一.工程师对设计偏见的起源
迅速想象一副世界地图,它是什么样子的?
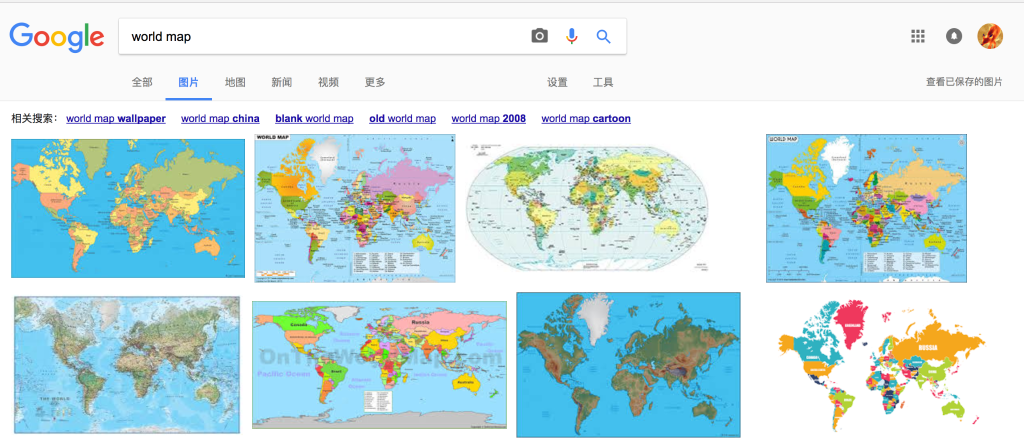
这样? 
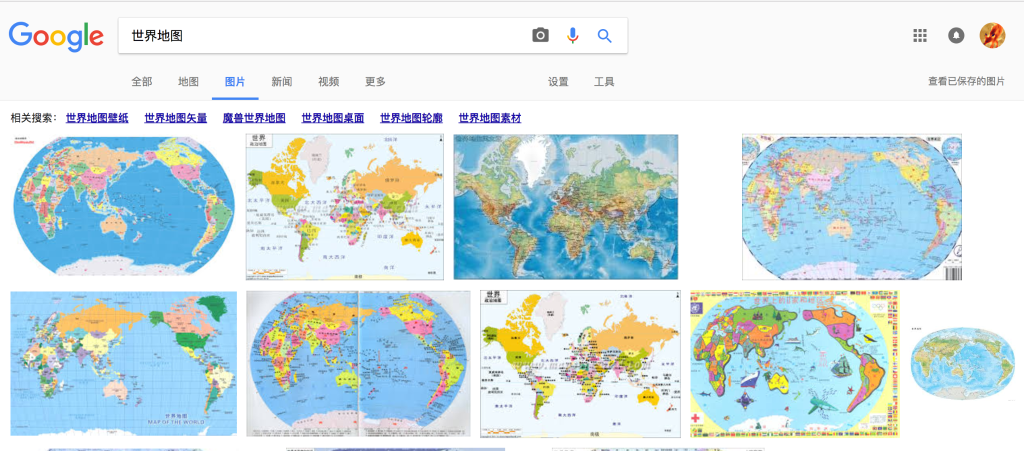
还是这样? 
如果仔细观察上面两幅图,可以看出其中的差异:
以英文为关键词搜索,大部分世界地图的中心是美洲欧洲;但如果以中文为关键词搜索,搜索结果中地图的中心则是亚洲。
为什么是这样?
因为我们总是以自己的经验为中心建构世界,而上面的地图,不过是这种构建中心差异的展示—— 亚洲人以自己为中心,欧美人也同样以他们为中心,再往前推到地心说,则认为地球是宇宙的中心。
真实的世界非常复杂,每时每刻从我们感官中流过的信息几乎是无穷无尽的,但只有少数会被我们知觉到。人类大脑处理信息的能力存在上限,但进化给了人类能力来避免信息过载。
其中一种能力是给事物建立模型,以便于把握这个纷乱的世界,这种模型通常根据零碎的经验构建而成,对事情的来龙去脉只有一种肤浅的理解,并依据某种通俗心理学,形成对事物起因,机制和相互关系等各种因素的看法。
这也就是所谓的 心智模型(mental model) ,它有助于我们理解自己的经历,预测我们的行为结果,应对出乎意料的情况。这些简化的心智模型减少了人类的认知负担,而且多数情况下能满足人类的需要(比如前面对地图的构建并没有问题,相反把自己所处的位置放在世界中心,有助于构建对整个世界的认知图景),但一些错误的模式会导致人们在日常生活中受挫,或者是误解他人,或是产生偏见。
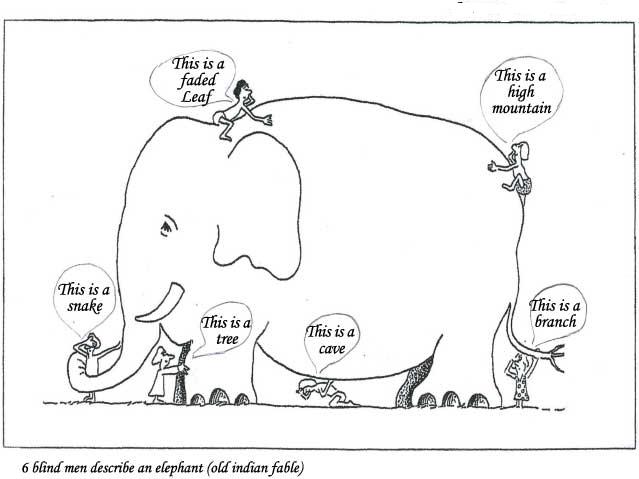
如同盲人摸象

