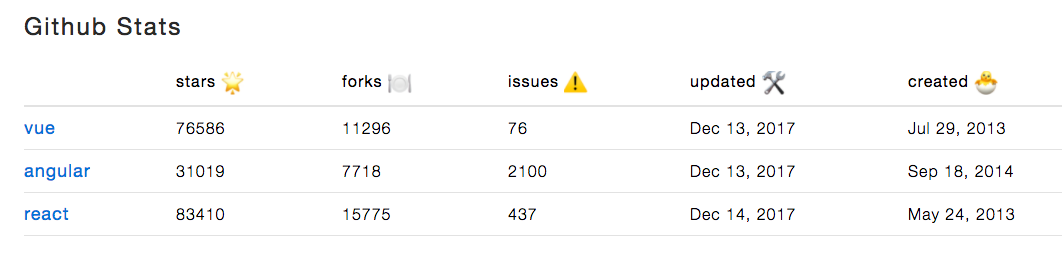
2018 年来临之际,继最热的 React 组件库和 Angular 组件库之后,这里有 11 个流行和实用的 Vue.js 组件库完善你的下一个用 Vue.JS 编写 UI 界面的应用程序。

与 React 和 Angular 不同的是,Vue.js 是 Evan You 通过众包( crowd-sourcing)来维护的一个开源项目。 这也是 Vue.js 最好的一部分,因为会鼓励你写出更好的代码和更好的文档。
Vue.js 项目在得到 8 万多个 star 的时候,Adobe,Gitlab 和 其他公司也都使用了它,它的受欢迎程度超过了想象,而且人气似乎还在继续增长。

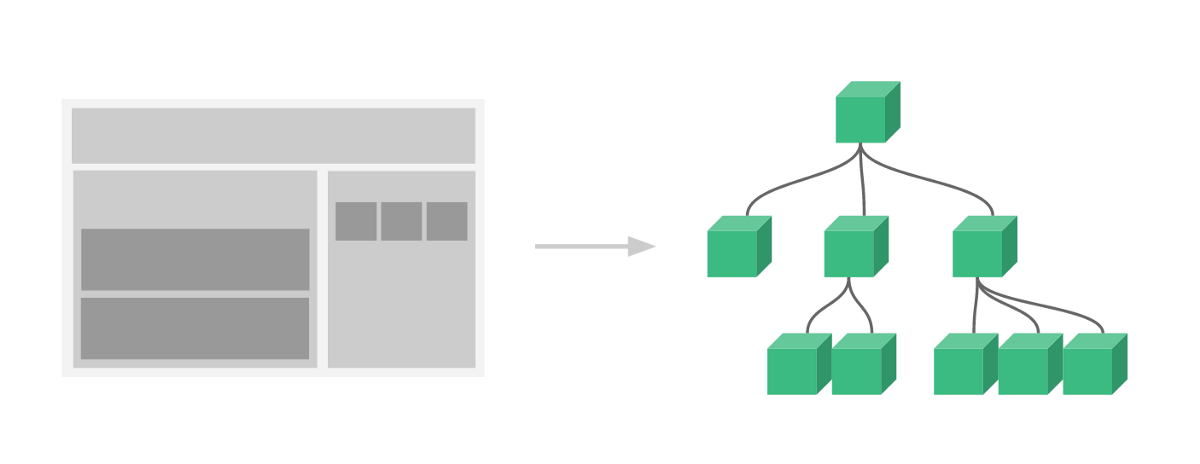
Vue 成功的很大一部分在于其组件。使用其组件你可以独立思考 UI 的每个片段,鼓励可重用性和模块化,并帮助保持 UI 的一致性。所有的 Vue 组件也都是 Vue 实例,所以接受相同的选项对象并提供相同的生命周期钩子函数。

组件也可以与 Bit 共享来连接像 Git,Yarn 和 NPM 这样的工具,以形成存储库之间的无摩擦代码共享体验。 也可以将任何 Git 存储库中的组件分离出来,并将其快速分享给动态和可固定的组件集合。 从那里,组件可以被单独发现并打包给管理者一起使用,或者在任何存储库中进行进一步修改。
1.Vuetify
Vuetifyjs根据材料设计规格提供 UI 布局。 V 1.0 Alpha 版本提供了超过 80个 reusbale 组件,其中包含一个易于记忆的语义设计,它基于名称简单明了 type-as-you 的类型属性。在GitHub 上有超过 7K 的 star。

