2.0的变化相信大家都看到了,其中对一个资源包概念做出了很完美的实现,那就是AssetBundle,但是很多初学者朋友可能不太能够正确的领会其中的含义
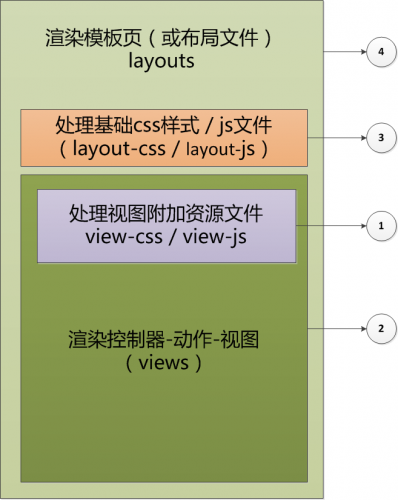
我画了一张图,大家可以将就看一下:

其中,控制器动作的视图(view)渲染顺序是优先于我们的模板页(layout)的,那么一旦我们在某个视图中使用了新的JS库,或新的CSS样式文件,那么我们如何去处理呢?
以下方式是错误的,请避免使用:
有的人会直接在视图里添加对css或者js的link引用,这样引入的文件是在视图区域,而yii的默认JS加载会放在模板页的最后,这样可能导致依赖关系混乱。
比如你视图中引用的js文件里调用了jquery包,但是执行时jquery的加载代码在HTML页面的末尾,这样导致页面脚本错误。
还有人会图省事,直接把项目中所有的js或css文件都书写layout模板页里,这样产生大量的无效样式或js,影响了加载效率及页面错位风险。
所以正确的方式应该是通过AssetBundle去解决这个问题,先发一个简单的类给大家看一下:
namespace app\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'public/skin/default_skin/css/theme.css',
];
public $js = [
'public/vendor/jquery/jquery-1.11.1.min.js',
'public/vendor/jquery/jquery_ui/jquery-ui.min.js',
'public/js/bootstrap/bootstrap.min.js',
];
//依赖包
public $depends = [
//这里写你的依赖包即可,没有就别写
];
//导入当前页的功能js文件,注意加载顺序,这个应该最后调用
public static function addPageScript($view, $jsfile) {
$view->registerJsFile($jsfile, [AppAsset::className(), 'depends' => 'app\assets\AppAsset']);
}
//导入编辑器
public static function addCkeditor($view) {
$view->registerJsFile('/public/js/utility/ckeditor/ckeditor.js', [AppAsset::className(), 'depends' => 'app\assets\AppAsset']);
}
}
可以看到上面我创建的类中已经预定义了两个静态方法addPageScript和addCkeditor,其中addCkeditor是一个第三方的js组件,是个编辑器,具体的开发环境中你们可以写别的方法名及加载别的组件。
那么上的这个东西写好后应该如何去使用呢?
我们在模板页开头部分加上这句话:
//自动加载资源
AppAsset::register($this);
这样会在模板页加载基础的项目资源文件,比如css和js什么的。
现在我们有一个视图叫create-mail,需要使用ckeditor编辑器,那么我们应该在create-mail视图的开头加上这句话:
//导入ckeditor包资源
\app\assets\AppAsset::addCkeditor($this);
最后解释一下,addCkeditor()方法是我们预先定义好的,这样我们可以把一些常见的包都拆包并预处理好,如果你觉得麻烦可以直接使用如下的方式:
//导入ckeditor包资源
\app\assets\AppAsset::addPageScript($this,'js文件相对路径或url');
以上的例子只是使用了js文件作为一个简单的介绍,css样式的加载也是一样的道理。
这样做的好处是,即使在视图里加载css或js也会因为依赖关系而出现在视图外面的常规加载区域中,规范了很多。
同时也因为依赖关系,你在视图里加载的文件肯定会排在你的基础样式或脚本的后面,不会出错。

- 本文固定链接: https://zxbcw.cn/post/4053/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