有一些我们不明觉厉

有一些我们会认为 —— WTF?

但你稍微补充相关经验理论后...

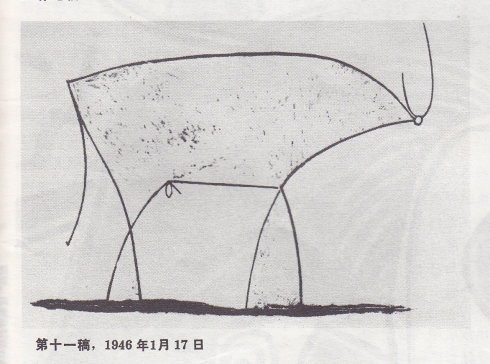
上图显示的是毕加索画公牛时的行为,这是一种从极度复杂中抽象出来的简约,毕加索说最后一张图具备了当人们提起公牛这个概念时,头脑中浮现出的画面的全部特征。
毫无疑问的是,上面几幅图中医生和普通人,看到整个公牛作画流程后的你和看之前的你,视网膜上的图像几乎是完全一样的。但是医生和普通人,之前的你和之后的你却产生了不同的认知。这是认知心理学中一个被普遍接受的观点:
我们对事物的认知,即取决于视网膜上的图像,又受头脑中已有知识结构的影响。
当工程师们以自己的经验为中心去看设计时,偏见已经产生了,如果你不理解毕加索作画的整个流程,那么你可能上来就会嘲笑它不过是幼童的涂鸦之作。
二. 对概念的认识
我们对很多概念的认识,不像自认为的那样清楚
比如下面这些词:
- “模态框”与流
- “修辞术”
- “工程”,“设计”,“艺术”
可以自己思考一下试试,对于这些词我们真正理解到了什么程度?
工程师群体对于设计概念的认知

工程师对设计的认知,基本停留在狭义UI上,而对UI的认知,基本停留在视觉设计这一层次上。对于视觉设计,一般又是怎么理解的呢?一般会停留在一种朴素的美学视角上,也就是make it beautiful,让事物变得好看的层面上。
于是常常会有这样的想法:
设计顶个球,不就是画画图,选选色。
事实上这种在通俗美学的意义上,进行的设计认识往往流于形式,如果设计的层次仅仅在于make it beautiful的视觉处理上,设计会是怎么样?美国有一句俚语形象地解释了这种理解下的设计:put lipstick on a pig

给猪画上红嘴唇儿,但猪还是猪
三. 重新认识设计的概念
只有消除了对设计的偏见,才能让工程师沉下心来去真正思考一些设计相关的东西,而为了消除对设计的偏见,首先得澄清一些关键概念。
So... what is design?
维基百科:
Design is the creation of a plan or convention for the construction of an object, system or measurable human interaction (as in architectural blueprints, engineering drawings, business processes, circuit diagrams, and sewing patterns). Design has different connotations in different fields .
词源:
设:安排,筹划;
计:计划;
设计:按照任务的目的和要求,预先定出工作方案和计划;
design: plan、purpose、intention
我想你看出来了,这段定义其实是在说...
不好意思,其实没办法非常精准的定义“设计”这个概念
我们只知道它是在一些领域中,带着 “目的” 和 “意图” 的 有意识行为
没有精准定义怎么办?
不要紧,因为:
一方面,没有精准的定义不影响我们正常使用它,比如 “游戏” 。
我们经常会使用“游戏”这个术语,但是如果让你精确地定义它,也就是通过定义来把游戏同人类的其他活动形式区分开,你就会发现,这不是一件容易的事情。
另一方面,还可以通过其他方式来进一步理解
- 对比其他概念
- 放到特定场景中
-
...
我们对概念的认识,很多都是跟其他事物对比的时候来获取理解的,通过对比我们能更好的理解事物和作为比较的事物。
放到特定场景中也是一种做法,我们可以缩小一个词的应用范围,来较为精准地理解它在这种场景下的含义。
在与其他概念的对比中寻求理解
设计和艺术(目的,意图)