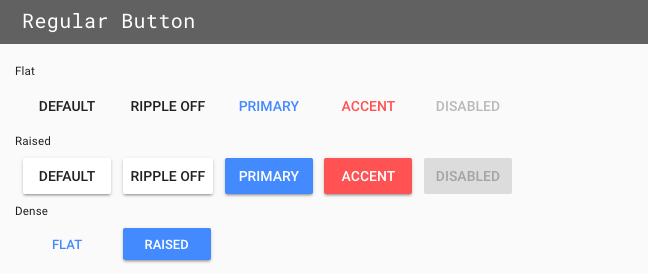
2.Vue Material
Vue Material 是一个实现 Google’s material design 的 Vue 组件库,大约有 5K 的 star,它提供了适合所有现代 Web 浏览器的内置动态主题的组件,它的 API 也简单明了。

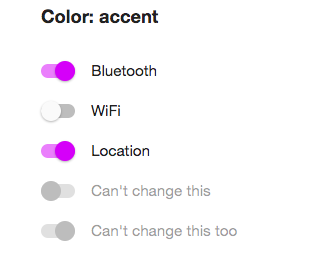
3.Keen UI
使用 Vue 编写的基本轻量级 UI 组件库,并受 Material Design 的启发,虽然受 Material UI 规范的启发,但 Keen-UI 并不是真正的 Material UI 库。它不是一个CSS框架,不包括网格系统或排版风格,但有需要Javascript 的组件。

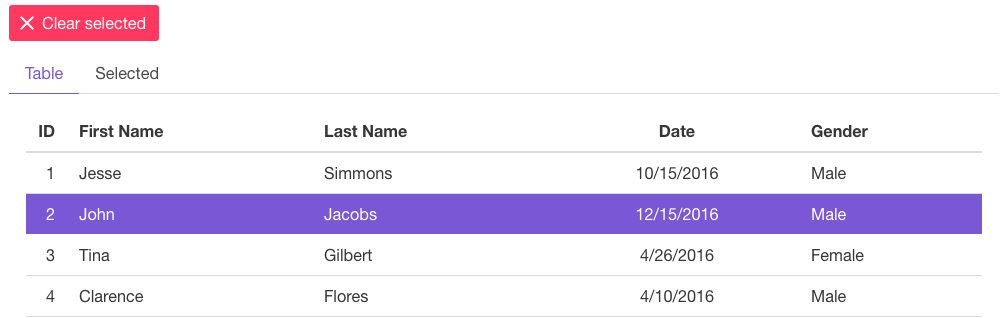
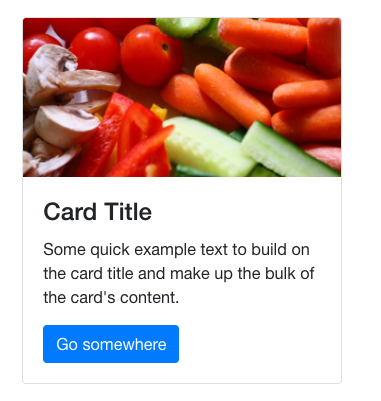
4.Element
用于 Web 的 Vue.js 2.0 UI 工具包,这个使用广泛流行的 Vue 2.0 网络工具包提供了丰富的可定制组件的选择。 而且还提供了中文文档,拥有一套完整的生态系统,为下一个 Vue UI 库提供了强有力的选择。

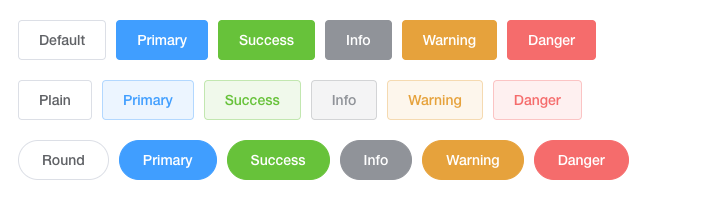
5. Buefy
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。虽然组件选择有限,但是值得你去尝试。

6.Bootstrap-Vue
使用 Vue.js 和世界上最流行的前端 CSS 库—Bootstrap V4 在 Web 上构建响应式,移动优先项目。
Bootstrap-Vue 为 Vue.js 2.4+ 提供了 Bootstrap V4 组件和最全面的网格系统的实现,它具有广泛的自动化 WAI-ARIA 辅助功能标记。

