随着新的一年到来,我们有一整套新的东西要开始学习。虽然今年的新特性有很多,但有3个新的特性是最令我激动不已的。
1.Feature Queries
前段时间,我写过关于Feature Queries的一篇文章,叫“ 我最想要的CSS特性之一 ”。好了,现在它已经出现在这里了。它支持除了IE浏览器之外的所有主流浏览器(包括Opera Mini)。
Feature Queries,使用这个 @supports 规则,允许我们包含CSS在一个条件块,但只有当前用户客户端支持一个特别的CSS property-value 才有效。举个简单的例子,只支持 display:flex 的浏览器才用Flexbox样式。
@supports ( display:flex ){
.foo { display:flex; }
}
另外,使用像 and 和 not 的操作符,我们可以创建更加复杂的特性查询。例如,我们可以检测一个浏览器只支持旧的Flexbox语法-
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}
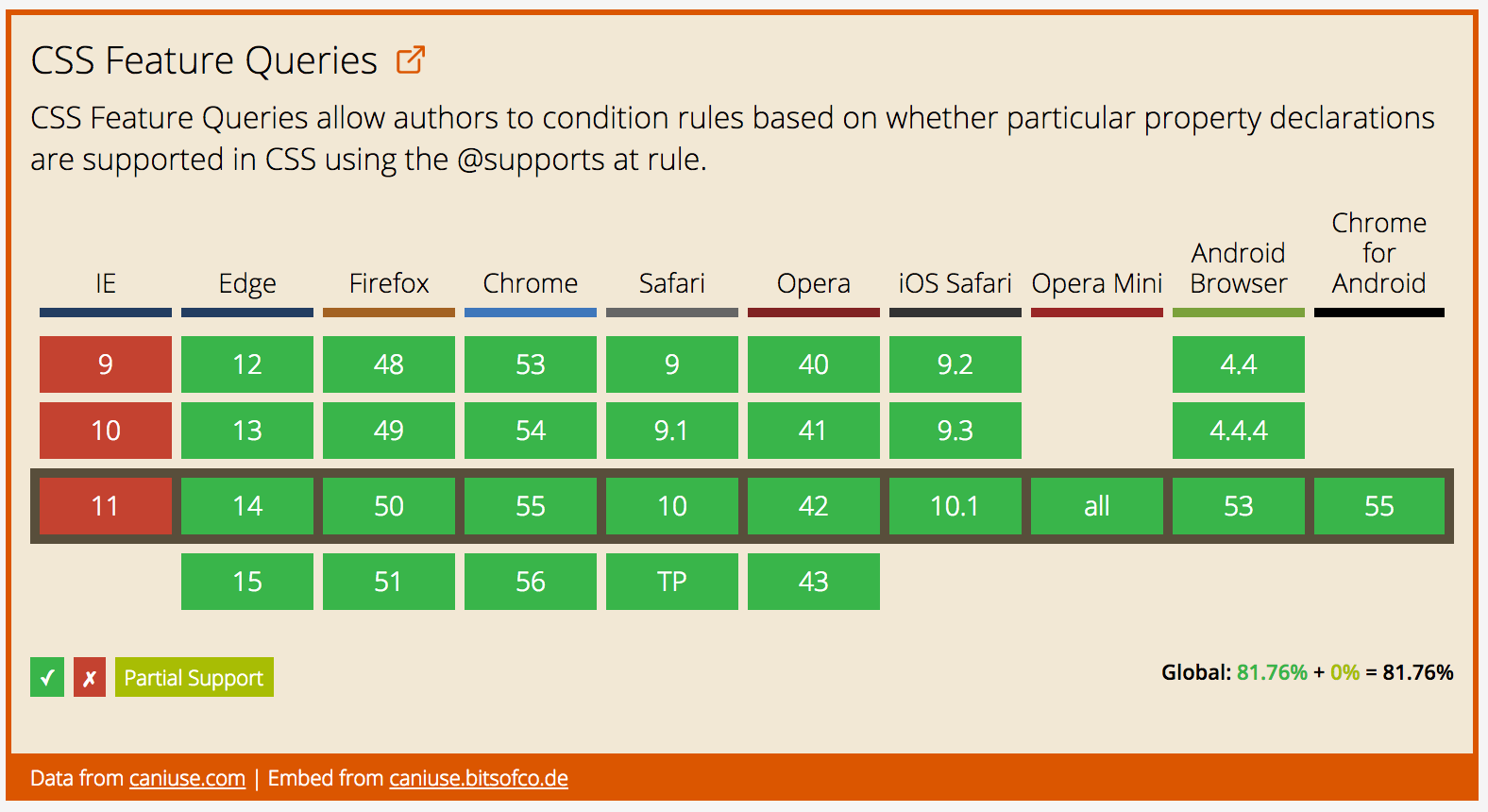
兼容情况