我们常常会把这两个词放在一起使用,但它们的重要区别是:
- 艺术家的目标在于创造一个能够激发美学反应的可见人工制品。
- 艺术是艺术家或整个社会,在所关心的情感或理性主题上的一种 自我表达方法
- 设计必须满足他人的需要,而不是自己的需要
- 对美学当然都有追求,但侧重不同
- 如果说艺术可以是超脱的,那设计必须有世俗的一面,设计追求功能与形式的统一,追求功能的时候,必须要涉及人类学知识
从这个对比中,我们可以看出设计是带有目的和意图的一种 满足他人需要的 , 功能与形式统一的 , 适当追求审美的 行为
设计和工程(约束条件) 
一个显而易见的事实是,在真实世界中人类面临着各种各样的约束条件
- 资源上
- 时间上
- 技术上
- 人类自身能力
这些约束条件,决定了人类没办法随心所欲的做任何想做的事,比如我们没办法吹口气就建造出一个金字塔,没办法睡一觉就解决臭氧层空洞问题。
建造金子塔这种规模的工作,要求人类必须组织起来,跟同伴合作,跟未来不同时期的自己合作,以克服这些各种各样的约束条件。这就是工程学要解决的关键问题之一,而工程学中必须有设计,没有精心的设计所谓的工程学就是空谈。
即便是一个软件项目,也早已复杂到需要工程学介入的程度,上个世纪就涌现出了各种软件工程学理论,来帮助人们更好地组织软件开发,这些理论小到注释,命变量命名方式,大到整个工程的结构组织,包括时间线上开发采用的模型(瀑布流,敏捷迭代等等),都有所涉及,近些年来又出现了用户故事地图(User Story)的概念,这些方法无一不是工程学和设计思想的体现。
为什么要选择良好的命名,良好的注释? 便于他人也便于自己在不同时期的理解。
为什么要选择面向对象编程? 为了更好的组织代码?但为什么要组织代码?很大一部分作用是便于他人也便于自己在不同时期的理解。
为什么要采用用户故事地图?是为了通过一个个完整的流程,将整个项目分而治之,并且尽量不影响用户体验,以产生快速迭代的可用产品。
可以看到,工程师在代码中所作出的设计,除了一部分是在性能上做出改善外,其他的工程类设计的目的基本都是:为了理解和合作。
跟工程的对比,可以看出工程中的设计是一种带有明确目的和意图的, 克服人类自身和技术约束条件的 , 追求系统最优的 , 为了理解和合作的 行为
特定场景下理解——把视线收回到产品设计上

一个产品的诞生,一定是背负某种使命而来,从设计者到底通过什么来影响受众?上图中间缺失的一环,就是“产品的设计表达”。
产品的设计表达?
再说修辞术
修辞立其诚,所以居业也;—— 《周易·乾·文言》

我们从小学就开始学各种修辞手法,比喻,拟人,夸张,通感等等;老师不可不说倾囊教授,学生们也在作文中使用各种修辞手法,但是不知道多少人问了自己这个问题:
到底什么是"修辞"?
修辞,顾名思义:修饰言辞。从周易中的修辞立其诚,到诗经的赋比兴手法,到唐诗宋词的格律,修辞一直是文学创作中的表现手法。西方从柏拉图和亚里士多德就开始系统研究修辞学。
亚里士多德说的“修辞学”是跟他的“辩证法”想近的概念。他认为“辩证法”是面向真理的方法,也就是说大家会通过辩证法去辩论,来达到接近真理的目的。
“修辞学”则是面向公众的方法,这种方法强调 表达 , 是一种传播和说服的技巧。
我们用语言表达思维有很多可选方式,对于同一种想法,我们可以这样说,也可以那样说,选择不同的词汇,不同的方式,就会对受众产生不同的效果。
在一场交流中或一次写作中,当你考虑怎么说更合适的时候,你已经在进行“修辞”这种活动了。我们会考虑受众有什么特点,针对这些特点如何进行表达?例如,如果你的演讲面向的是小学生,那需要你尽可能讲的深入浅出。但如果面对的是一群博士生,直接开门见山讲述一些深入的东西就好。
而产品设计本身就是一种修辞,通过对产品的修饰开达到自己想要的目的,这种修饰并不停留在视觉层面,而是贯穿于整个产品之中,所以我们在产品设计中会考虑一些相似的东西:
有何目的,向谁表达,如何表达?
目的,意图

