微信小程序即将推出,还没推出就火的不行了。基于微信这个巨大平台,小程序必然能有巨大成功。不过它并不能完全取代App,该开发App还得开发。如果我们自己想实现一个基于自己的APP包含类似微信的小程序功能,该如何实现了?我们先来看看小程序的技术特点。
小程序的特点
1. 跨平台,微信就像JRE,在不同操作系统上都有实现,所以微信上的小程序就像运行在JRE上的java程序,从而实现跨平台。另外解决了多平台多机型的适配问题。
2. 体验好,webview加载html是最容易的跨平台方式,但是在手机上的体验太差。小程序和web开发,以及h5其实没有关系了,其ui和运行机制完全是原生,所以体验比公众号强多了。
3. 无需安装,只需扫描二维码。其实还是会有下载了,只不过下载的数据很小,用户根本察觉不到。比如你开发的小程序有10个页面,用户扫描的时候只会下载首页的几个文件,可能1k都不到,而且下载完就缓存在本地和内存了。
其实还有一个最大的优点是微信是巨量用户的粘度最高的应用了,基于这上面的小程序便于推广,这里我们暂时不谈。
我们再来看看缺点:
1. 只能基于微信入口,这是显然的,目前得到的消息是不可能在桌面上有小程序的入口方式,不知道以后是否支持。
2. 只能使用微信应用带的功能,不能使用其它第三方比如地图,支付,统计等功能。微信这些功能都有而且做的也很好,但是多元化更有利用长远的技术发展。
3. 小程序的能力有限,有限的ui和有限的功能不能应付复杂的交互和业务要求。另外开发者也无法扩展其基础功能。
DeviceOne能做到既具备以上优点,也能避免以上缺点,对此大家肯定会有所质疑。我们先简单介绍一下DeviceOne针对以上几点对应的说明,再看看一个示例。
DeviceOne的特点
1. 跨平台,以js或lua为开发语言,一次编写,发布到android,ios和windows平台。而且也是自动适配各种机型。
2. 体验好,从ui到功能,deviceone完全是原生实现,和html没有任何关系。所以是原生的体验效果。
3. 无需安装,这个我们可以从下面的例子再仔细分析。
4. 不是基于一个固定的框架App,也就是说你可以做一个你自己的微信程序,我们暂且称之为主程序,可以有自己的图标,自己的入口,然后加载你自己定义的小程序。包括主程序都是完全可以热升级,就像更新小程序一样的方便。
5. deviceone把app开发完全跨平台组件化了,把开发人员分二部分,开发app的业务开发人员和开发原生组件的原生开发人员。
5.1 开发app的人员不需要懂android和ios,不需要有android和ios开发环境,只需要js就能开发app
