2020
10-10
10-10
Docker容器如何更新打包并上传到阿里云
 这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便。毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了首先,进入镜像,如果不清楚地,可以看下上一章。[root@VM_0_4_centosbin]#dockerexec-it8bf811453641/bin/bash然后更新镜像:root@8bf811453641:/#apt-getupdate这里更新后需要退出:exit然后提交容器副本创建一...
继续阅读 >
这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便。毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了首先,进入镜像,如果不清楚地,可以看下上一章。[root@VM_0_4_centosbin]#dockerexec-it8bf811453641/bin/bash然后更新镜像:root@8bf811453641:/#apt-getupdate这里更新后需要退出:exit然后提交容器副本创建一...
继续阅读 >

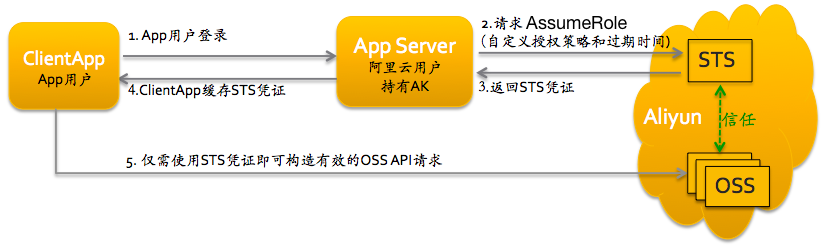
 购买了阿里云的oss空间,于是用它来存储图片,不过中间的使用算是出了些问题,导致很长的才成功。不得不说,阿里云文档真的是无力吐槽。。。乱七八糟的。我完全是东拼西凑,才完成的图片上传功能。走了很多的弯路,今天来记录下。服务器上传:阿里云上传分服务器上传和客户端上传,首先要分清,因为两边有差别的,服务器的上传简单很多,官方给的下载下来,输入配置的参数accessKeyId和accessKeySecret还有bucketName就能够上传...
购买了阿里云的oss空间,于是用它来存储图片,不过中间的使用算是出了些问题,导致很长的才成功。不得不说,阿里云文档真的是无力吐槽。。。乱七八糟的。我完全是东拼西凑,才完成的图片上传功能。走了很多的弯路,今天来记录下。服务器上传:阿里云上传分服务器上传和客户端上传,首先要分清,因为两边有差别的,服务器的上传简单很多,官方给的下载下来,输入配置的参数accessKeyId和accessKeySecret还有bucketName就能够上传...
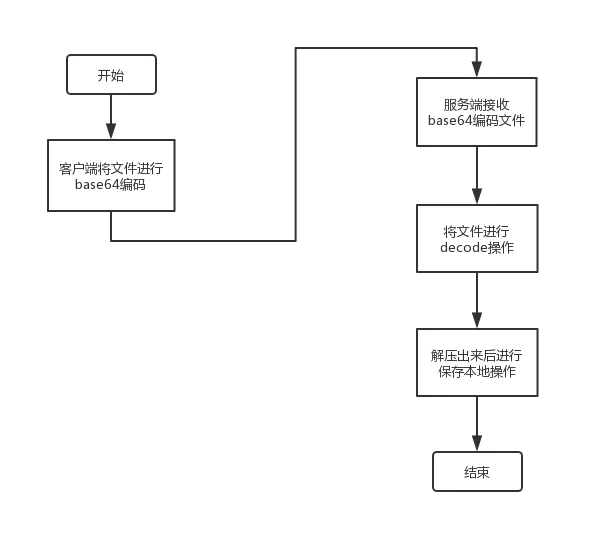
 一、场景领导:小A同学,我们要做一个样本上传进行分析的功能,你看下是否使用base64编码加进去,这样客户端的同学就不需要用form-data方式来上传了,直接使用json格式就可以上报,可以让格式上报统一。小A:好的,领导,马上搞定!咋看上面的对话没啥问题,很多公司团队内部为了一些标准化的问题,都会进行一些技术选型问题,但是噩梦也就从这个对话开始,功能实现当然都是很简单的,先来看简单流程图:本身的流程是一个很简单的...
一、场景领导:小A同学,我们要做一个样本上传进行分析的功能,你看下是否使用base64编码加进去,这样客户端的同学就不需要用form-data方式来上传了,直接使用json格式就可以上报,可以让格式上报统一。小A:好的,领导,马上搞定!咋看上面的对话没啥问题,很多公司团队内部为了一些标准化的问题,都会进行一些技术选型问题,但是噩梦也就从这个对话开始,功能实现当然都是很简单的,先来看简单流程图:本身的流程是一个很简单的...
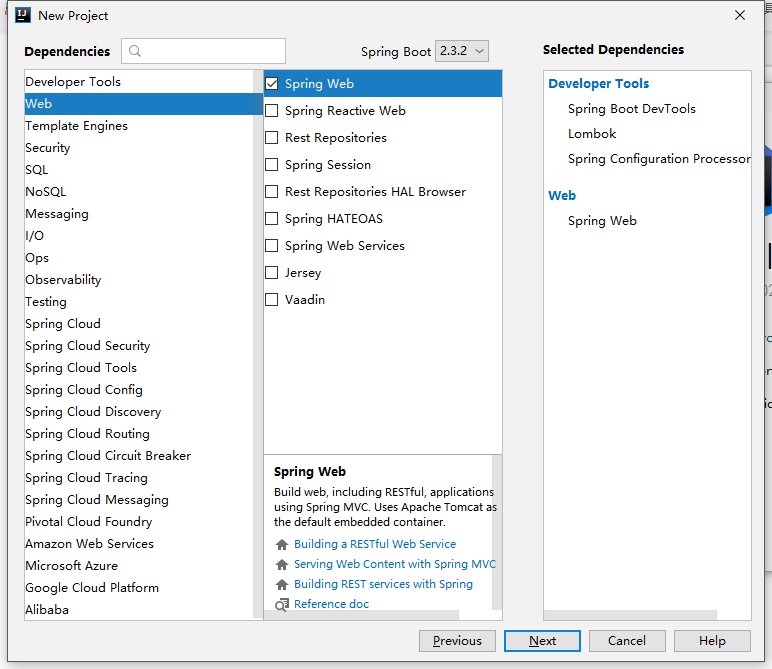
 创建SpringBoot工程:再导入所需要的依赖:<dependency><groupId>net.oschina.zcx7878</groupId><artifactId>fastdfs-client-java</artifactId><version>1.27.0.0</version></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId></dependency>创建上传业务层程序:packagecn.dzz.fastdfs.service;importorg.apache.commons.lang3.StringUtils;importorg...
