2021
07-17
07-17
android自定义可拖拽的仪表盘
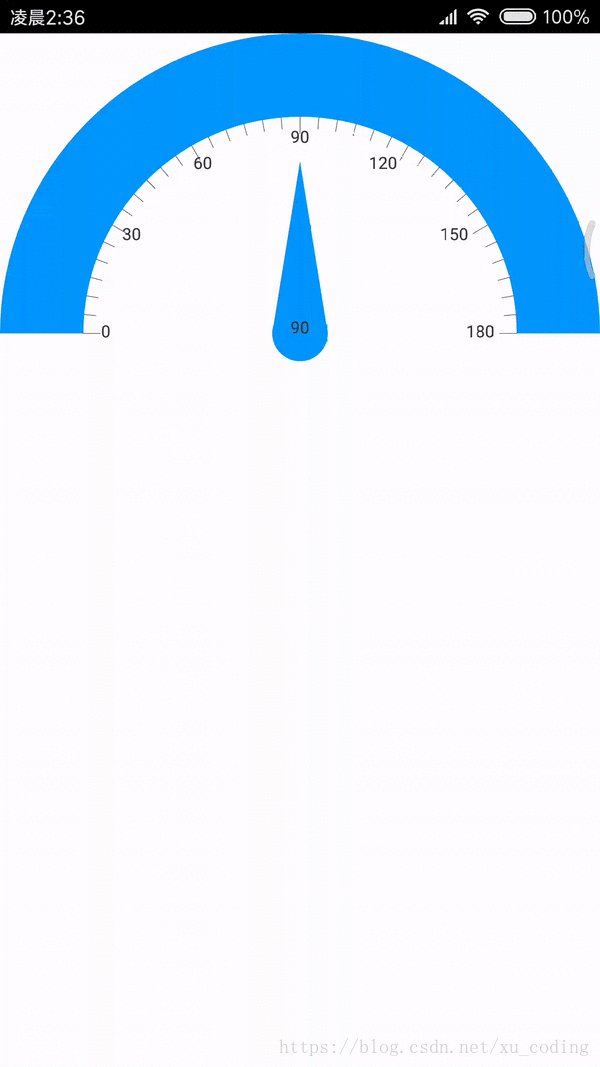
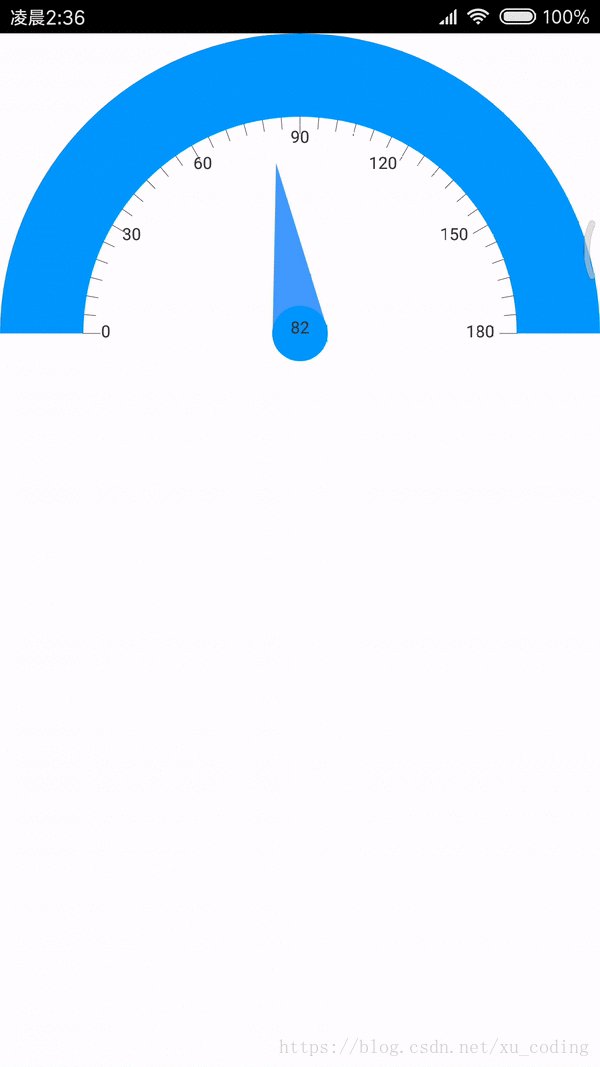
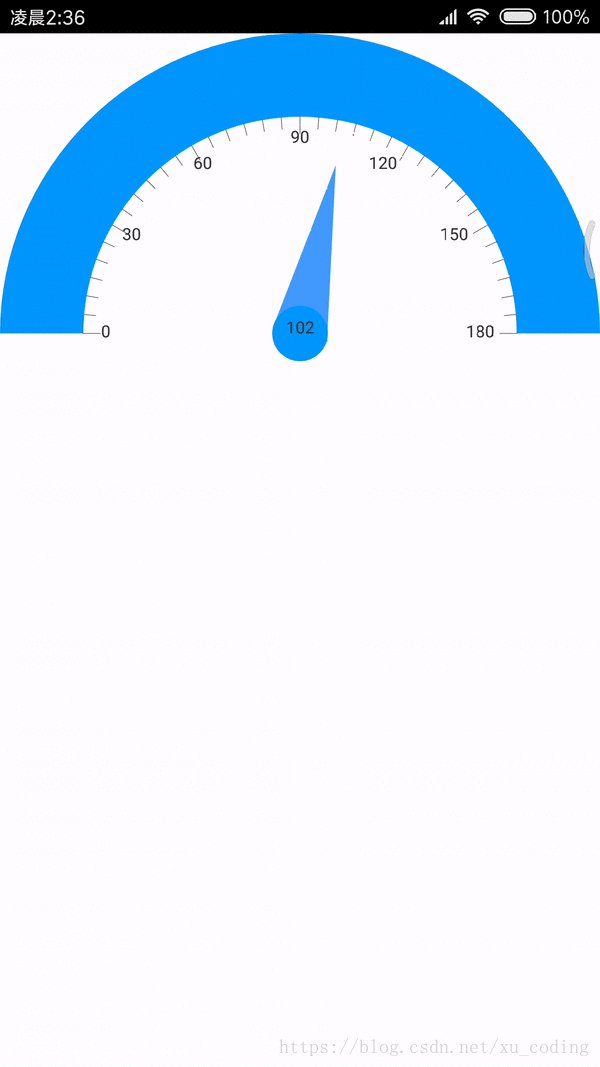
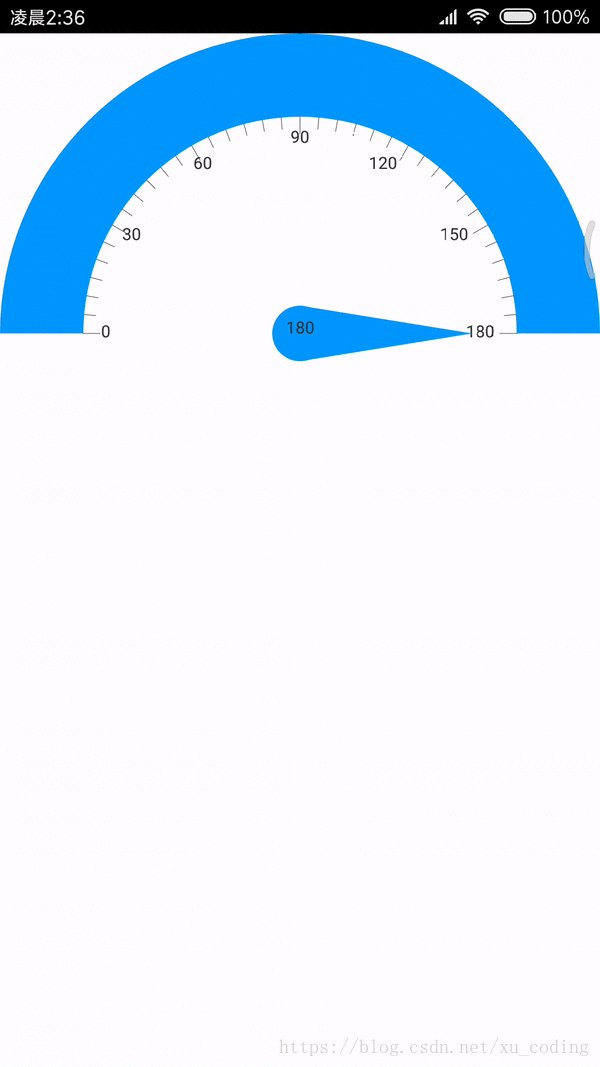
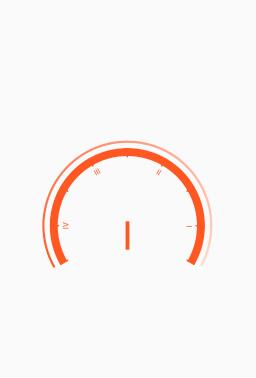
 本文实例为大家分享了android自定义可拖拽的仪表盘的具体代码,供大家参考,具体内容如下因为项目最近需要用到仪表盘,又不想使用之前使用的背景图的方式。主要是想自己写一点代码。觉得绘制要比图片好。于是有了下面这张图:面从弧度,刻度,文字,指针都是canvas绘制出来的。/***Createdbyxulcon2018/7/18.*/publicclassDashboardViewextendsView{privateintminWidthDP=200;privateintminHeightDP=...
继续阅读 >
本文实例为大家分享了android自定义可拖拽的仪表盘的具体代码,供大家参考,具体内容如下因为项目最近需要用到仪表盘,又不想使用之前使用的背景图的方式。主要是想自己写一点代码。觉得绘制要比图片好。于是有了下面这张图:面从弧度,刻度,文字,指针都是canvas绘制出来的。