Nerv 是一款由京东凹凸实验室打造的类 React 前端框架。目前已广泛运用在 京东商城 (JD.COM)核心业务及 TOPLIFE 全站。Nerv 基于React标准,使用 Virtual Dom 技术,拥有和 React 一致的 API 与生命周期,如果你已经对 React 使用非常熟悉,那么使用 Nerv 开发对你来说绝对是零学习成本。
与此同时,相比于 React 以及市面其他同类型框架,Nerv 更具体积轻量,性能高效的特点。并且,它符合当下国情,可以完美兼容 IE8 及以上浏览器。
特性
-
更小的体积:
Gzip 后仅有9k,不到 React 三分之一的体积,低性能设备也能高速地加载并解析执行。
-
更高的性能:
高效、同步的 diff 算法和诸多优化策略使得 Nerv 成为性能最高的前端框架之一。
-
完备的生态:
无需 nerv-compat,只需要在稍稍设置就能享受整个 React 生态的共同成果。
-
更一致的渲染:
不仅在浏览器上能高效地渲染,在服务器上 Nerv 同样能高效地运行。
-
更优的兼容:
和大多数现代框架不同,Nerv 将继续保持对 IE8 的兼容。
-
更具说服力的案例:
不管是京东首页的高流量,还是 Toplife 的复杂业务,Nerv 都经受住了来自于真实业务的考验。
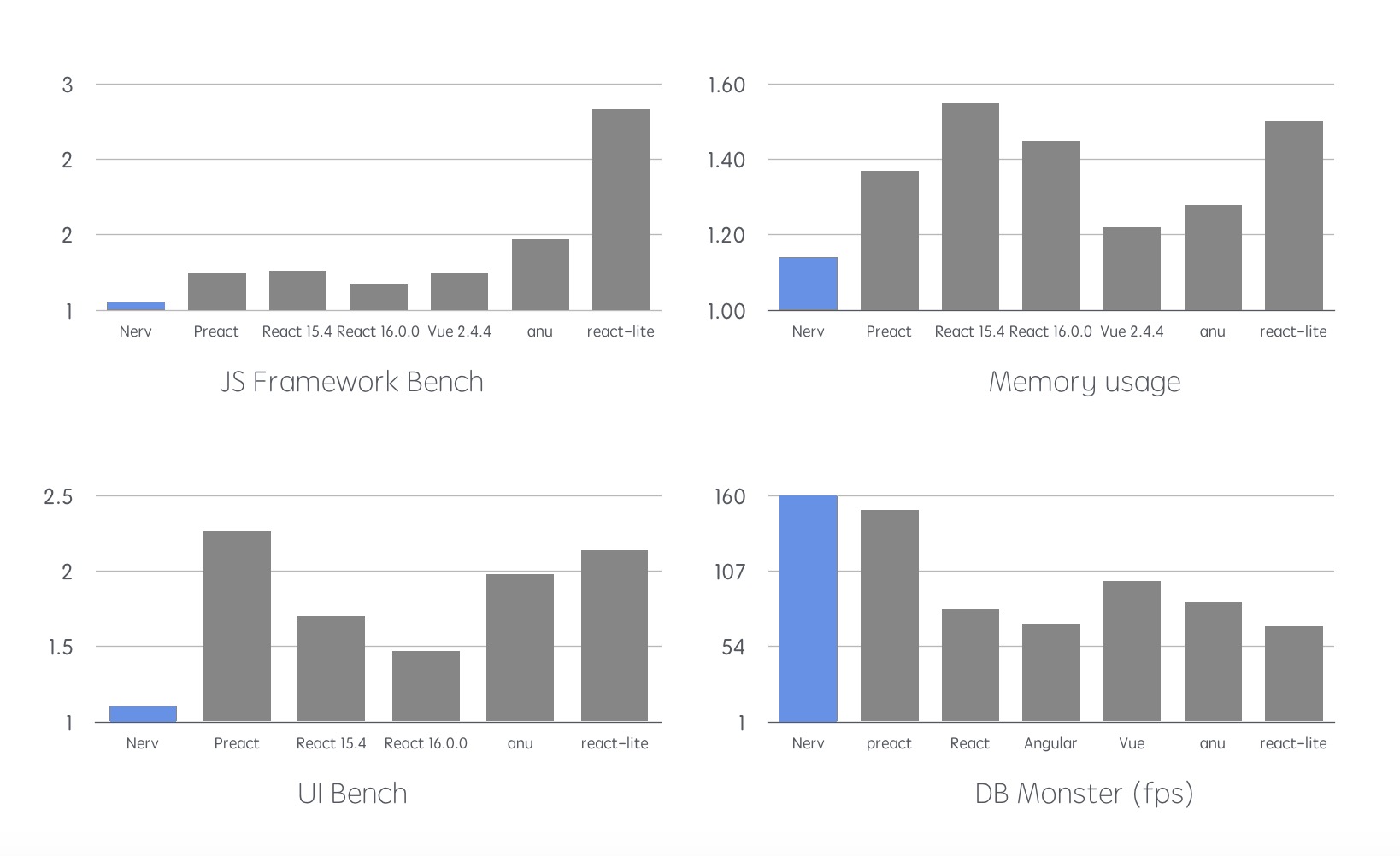
性能
在 Nerv 开发过程中,我们针对虚拟 Dom 算法做了一次升级,将并行的虚拟 Dom diff 过程替换成同步的,边 diff 边 patch ,这样大幅度提升了虚拟 Dom 更新的速度。同时我们还对diff算法进行了探索升级,参照目前市面上最快的虚拟 Dom 算法对我们的代码进行了改造。
经过重构升级后,我们的框架性能大幅提升,如下可见。

更多性能数据详见官网。
项目背景
是的,我们又造了一个轮子,也是一次抛离传统开发模式的技术革新。同行们或许有疑问,目前市面上已经有非常多的同类型技术框架,为什么我们还要不厌其烦地打造一个呢?这当然不是在做无用功。
日常开发中,相对于 Vue ,我们更倾向于选择 React 模式作为我们的开发标准,因为 React 天生组件化且函数式编程的方式,更加灵活且便于维护。
然而,React 仍然有一些不能满足我们需求的地方:
- IE8 浏览器兼容性:当前环境所限,即便很不情愿,我们仍然要支持 IE8。
- 体积:React 大概 130kb 的体积。在低网速 / 低版本浏览器 / 低配置设备的加载速度和解析速度都不能让我们满意。