2.Grid 布局
CSS 网格布局模块定义了一个以创建网格为基础的布局系统。它跟Flexbible Box 布局模块很相似,但它更多的是为页面布局而设计,因此具有许多不同的特性。
清晰的项放置
一个网格是由Grid Container(用 display: grid 创建),和Grid项(这是子项)构成。在我们的CSS中,我们可以容易并且清晰的组织网格项的放置和顺序,而不用管他们在标记中的放置。
举个例子,在我的文章“ 使用CSS网格的圣杯布局 ,我展示一下我们如何使用这个组件来创建类似的“圣杯布局”。

下面这个CSS只有短短31行
.hg__header { grid-area: header; }
.hg__footer { grid-area: footer; }
.hg__main { grid-area: main; }
.hg__left { grid-area: navigation; }
.hg__right { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}
灵活的长度
CSS网格组件介绍了一个新的长度单位 fr ,它表示网格容器中剩下的自由空间的一小部分。
这允许我们根据网格容器中剩下的空间来分配网格子项目中的宽和高。例如,在圣杯布局中,我想要 main 容器占据除了两个侧栏之外剩下的空间,为了实现这个,我简单的写了:
.hg {
grid-template-columns: 150px 1fr 150px;
}
间距
我们可以使用 grid-row-gap , grid-column-gap 和 grid-gap 属性为我们的网格布局具体定义间隔。这些属性接受一个 length-percentage 数据类型作为值,百分比对应于内容的区域。
举个例子,有一个5%的间隙,我们可以这样子写:
.hg {
display: grid;
grid-column-gap: 5%;
}
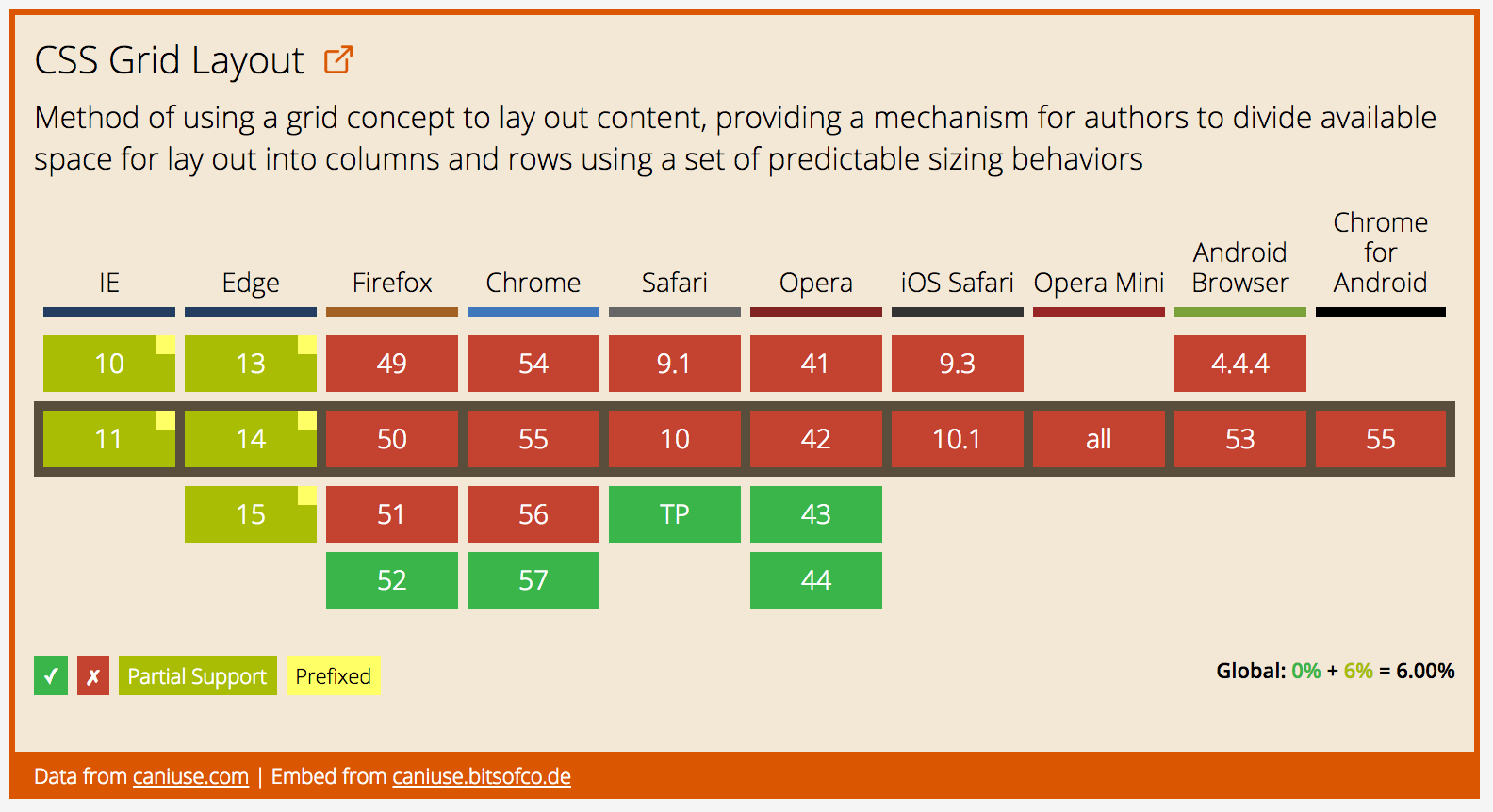
兼容情况