/***Createdbyxulcon2018/7/18.*/publicclassDashboardViewextendsView{privateintminWidthDP=200;privateintminHeightDP=...
继续阅读 >

 仪表盘在工业软件中很常见,今天整一个图片式仪表盘控件(非几何图形绘制)。实现非常简单,一张背景图,一张指针。创建一个RelativeLayout布局文件,然后在里面布置好控件的位置,代码如下<?xmlversion="1.0"encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"><ImageViewan...
仪表盘在工业软件中很常见,今天整一个图片式仪表盘控件(非几何图形绘制)。实现非常简单,一张背景图,一张指针。创建一个RelativeLayout布局文件,然后在里面布置好控件的位置,代码如下<?xmlversion="1.0"encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"><ImageViewan...
 本文实例为大家分享了android实现简单仪表盘效果的具体代码,供大家参考,具体内容如下实现这个效果:中间的文字很好写,外层的进度条就需要自定义控件了,代码如下:publicclassCirCleProgressBarextendsView{privatePaintcirclePaint;privatePainttextPaint;privateintcircleColor;//圆弧颜色privateintcircleBgColor;//圆弧背景颜色privatefloatcircleWidth;//圆弧宽度privatefloatci...
本文实例为大家分享了android实现简单仪表盘效果的具体代码,供大家参考,具体内容如下实现这个效果:中间的文字很好写,外层的进度条就需要自定义控件了,代码如下:publicclassCirCleProgressBarextendsView{privatePaintcirclePaint;privatePainttextPaint;privateintcircleColor;//圆弧颜色privateintcircleBgColor;//圆弧背景颜色privatefloatcircleWidth;//圆弧宽度privatefloatci...
 本文实例为大家分享了Android实现仪表盘效果的具体代码,供大家参考,具体内容如下仪表盘效果,圆弧可变色,效果图如下:通过自定义view实现,代码如下:publicclassDashboardViewextendsView{privateintmRadius;//画布边缘半径(去除padding后的半径)privateintmStartAngle=150;//起始角度privateintmSweepAngle=240;//绘制角度privateintmMin=1;//最小值privateintmMax=8;...
