2021
10-28
10-28
Vue 级联下拉框的设计与实现
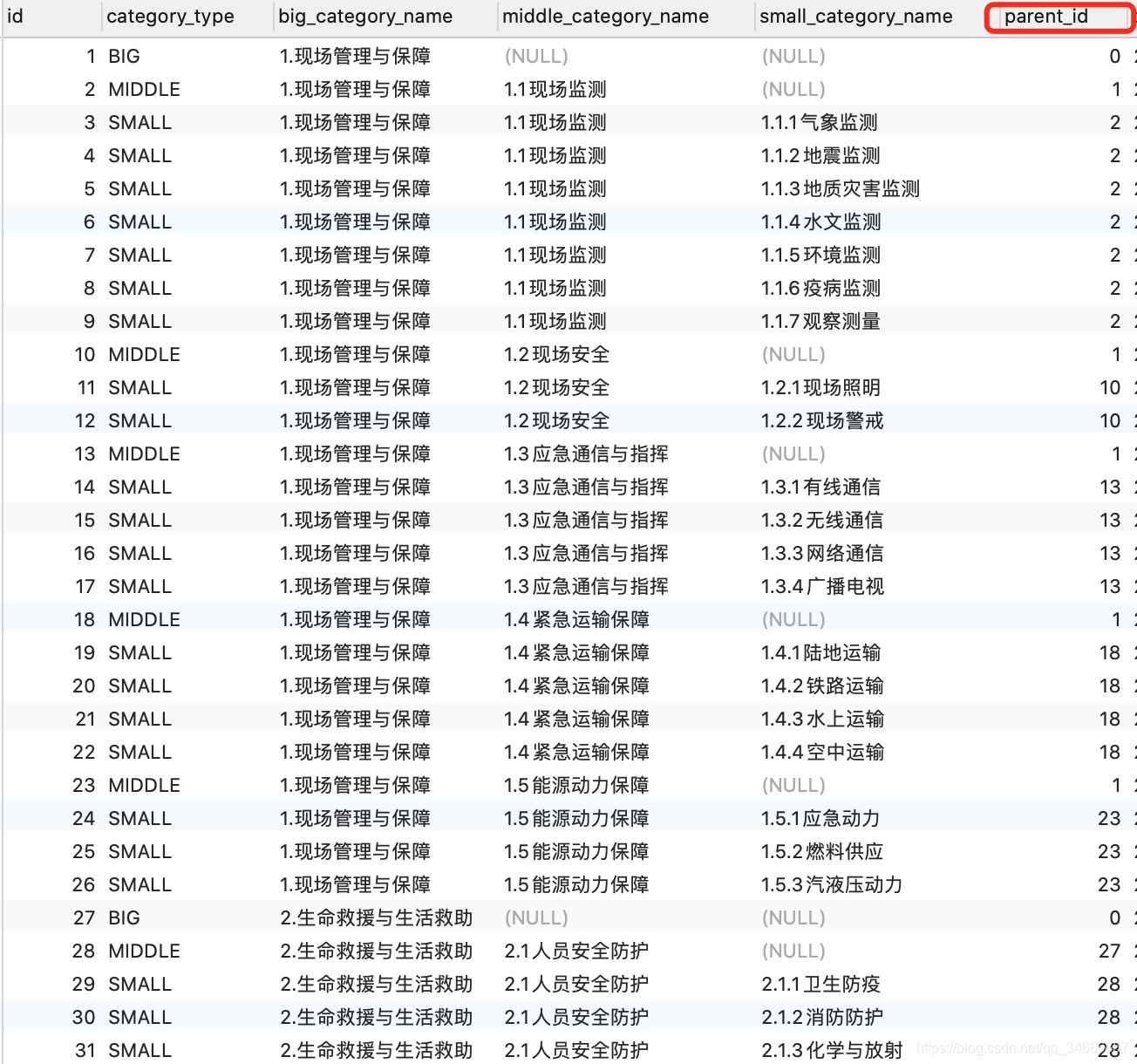
 目录1.数据库设计2.前端页面3.一个完整的demo在前端开发中,级联选择框是经常用到的,这样不仅可以增加用户输入的友好性,还能减少前后端交互的数据量。本文以elementUI为例,使用其余UI组件大致思想也都相同。1.数据库设计所有的相关数据皆可存在一张表中,这样数据就可以不受层级的限制。表结构可以参考如下建表SQL:CREATETABLE`supplies_type`(`id`int(11)NOTNULLAUTO_INCREMENT,`category...