7. AT-UI
AT-UI 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建, AT-UI 提供了一套 npm + webpack + babel 前端开发工作流程。全英文的文档对用户来说可能是具有有挑战性的,但它提供了一个体面的干净整洁的 UI 组件。

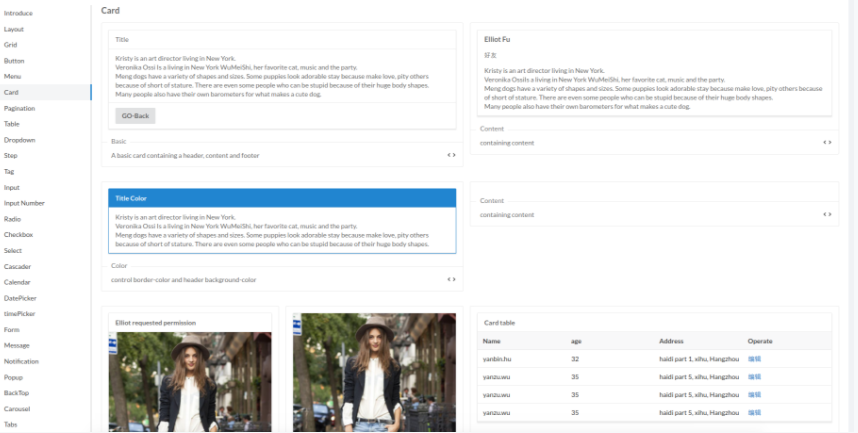
8. Fish-UI
Fish-UI 是 webpack 和 ES2015 协同工作的工具包。 几乎没有文档,这个库有超过 35 个组件可供选择和有一个干净整洁的界面。

9. Quasar
这个流行的框架是包括用 Vue 构建的几十个 Vue.js 组件组成,为响应式 Web 应用程序和混合移动应用程序提供的丰富功能选项。组件是作为 Web 组件编写的,所以它们嵌入了 HTML,CSS 和 Javascript 代码,只需在页面和布局模板中标注一个 HTML 标记即可使用。

10.Muse UI
Muse-UI 是 Vue.js 2.0 的一个 Material Design UI 库。 这个组件库是中文文档,对于寻求 Vue.js Material Design 的人来说,这些组件的功能是很强大的。

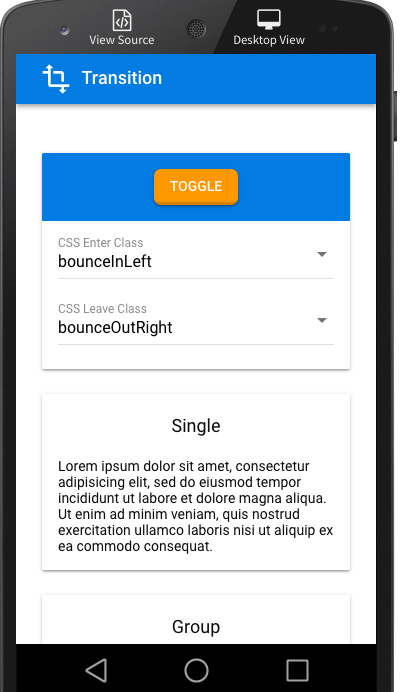
11.Vux
Vux 是一个受 WeChat 的 weUI 的启发开发的广受欢迎的移动应用组件库。Vux 基于 webpack+vue-loader+vux 可以快速开发移动端页面,配合 vux-loader 方便你在 WeUI 的基础上定制需要的样式。 vux-loader 保证了组件按需使用,因此不用担心最终打包了整个 vux 的组件库代码。

其他组件:
在组件和库中,个人组件可以在 awesome-vue 项目中找到 。为了保持 UI 的一致性,避免重复,避免将整个库添加到项目中,还可以将 Bit 添加到任何库,以便轻松快速地使用 NPM / Yarn 安装个人组件。
无论你选择一个库还是使用自己的设计组件,Vue.js 似乎都是你下一个应用程序的最好选择,它提供了一个轻松,轻量级且多功能的框架。
来自: bitsrc
来自:https://my.oschina.net/editorial-story/blog/1591582

- 本文固定链接: https://zxbcw.cn/post/5888/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