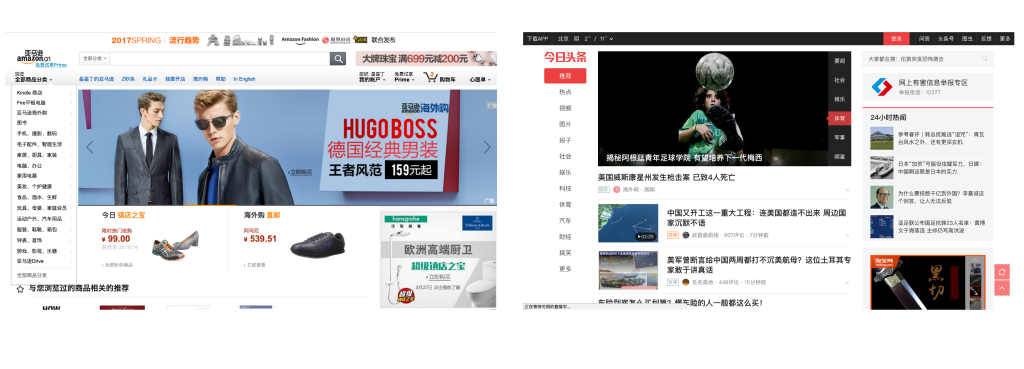
如上图,设计者要提供的是像亚马逊这样的一种服务,还是类似于今日头条这样的一种信息,或者二者兼而有之?提供这种服务(信息),要达到什么目的?
向谁表达?

上图是三个不同国家的筷子设计,你能说出分别是哪三个国家的吗?
最短的是日本的,最长的是中国的,中间铁质扁筷是韩国的。因为日本这个国家吃饭时比较独立,大家各自吃盛放在面前餐具中的食物,所以筷子很短。而中国喜欢很多人一起聚餐,为方便夹菜需要比较长的筷子。而韩国则是吃泡菜比较多,铁质的扁筷可以轻易地撕开泡菜。
从这些细节中可以看出来,面对不同的文化群体,设计要考虑不同的内容。比如抖音的年轻化群体,内涵的中年人团体等等。
每一个受众都有自己的需求层次,最基础的可能是衣食住行,再往上会有情感诉求,个人理想的实现等等。如果一个产品不考虑这些诉求,而仅仅是消耗用户的空白时间的话,是苍白的。
如何表达?
在日常交流中我们进行表达时,会有各种修辞手法,在产品设计中同样有用于辅助表达的模型,如出自《用户体验要素》的产品层次模型:

需要注意的是,“模型”并不代表事物真实的样子,而是用来帮助人类分析,理解,预测事情的框架工具,如果一个模型能做到这些就是一个好的模型,反之就应该抛弃它,不管是物理学还是更具体的数学建模,其实都是在做这样的事情。
上图中的产品层次模型模型覆盖了从设计者的目的到最终视觉实现的整个流程。它以一种更加条理化的形式,帮助我们理清整个产品设计中需要考虑的方方面面,简要说明如下:
-
战略层
- 我们为什么做这个产品?
- 我们有什么目标?能满足用户什么目标?
- 比如我要做一个微信,目的是为了让大家以一种更紧密的方式来进行社交
-
范围层
- 为了满足目标,我们应该把那些内容包括在内?
- 比如微信主要包括即时聊天,朋友圈两大块
-
结构层
- 这些内容该如何组织?
- 如何形成一种系统的,用户更容易理解和使用的“概念结构”?
- 比如微信中,如何将聊天,朋友圈结合起来,形成一种浑然一体的概念结构:在社交关系中这一点可能比较明显,联系人,朋友,朋友圈这些内容在生活中已经是比较成熟的结构形式。但在知乎这种问答社区中,可以看到更复杂的融合: 问答,文章,专栏,书店,圆桌。这些概念如何经过设计来统一起来形成系统的?
-
框架层
- 概念结构形成后,排版,导航怎么做?
- 按钮应该如何放?
- 如何让信息更好地展示?
- 还是微信为例,我的四个底tab应该怎么放置?用户从打开微信,到使用某个功能,中间会经过哪些步骤?
-
表现层
- 视觉设计师所处的层次
- 配色,字体?
- 微信该使用什么色调?图标如何设计?
层次模型更详细的内容可以参考《用户体验要素》,在国内普通公司中,战略层和范围层基本是老板和产品经理的事情,结构层,框架层是产品经理和交互设计师的工作,而表现层可以说是视觉设计师的工作。这些工作的边界比较模糊,但是大同小异都包含这些关键内容。
设计表达中的其他考虑
- 资源&约束条件
- 人性关怀或者哲学上的考虑
- 形式追随功能
- 让人去适应机器,还是让机器来适应人
- UCD:以用户为中心的设计
- 一堆设计的准则
- 无设计
视觉层以下——以内涵后台中的一些设计为例
【略】
对于视觉设计层,我们需要了解什么
设计语言
在视觉设计中,头等大事应该就是视觉语言的概念。比如今日头条,内涵段子,抖音等产品,每个产品都有自己的待选颜色集合,字体,图标集合,窗口的样式,动画集合等,这些视觉元素组合在一起就构成了一门小型的“设计语言”
“语言”这个词可能会影响理解。
在现实世界中,每一个人的最本质的部分都隐藏在头骨黑箱之中,通过各种感官和外界产生联系。而不同人之间的联系只能靠语言,我们有很多种语言(书面的和口头的,肢体的),并且通过这些语言来表达和交流思想。
也就是说语言是一种思维的交流系统,这放在设计中也是同样,视觉设计师们做出一种设计,其目的也是为了传达某些观念给最终的受众,而传达需要借助的媒介就是各种视觉元素,它们何在一起就构成了“视觉语言”。
一个视觉语言很好的例子是google的material design。众所周知,由于android的开放性,整个平台上的APP设计风格可以说是众生百态,乱象丛生。为了加强对设计者的约束,google推出了自己的设计语言及一系列规范。

大家都学过唐诗宋词,这些体裁有着严格的形式和音律要求,如果一个诗人想写一首诗,那么必须得按照这种约束来组织自己的内容,这可以称得上一种“领域特定语言”。
material design 设计语言带来的好处是显而易见的,它约束了APP设计的形式,让平台有更好的一致性。
但设计语言也有自己的一些缺点,就像诗人需要往形式和音律中套内容一样,这多少会有一些削足适履的感觉,诗人无数,但著名的也就那么一些。
设计模式(design pattern)
另一个重要概念,是模式,也就是 抽象 出来的,特定场景下常用的策略方法。
很多行业中都有一些成熟的模式,这种思想来源于亚历山大的《建筑模式语言》,作者在书中总结了建筑学中一些常见的场景及其解决方法。然后被软件界的工程师借鉴,形成了代码的设计模式,在设计中也不例外。
模式的存在降低了门槛, 但模式同样是脱离上下文的一种解决方式,有着缺陷存在。如果想做出更好的设计,就需要回到事务流,信息流,目标,愿景,人类认知特点这些东西上面来。
最后
到这次双月刊,我已经写了4篇设计相关的文章。
《Material Design简介》—— 表现层 《UGC后台设计要点》 —— 其实跨越了好几个层次 《UI小史》 —— 介绍了一下UI的历史 《终篇》 —— 算是一个通识性的总览
至此,基本上设计大的方面都简略介绍到了,通过这些文章介绍,我们可以发现设计并非是单薄的一层,而是有着丰富的层次结构和深厚的领域背景。希望大家在今后的工作生活中,能够逐渐摆脱对设计的无意识状态,留意到设计的痕迹,“正确地正确,正确地错误”。
以后应该不会再投设计类的双月刊,对于感兴趣的同学,可以由浅入深的参考下面一些书籍:
《Don't make me think》 《用户体验要素》 《可用性工程》 《交互设计精髓》 《信息架构》 《认知与设计》 《认知心理学》 ...
--EOF--

来自:https://techblog.toutiao.com/2017/08/16/untitled-6/

- 本文固定链接: https://zxbcw.cn/post/5779/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
