2021
08-12
08-12
vue下拉列表的两种实现方式比较
 vue下拉列表的两种实现第一种采用v-for的方式<el-selectv-model="form.columeType"placeholder="字段类型"><el-optionv-for="(item,index)incolumeTypeArr":key="index":label="item.label":value="item.value"></el-option></el-select>这种方式需要在data中定义columeTypeArr,如下data(){return{columeTypeArr:[{value:'String',label:'字符串'...
继续阅读 >
vue下拉列表的两种实现第一种采用v-for的方式<el-selectv-model="form.columeType"placeholder="字段类型"><el-optionv-for="(item,index)incolumeTypeArr":key="index":label="item.label":value="item.value"></el-option></el-select>这种方式需要在data中定义columeTypeArr,如下data(){return{columeTypeArr:[{value:'String',label:'字符串'...
继续阅读 >

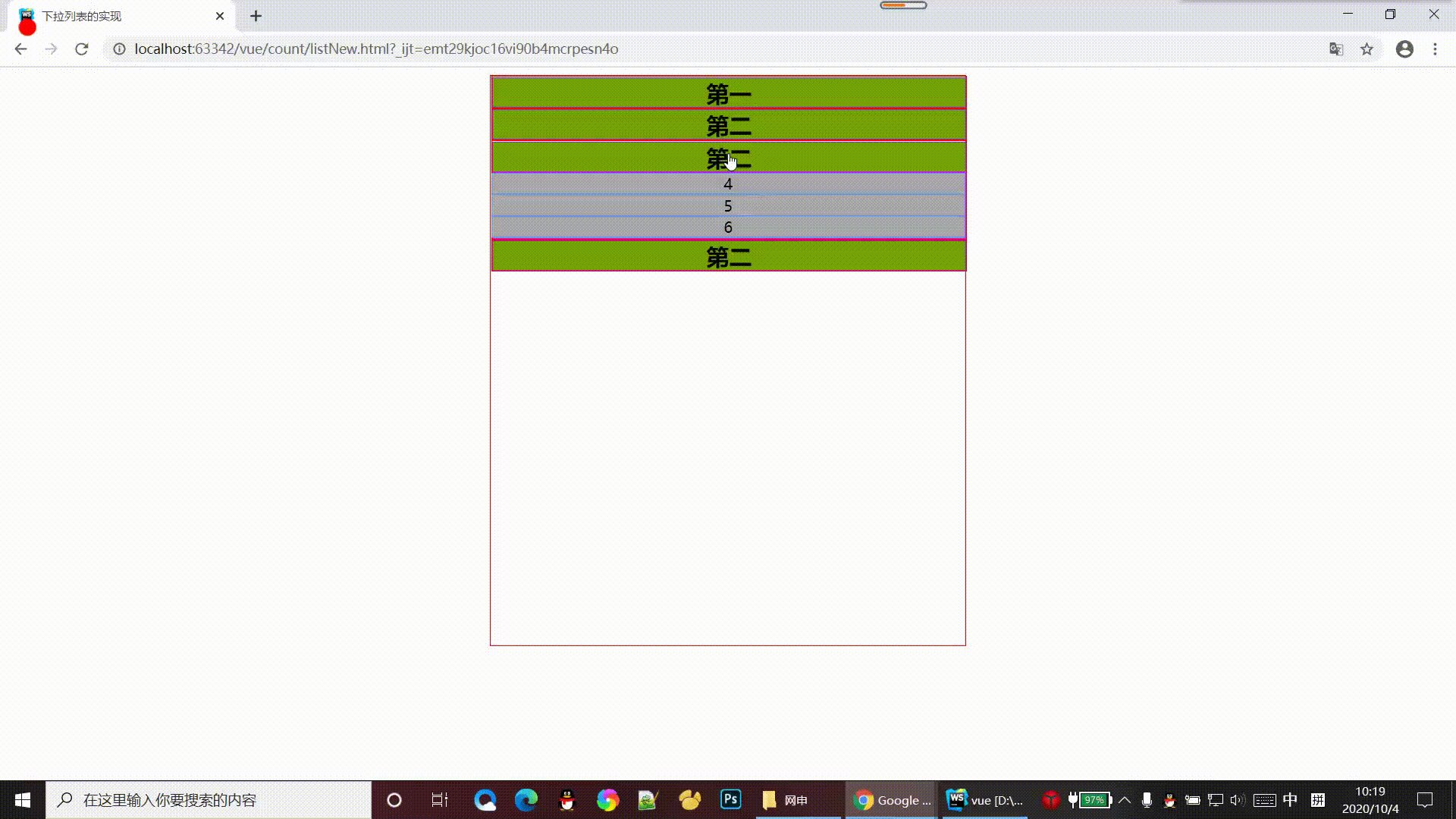
 本文实例为大家分享了JavaScript实现下拉列表的具体代码,供大家参考,具体内容如下这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了很久,发现这种js写法确实比较好用。先看一下效果。直接上代码,js是主要写的部分,css是随意调试的,不过这个写法要用到css。1、HTML部分的代码<body><!--最外面的一层--><divclass="outer"><!--里面的--><divclass="inner"><h2>第一</h2><ul><li>a</l...
本文实例为大家分享了JavaScript实现下拉列表的具体代码,供大家参考,具体内容如下这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了很久,发现这种js写法确实比较好用。先看一下效果。直接上代码,js是主要写的部分,css是随意调试的,不过这个写法要用到css。1、HTML部分的代码<body><!--最外面的一层--><divclass="outer"><!--里面的--><divclass="inner"><h2>第一</h2><ul><li>a</l...