继续阅读 >
目录1.数据库设计2.前端页面3.一个完整的demo在前端开发中,级联选择框是经常用到的,这样不仅可以增加用户输入的友好性,还能减少前后端交互的数据量。本文以elementUI为例,使用其余UI组件大致思想也都相同。1.数据库设计所有的相关数据皆可存在一张表中,这样数据就可以不受层级的限制。表结构可以参考如下建表SQL:CREATETABLE`supplies_type`(`id`int(11)NOTNULLAUTO_INCREMENT,`category...
继续阅读 >

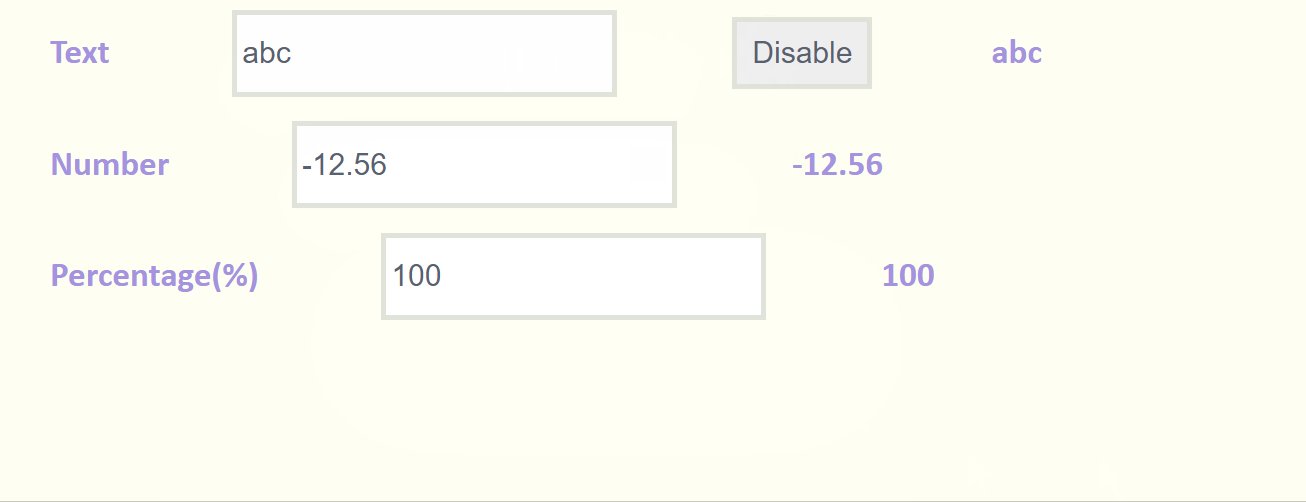
 带下拉选项的输入框(TextboxwithDropdown)是既允许用户从下拉列表中选择输入又允许用户自由键入输入值。这算是比较常见的一种UI元素,可以为用户提供候选项节省操作时间,也可以给可能存在的少数情况提供适配的可能。本来想着这个组件比较常见应该已经有比较多现成的例子可以直接应用,但是搜索了一圈发现很多类似的组件都具备了太多的功能,例如搜索,多选等等(简单说:太复杂了!)。于是就想着还是自己动手写一个简单...