创建SpringBoot工程:再导入所需要的依赖:<dependency><groupId>net.oschina.zcx7878</groupId><artifactId>fastdfs-client-java</artifactId><version>1.27.0.0</version></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId></dependency>创建上传业务层程序:packagecn.dzz.fastdfs.service;importorg.apache.commons.lang3.StringUtils;importorg...
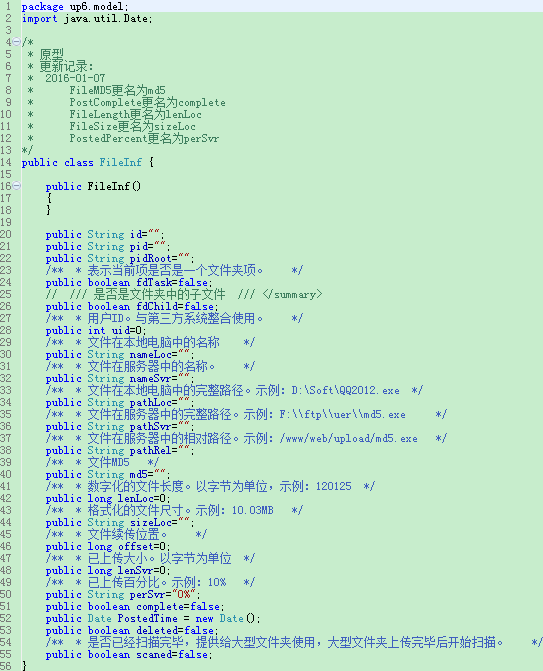
 这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数下面直接贴代码吧,一些难懂的我大部分都加上注释了:上传文件实体类:看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。首先是文件数据接收逻辑,负责接收控件上传的文件块数据,然后写到服务器的文件中。控件已经提供了块的索引,大小,MD5和长度信息,我们可以...
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数下面直接贴代码吧,一些难懂的我大部分都加上注释了:上传文件实体类:看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。首先是文件数据接收逻辑,负责接收控件上传的文件块数据,然后写到服务器的文件中。控件已经提供了块的索引,大小,MD5和长度信息,我们可以...
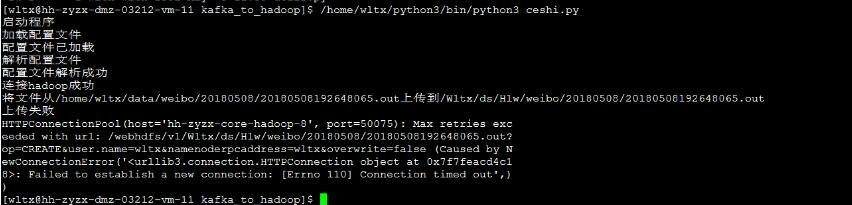
 当我们使用python的hdfs包进行上传和下载文件的时候,总会出现如下问题requests.packages.urllib3.exceptions.NewConnectionError:<requests.packages.urllib3.connection.HTTPConnectionobjectat0x7fe87cc37c50>:Failedtoestablishanewconnection:[Errno-2]Nameorservicenotknown其实这主要是由于没有将各个集群节点的ip映射到/etc/hosts文件中修改/etc/hosts文件,将各个集群节点ip映射加上即可,如博主所示vim...
当我们使用python的hdfs包进行上传和下载文件的时候,总会出现如下问题requests.packages.urllib3.exceptions.NewConnectionError:<requests.packages.urllib3.connection.HTTPConnectionobjectat0x7fe87cc37c50>:Failedtoestablishanewconnection:[Errno-2]Nameorservicenotknown其实这主要是由于没有将各个集群节点的ip映射到/etc/hosts文件中修改/etc/hosts文件,将各个集群节点ip映射加上即可,如博主所示vim...
 1背景用户本地有一份txt或者csv文件,无论是从业务数据库导出、还是其他途径获取,当需要使用蚂蚁的大数据分析工具进行数据加工、挖掘和共创应用的时候,首先要将本地文件上传至ODPS,普通的小文件通过浏览器上传至服务器,做一层中转便可以实现,但当这份文件非常大到了10GB级别,我们就需要思考另一种形式的技术方案了,也就是本文要阐述的方案。技术要求主要有以下几方面:支持超大数据量、10G级别以上稳定性:除网络异常情况10...
1背景用户本地有一份txt或者csv文件,无论是从业务数据库导出、还是其他途径获取,当需要使用蚂蚁的大数据分析工具进行数据加工、挖掘和共创应用的时候,首先要将本地文件上传至ODPS,普通的小文件通过浏览器上传至服务器,做一层中转便可以实现,但当这份文件非常大到了10GB级别,我们就需要思考另一种形式的技术方案了,也就是本文要阐述的方案。技术要求主要有以下几方面:支持超大数据量、10G级别以上稳定性:除网络异常情况10...