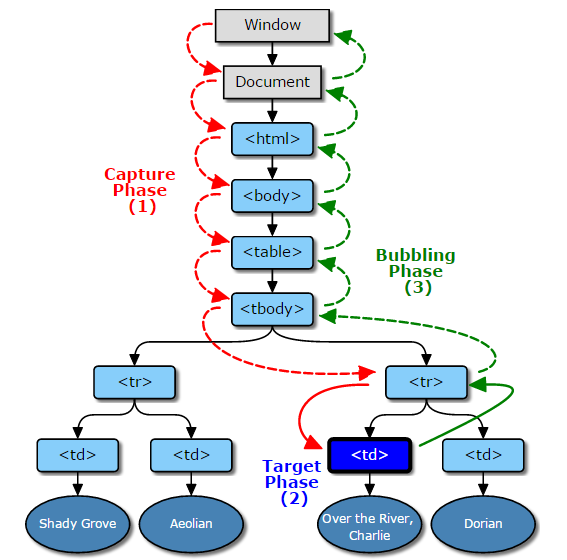
谈谈事件的捕获和冒泡

W3C规范中定义了3个事件阶段,依次是捕获阶段、目标阶段、冒泡阶段。事件对象按照上图的传播路径依次完成这些阶段。如果某个阶段不支持或事件对象的传播被终止,那么该阶段就会被跳过。举个例子,如果Event.bubbles属性被设置为false,那么冒泡阶段就会被跳过。如果Event.stopPropagation()在事件派发前被调用,那么所有的阶段都会被跳过。
- 捕获 阶段:在事件对象到达事件目标之前,事件对象必须从window经过目标的祖先节点传播到事件目标。 这个阶段被我们称之为捕获阶段。在这个阶段注册的事件监听器在事件到达其目标前必须先处理事件。
- 目标 阶段:事件对象到达其事件目标。 这个阶段被我们称为目标阶段。一旦事件对象到达事件目标,该阶段的事件监听器就要对它进行处理。如果一个事件对象类型被标志为不能冒泡。那么对应的事件对象在到达此阶段时就会终止传播。
- 冒泡 阶段: 事件对象以一个与捕获阶段相反的方向从事件目标传播经过其祖先节点传播到window。这个阶段被称之为冒泡阶段。在此阶段注册的事件监听器会对相应的冒泡事件进行处理。
在一个事件完成了所有阶段的传播路径后,它的Event.currentTarget会被设置为null并且Event.eventPhase会被设为0。Event的所有其他属性都不会改变(包括指向事件目标的Event.target属性)
<script src="/uploads/201503/12/14261389502.js"></script>

- 本文固定链接: https://zxbcw.cn/post/3101/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