带下拉选项的输入框(TextboxwithDropdown)是既允许用户从下拉列表中选择输入又允许用户自由键入输入值。这算是比较常见的一种UI元素,可以为用户提供候选项节省操作时间,也可以给可能存在的少数情况提供适配的可能。本来想着这个组件比较常见应该已经有比较多现成的例子可以直接应用,但是搜索了一圈发现很多类似的组件都具备了太多的功能,例如搜索,多选等等(简单说:太复杂了!)。于是就想着还是自己动手写一个简单...
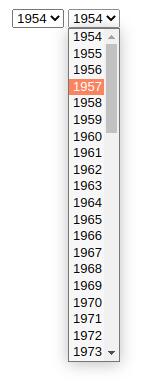
 本文实例为大家分享了jQuery实现只显示年份下拉框的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script></head><body><divid="main"style="width:600px;height:400px;"></div><selectname=""...
本文实例为大家分享了jQuery实现只显示年份下拉框的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script></head><body><divid="main"style="width:600px;height:400px;"></div><selectname=""...
 微信小程序实现一个简单的select下拉框,供大家参考,具体内容如下用的是transform过渡,没用动画看看效果废话不多说,直接上代码wxml:<viewclass="item"><labelclass="first"><text>*</text>公司/商户类型:</label><!--通过点击事件改变图片的旋转角度、自定义下拉框的高度--><viewclass="value"bindtap="select"><viewstyle="display:inline-block;">{{type!=''?type:'选择商户类型'}}</view><imagesrc="../im...
微信小程序实现一个简单的select下拉框,供大家参考,具体内容如下用的是transform过渡,没用动画看看效果废话不多说,直接上代码wxml:<viewclass="item"><labelclass="first"><text>*</text>公司/商户类型:</label><!--通过点击事件改变图片的旋转角度、自定义下拉框的高度--><viewclass="value"bindtap="select"><viewstyle="display:inline-block;">{{type!=''?type:'选择商户类型'}}</view><imagesrc="../im...
![解决antd 下拉框 input [defaultValue] 的值的问题](/uploads/202011/01/16042050671.jpg) 项目中有下拉框跟input需要回显,所以用到defaultValue这个默认值,在后台调接口调到defaultValue这个值给select设置,但是不好使解决方法直接用value先加载选中的条目再加载默认值初始的时候选中调模是空所以就会加载默认值这样就解决了但是在选择下拉的时候要给scoreFrom值补充知识:antdForm组件行并列显示Form表单属性为inline时,表单组件宽度问题formLayout不起作用Form标签layout属性设置为'inline'时下拉组件...
项目中有下拉框跟input需要回显,所以用到defaultValue这个默认值,在后台调接口调到defaultValue这个值给select设置,但是不好使解决方法直接用value先加载选中的条目再加载默认值初始的时候选中调模是空所以就会加载默认值这样就解决了但是在选择下拉的时候要给scoreFrom值补充知识:antdForm组件行并列显示Form表单属性为inline时,表单组件宽度问题formLayout不起作用Form标签layout属性设置为'inline'时下拉组件...
 方法1:<!--element表单组件--><el-form:model="ruleForm"label-position="right"ref="ruleForm"//被ref标记的status-iconsize="small"inline:rules="rules"label-width="150px"class="demo-ruleForm"><el-form-itemclass="addProductAb"label="产品名称"prop="productKind"><!--<el-inputv-model.number="ruleForm.productKind"maxlength="11":disabled="isScan"placeholder="请输入产品名称"></el-input>--><el-...
方法1:<!--element表单组件--><el-form:model="ruleForm"label-position="right"ref="ruleForm"//被ref标记的status-iconsize="small"inline:rules="rules"label-width="150px"class="demo-ruleForm"><el-form-itemclass="addProductAb"label="产品名称"prop="productKind"><!--<el-inputv-model.number="ruleForm.productKind"maxlength="11":disabled="isScan"placeholder="请输入产品名称"></el-input>--><el-...