2020
10-08
10-08
vue 页面回退mounted函数不执行的解决方案
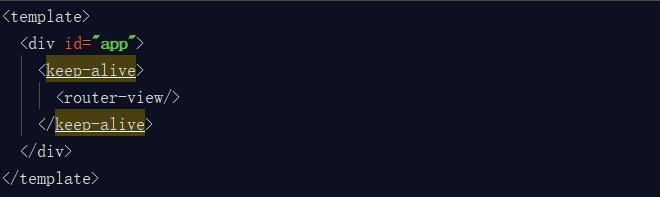
 前言最近做项目碰到一个很头大的问题--从a页面跳到b页面进行编辑,编辑完再返回a页面,却没走a页面的钩子函数mounted,数据没有更新经过一番面向百度研究,终于找到了问题所在。接下来就记录一下这个问题及其解决的方法。原理其实这个问题主要涉及到vue生命周期,对vue生命周期理解不够深刻的同学可以去官网学习一下:https://vuejs.org/v2/api/#Options-Lifecycle-Hooks解决这个问题的关键就在于对keep-alive的理解和activated钩...
继续阅读 >
前言最近做项目碰到一个很头大的问题--从a页面跳到b页面进行编辑,编辑完再返回a页面,却没走a页面的钩子函数mounted,数据没有更新经过一番面向百度研究,终于找到了问题所在。接下来就记录一下这个问题及其解决的方法。原理其实这个问题主要涉及到vue生命周期,对vue生命周期理解不够深刻的同学可以去官网学习一下:https://vuejs.org/v2/api/#Options-Lifecycle-Hooks解决这个问题的关键就在于对keep-alive的理解和activated钩...
继续阅读 >

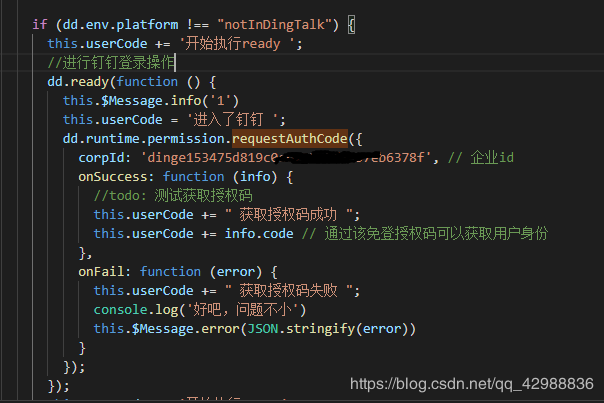
 最近在做钉钉的免登,npm安装好dingtalk-jsapi后,执行dd.ready()怎么都不生效。但是判断当前环境是不是‘notInDingTalk'时又是有效的。花了很长时间,一直找不到原因。后来无意中发现别人的代码似乎跟我有一点差异,于是抱着死马当活马医的心态试试,结果真的有效。废话不多说,原因在于从官网复制的代码里的匿名函数function(){},在vue开发里是无效的,需要改成箭头函数()=>{}修改之前的:这个‘this.userCode'是临...
最近在做钉钉的免登,npm安装好dingtalk-jsapi后,执行dd.ready()怎么都不生效。但是判断当前环境是不是‘notInDingTalk'时又是有效的。花了很长时间,一直找不到原因。后来无意中发现别人的代码似乎跟我有一点差异,于是抱着死马当活马医的心态试试,结果真的有效。废话不多说,原因在于从官网复制的代码里的匿名函数function(){},在vue开发里是无效的,需要改成箭头函数()=>{}修改之前的:这个‘this.userCode'是临...