CSS网格组件最早在今年3月份将可以使用在浏览器中
3.原生变量
最近,原生CSS变量( css变量组件自定义属性 )。这个组件介绍一个创建自定义变量的方法,它可以赋值给CSS属性。
举个例子,如果我们需要在样式表中多个地方使用到colour,我们可以把它当做一个变量和并引用它,而不必多次写它的实际值。
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }
现在有很多CSS预处理器像SASS可以做到这一点,但CSS变量有浏览器支持的优势。这意味着它们的值可以实时更新。为了改变下面的属性 --theme-colour ,例如,我们需要做的就是下面这个了:
const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');
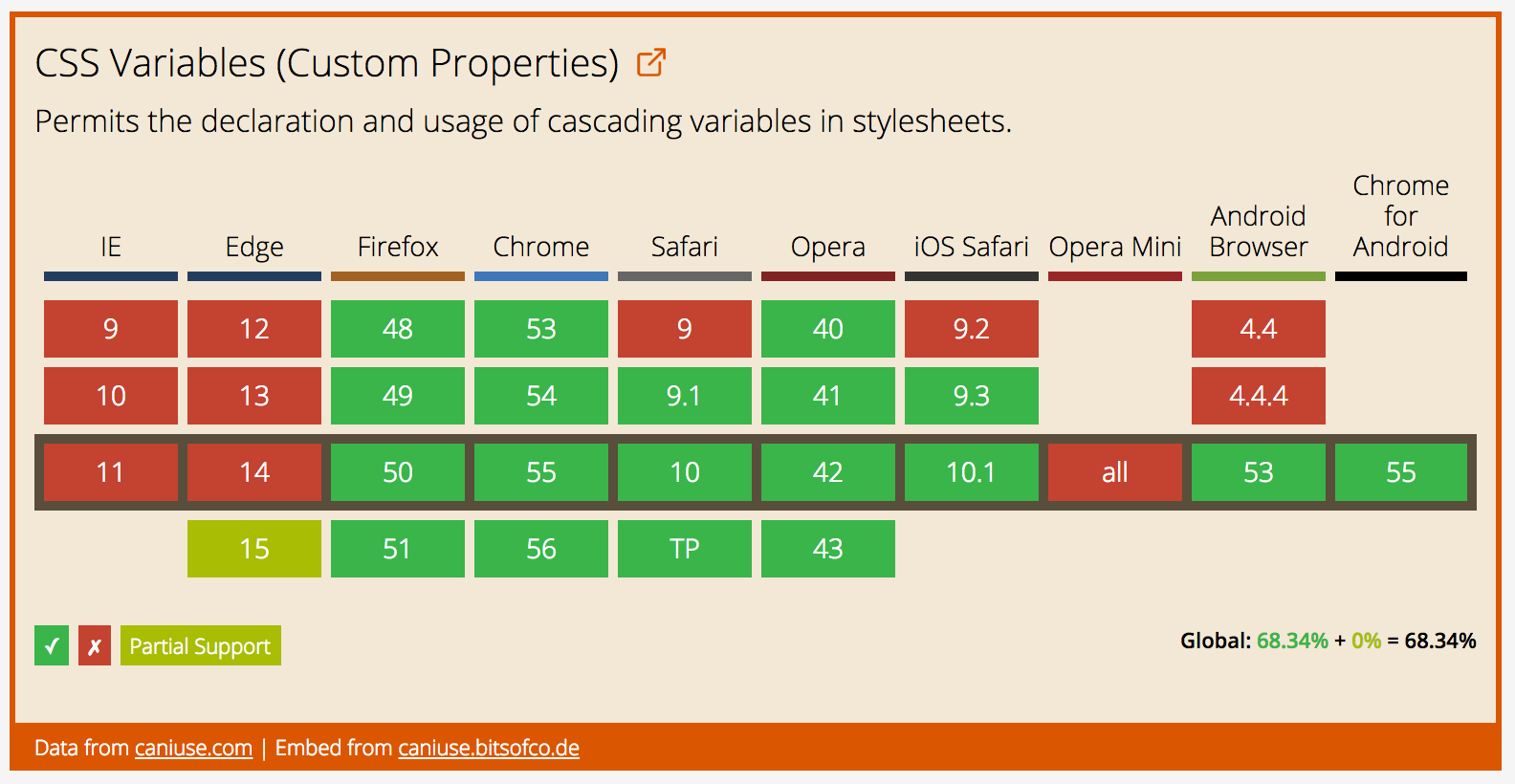
兼容情况

什么是兼容情况
如你所见,不是所有的特性都被所有浏览器所支持,所以我们要如何合适使用它们在生产中?好吧,用渐进增强!上一年,我在Fronteers 会议上讲了一个关于如何在CSS上使用渐进增加的演讲。你可以看一下下面这个:
https://player.vimeo.com/video/194815985

来自:http://www.jianshu.com/p/ce5360d63533

- 本文固定链接: https://zxbcw.cn/post/5600/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