本文实例为大家分享了Android实现仪表盘效果的具体代码,供大家参考,具体内容如下仪表盘效果,圆弧可变色,效果图如下:通过自定义view实现,代码如下:publicclassDashboardViewextendsView{privateintmRadius;//画布边缘半径(去除padding后的半径)privateintmStartAngle=150;//起始角度privateintmSweepAngle=240;//绘制角度privateintmMin=1;//最小值privateintmMax=8;...
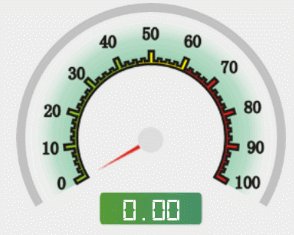
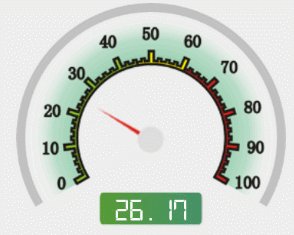
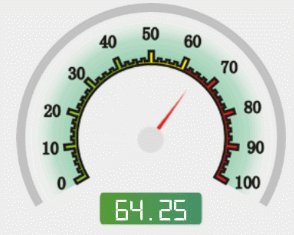
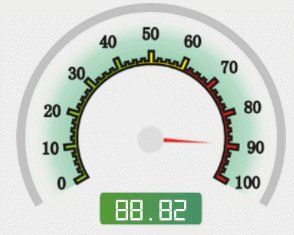
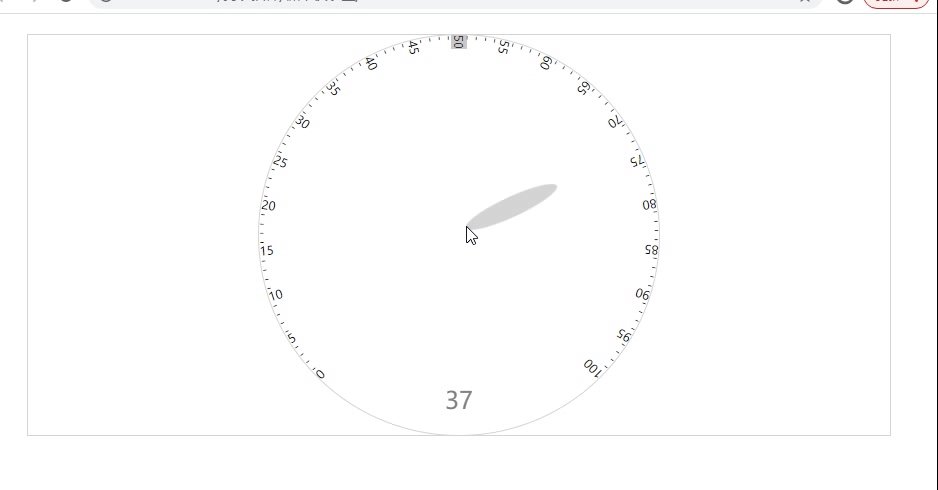
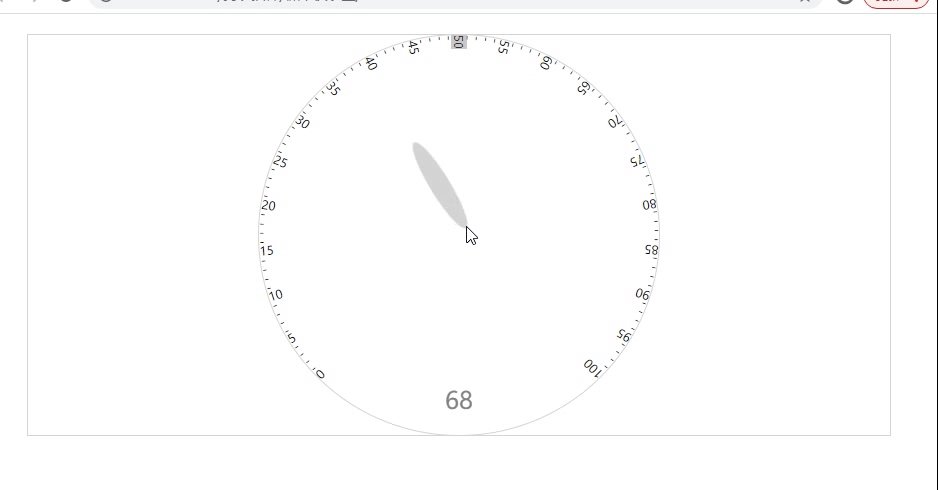
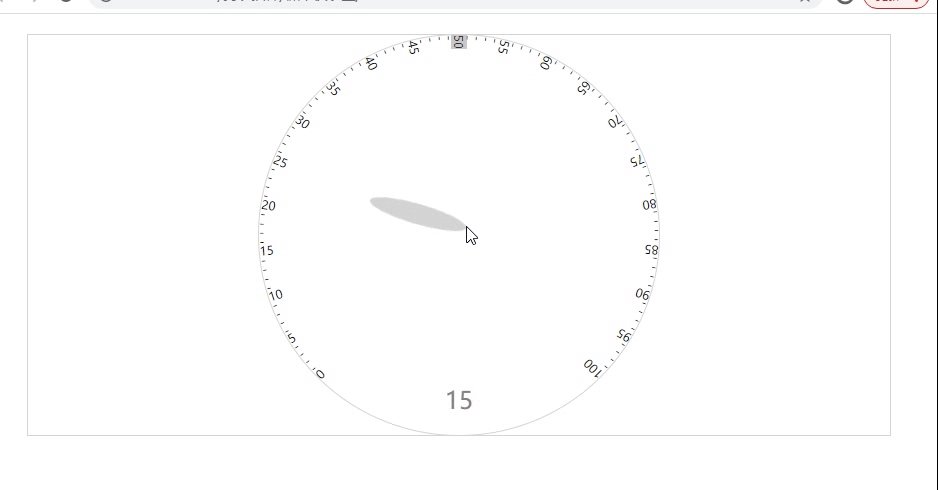
 jquery插件实现仪表盘,供大家参考,具体内容如下做了个简易的仪表盘,就是很常见的那种码表,实现没啥困难,就是需要算一点点位置实现效果代码部分*{margin:0;padding:0;}.rel{display:flex;justify-content:center;align-items:center;position:relative;}.bp{border-radius:50%;border:1pxsolidlightgray;position:relative;display:flex;justify-content:center;align-items:center;transform:rotate...
