ActiveForm实例
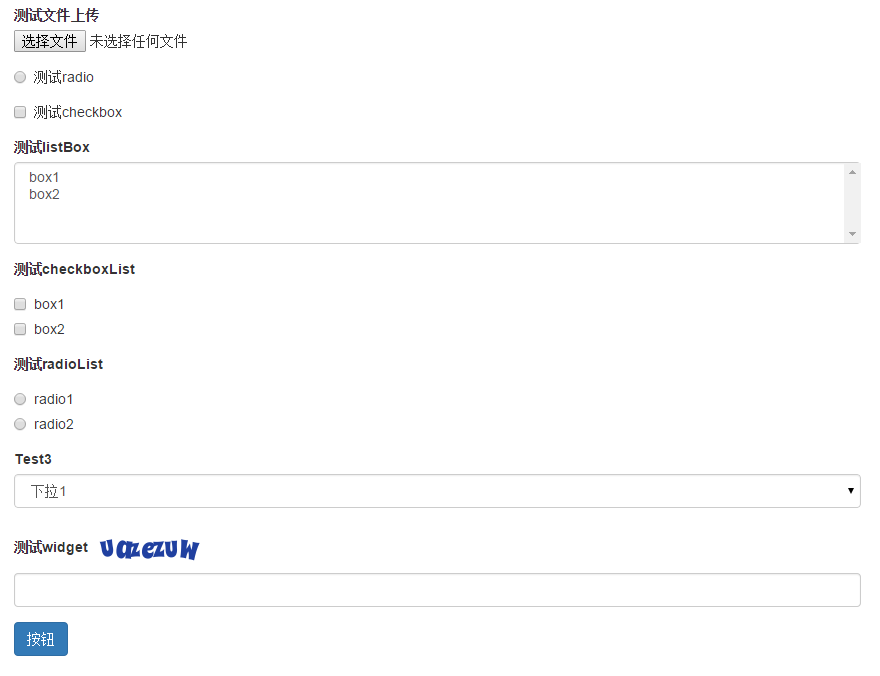
下面实例中几乎涵盖ActiveForm的所有用法,对应于代码下面有效果图,至于如何修改表单的结构来实现我们所需求的样子,请看上面的相关教程

<?php
use yiiootstrapActiveForm;
use yiihelpersHtml;
$this->title = '编程学习';
?>
<div class="row">
<div class="col-lg-9">
<?php $form = ActiveForm::begin(['id' => 'form-signup']); ?>
<?= $form->field($model, 'test1')->label('测试Label') ?>
<?= $form->field($model, 'test2')->hint('测试hint')->label('测试提示'); ?>
<!-- input(type) type即为input类型 text password等-->
<?= $form->field($model, 'test3')->input('text')->label('测试input') ?>
<?= $form->field($model, 'test3')->textInput()->label('测试文本框') ?>
<?= $form->field($model, 'test3')->hiddenInput()->label('测试隐藏框') ?>
<?= $form->field($model, 'test3')->passwordInput()->label('测试密码框') ?>
<?= $form->field($model, 'test3')->textarea()->label('测试文本域') ?>
<?= $form->field($model, 'test3')->fileInput()->label('测试文件上传') ?>
<?= $form->field($model, 'test3')->radio()->label('测试radio') ?>
<?= $form->field($model, 'test3')->checkbox()->label('测试checkbox') ?>
<?= $form->field($model, 'test3')->listBox(['0'=>'box1','1'=>'box2'])->label('测试listBox') ?>
<?= $form->field($model, 'test3')->checkboxList(['0'=>'box1','1'=>'box2'])->label('测试checkboxList') ?>
<?= $form->field($model, 'test3')->radioList(['0'=>'radio1','1'=>'radio2'])->label('测试radioList') ?>
<?= $form->field($model, 'test3')->dropDownList(['0'=>'下拉1','1'=>'下拉2']) ?>
<?= $form->field($model,'test3')->widget(yiicaptchaCaptcha::className())->label('测试widget')?>
<div class="form-group">
<?= Html::submitButton('按钮', ['class' => 'btn btn-primary', 'name' => 'signup-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>

- 本文固定链接: https://zxbcw.cn/post/5128/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