- 性能:React 的 Virtual Dom 算法(React 自己叫 Reconciler)并没有做太多的优化。
而我们的新轮子 —— Nerv,它完全能提供上述 React 的所有优点,并且它也能完全满足我们自己的需求:更好的兼容性、更小的体积、更高的性能。
安装
推荐使用 npm 的方式进行开发,享受 Node 生态圈和 Webpack 工具链带来的便利。
npm install nervjs --save
简单示例
下面是一个计时器的例子。
import Nerv from 'nervjs'
class Counter extends Nerv.Component {
setTime = () => {
const date = new Date()
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDay()
const hour = date.getHours()
const minute = date.getMinutes()
const sec = date.getSeconds()
this.setState({
year,
month,
day,
hour,
minute,
sec
})
}
componentWillMount () {
this.setTime()
}
componentWillUnmount () {
clearInterval(this.interval)
}
componentDidMount () {
this.interval = setInterval(this.setTime, 1000)
}
componentWillReceiveProps () {
this.setTime()
}
render () {
const { year, month, day, hour, minute, sec } = this.state
return (
<div className='counter'>
<span>The time is</span>{year}-{month}-{day} {hour}:{minute}:{sec}
</div>
)
}
}
export default Counter
更多详细例子可阅读文档 NervJs 了解。
来自:https://aotu.io/notes/2018/03/22/nerv/

- 本文固定链接: https://zxbcw.cn/post/5969/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
