以前在项目中都写的是MVC模式, 由于现在在项目中要学习MVP模式, 所以找了一个Demo研究了一下. 就简单说说自己的看法吧.
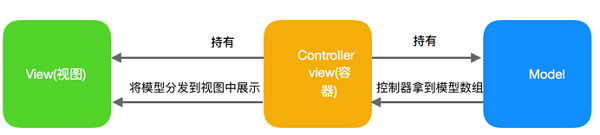
先说一下MVC模式, 示意图如下:

MVC模式示意图
-
模型拿到数据, 可能是数据库或者网络数据
最简单的比方, 我们拿到一个模型数组了之后, 这个就相当于是一个数据源.
-
将数据传递给控制器, 控制器经过简单地加工
数据源经过简单地处理加工, 比如在tableView中, 我们可能会使用数据源方法, 将模型数组中的元素取出来, 传递给View层, 比如cell
-
将加工后的数据展示出来
cell展示模型中的数据
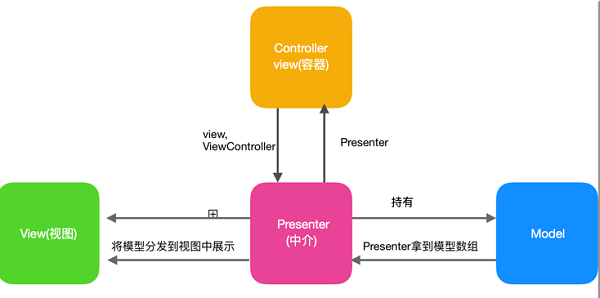
那么MVP模式又是怎样的呢?请看下图

MVP模式示意图
从上图可以看出, 从MVC中又抽象出了P层, 即Presenter层
-
Controller其实将view和viewController传递给了P层, 这样P层其实就拥有了控制器的权利, 完全可以行使控制器的职责.
-
Controller又持有Presenter, 那么它只需要调用P层暴露出的接口, 就完全可以完成整个业务逻辑和页面展示
关于C端和P端的循环引用的问题, 直接用weak关键字就可以解决了
利用代码来说明一下问题:
-
这是一个Presenter的Protocol, 所有的P层的类都要遵循这个Protocol
#import /**
作为P : presenter 是管理 view viewController model这个三个中间人,负责UI刷新
视图的交互总是和VC 关联着的
*/
@protocol TGPresenterProtocol @optional
// 处理View视图相关操作 -- 协议的遵守者
- (void)setView:(NSObject *)view;
// 处理事件的相关响应
- (void)setViewController:(UIViewController *)viewController;
// 展示
- (void)present;
// 加载model
- (void)presentWithModel:(id)model viewController:(UIViewController *)viewController;
@end
-
可以看出, P层是可以拿到view或者viewController的, 并且可以在实现set方法的时候做一些事情. 这个稍后再讲
-
另外, P层还可以展示数据, 直接展示数据, present方法, 利用模型展示数据, 利用presentWithModel:方法
-
比如, 在一个遵循了TGPresenterProtocol的Presenter类中
把需要管理的view传递给P,
- (instancetype)initWithTableView:(UITableView *)view{
self = [super init];
if (!self) {
return nil;
}
_view = view;
_view.delegate = self;
_view.dataSource = self;
_view.separatorStyle = UITableViewCellSeparatorStyleNone;
// 自适应高度
_view.rowHeight = UITableViewAutomaticDimension;
_view.estimatedRowHeight = 100;
return self;
}
- (void)setView:(UITableView *)view{
// 设置视图
_view = view;
_view.delegate = self;
_view.dataSource = self;
_view.separatorStyle = UITableViewCellSeparatorStyleNone;
// 自适应高度
_view.rowHeight = UITableViewAutomaticDimension;
_view.estimatedRowHeight = 100;
}
-
比如上面的代码, 将tableView的数据源和代理都给了P, 那么P就相当于行使了控制器的权力, 当P层拿到数据时(没错, P层是持有Model的):
- (void)loadHPData{
NSString *dataPath = [[NSBundle mainBundle] pathForResource:@"testCellData" ofType:@"json"];
NSData *jsonData = [NSData dataWithContentsOfFile:dataPath];
NSError *error;
NSDictionary *dataDic = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingAllowFragments error:&error];
if (error) {
NSLog(@"error = %@",error.localizedDescription);
}
NSLog(@"dataDic = %@",dataDic);
// model 要处理好数据的显示格式
self.hpModel = [[CellSelfSizeModel alloc] initWithDic:dataDic];
// 刷新
[self present];
}
-
走Present方法, 实际就是tableView的reloadData:
- (void)present{
[self.view reloadData];
}
-
然后重走tableView的数据源方法. 将数据分发给cell去展示:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.hpModel.data.listArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *ID = @"";
cellType type;
CelllSelfSizeListModel *newsList;
if (indexPath.row > self.hpModel.data.listArray.count - 1) {
newsList = nil;
}else{
newsList = self.hpModel.data.listArray[indexPath.row];
}
if (newsList.orginImg.length>0) {
// 有图片
type = NewsInListCellTypeHavePic;
}else{
// 无图片
type = NewsInListCellTypeOnlyWord;
}
ID = [NSString stringWithFormat:@"reusId%ld",(long)type];
SelfSizeTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[SelfSizeTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID cellType:type];
}
cell.cellModel = newsList;
return cell;
}
这样就实现了Controller, View, Model的解耦. 给大家看看控制器做的事情:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title = @"MVP Demo";
// 布局
[self initViews];
[self setUpConstraints];
self.hpPresenter = [TGHPPresenter new];
// 视图对象
self.hpPresenter.view = self.tableView;
// 控制器对象
self.hpPresenter.viewController = self;
// 外边是要传入参进去的 -- 数据模型
[self.hpPresenter loadHPData];
}
只需要初始化P层, 然后调P层的接口就可以了. 至于P层内部的逻辑, 我不需要知道
-
V层也只专注于视图的创建
-
M层只专注于模型的构建(字典->模型)
-
这样分层, 解耦的思想在程序设计中是极为重要的. 其实也可以看出MVP是对MVC模式的进一步抽象.
代码Demo是我们老大写的, 我只是分析了一波
来自:http://www.cocoachina.com/ios/20171106/21062.html

- 本文固定链接: https://zxbcw.cn/post/5844/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