jquery插件实现仪表盘,供大家参考,具体内容如下做了个简易的仪表盘,就是很常见的那种码表,实现没啥困难,就是需要算一点点位置实现效果代码部分*{margin:0;padding:0;}.rel{display:flex;justify-content:center;align-items:center;position:relative;}.bp{border-radius:50%;border:1pxsolidlightgray;position:relative;display:flex;justify-content:center;align-items:center;transform:rotate...
 在vue中echarts仪表盘实时数据彩笔一枚,简单记录一下。业务场景:通过websocket实时推送数据,将数据渲染到仪表盘中。第一步:基于准备好的dom,初始化echarts仪表盘实例。第二步:我是通过父子组件传值把数据接收过来,在data中定义upPressure参数,并将接收来的devicePressure参数赋值给它,便于后面将值传入到echarts中父组件中<divclass="chart"shadow="always"><objEcharts:devicePressure="pressure"></objEcharts>...
在vue中echarts仪表盘实时数据彩笔一枚,简单记录一下。业务场景:通过websocket实时推送数据,将数据渲染到仪表盘中。第一步:基于准备好的dom,初始化echarts仪表盘实例。第二步:我是通过父子组件传值把数据接收过来,在data中定义upPressure参数,并将接收来的devicePressure参数赋值给它,便于后面将值传入到echarts中父组件中<divclass="chart"shadow="always"><objEcharts:devicePressure="pressure"></objEcharts>...