5.2 开发组件的人员不需要理解和了解具体app的业务需求,只需要开发可以复用的跨平台的ui和功能组件。所以可以集成任何第三方组件,比如可以集成百度地图,也可以集成高德地图,可以集成alipay也可以集成微信支付。
6. deviceone的组件具有扩展功能,目前官方提供了100多个组件,其它开发者提供了30多个组件,基于deviceone平台,其它原生开发者可以不断的扩展组件商店。
## 类似小程序的示例
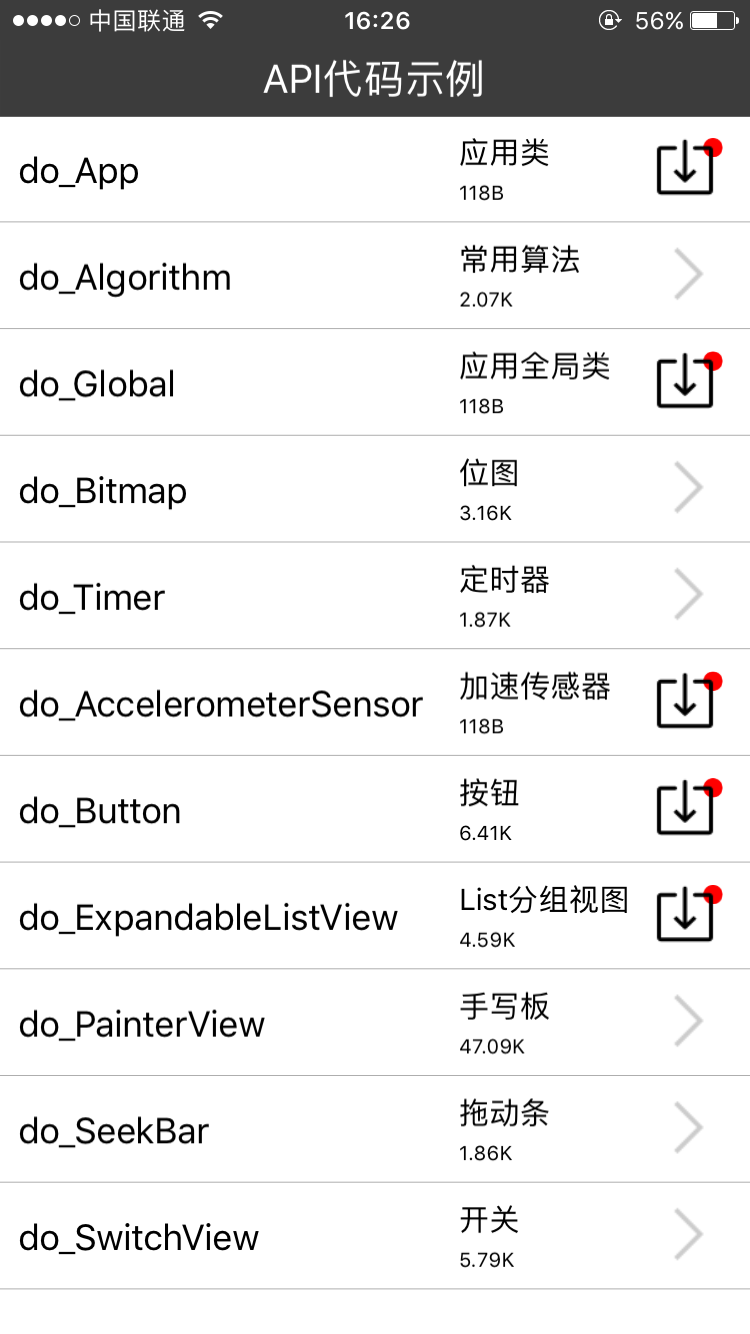
先看运行效果图

这是deviceone动态加载组件API示例的一个应用。我们称之为主程序,本身就是用deviceone开发的。列表中列出的do_App, do_Global之类的都是deviceone的组件,每个组件对应一个新的程序,是示范这个组件功能的一个小例子,我们称之为小程序,但是本质上和主程序没有区别。
运行机制很简单:
1. 程序启动从一个web服务获取到一个json,里面包含多个组件的信息,包括名称,文件大小,下载小程序的url,文件md5值
2. 比较本地的旧的md5是否和新的md5是否一样,如果不一样,提示有更新,可以通过点击更新按钮下载最新的小程序,这里没有使用二维码扫描下载小程序的首页,简单改造就能做到那样。
3. 点击一行,打开新页面,加载小程序,退出页面,关闭小程序。
基本代码如下:
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src);
总结
感觉是不是很简单,但是意义很重大,除了小程序更新很容易以外,主程序也很容易更新,原理完全一致。这能用于2个基本用途。
1. 实现程序的热更新,deviceone的业务所有逻辑和页面都是文本文件,包括js代码和ui文件(json描述),天然更新非常容易。
2. 对应大一点的应用或企业,完全可以把业务让不同的开发团队和部门独立完成,然后由一个总个框架App来管理,做到应用开发和管理标准化。而且deviceone有强大的云打包能力,编译打包也可以标准管理。
最后要说的是deviceone并不是只是一个想法和实践,它已经是正式运营一年多的产品,已经为互联网很多个人和公司提供了很多服务,上线了很多面向个人和企业的应用。
来自:http://www.cnblogs.com/onlydo/p/6231683.html

- 本文固定链接: https://zxbcw.cn/post/5560/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
