2020
10-09
10-09
vue-路由精讲 二级路由和三级路由的作用
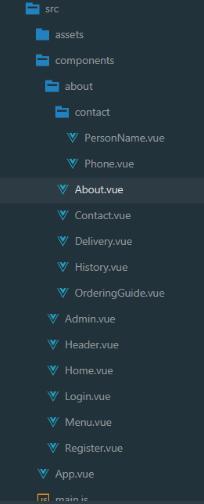
 1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...
继续阅读 >
1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...
继续阅读 >
