2020
10-30
10-30
vue使用keep-alive实现组件切换时保存原组件数据方法
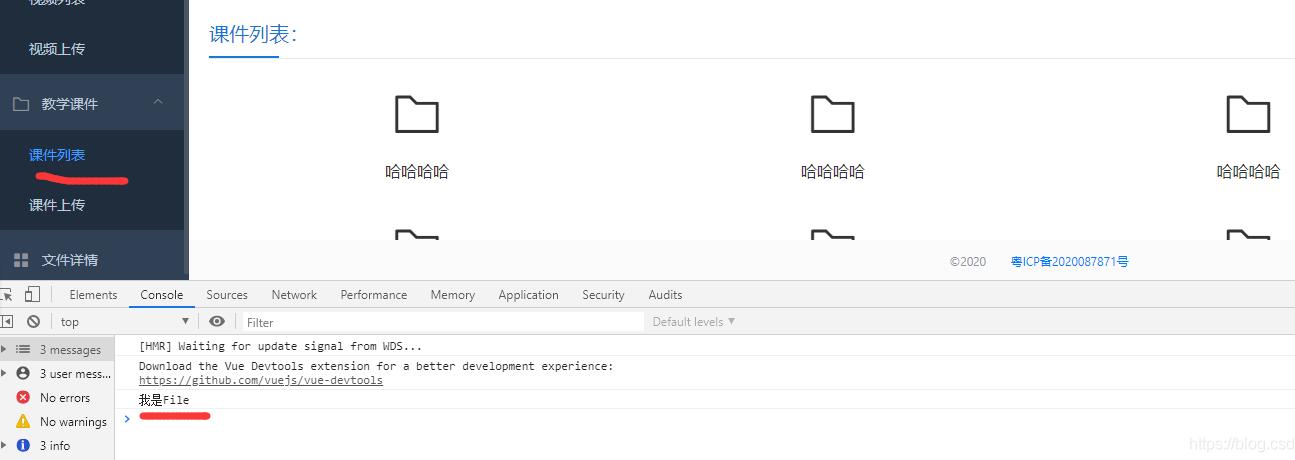
 前言最近在做一个精品课程后台管理系统,其中涉及文件上传和文件列表展示,我不想将他们写入一个组件,故分开两个组件实现。问题:但由于上传文件需要时间,这时要是用户切换别的组件查看时,上传文件组件就销毁了,导致文件上传失败。追求效果:想利用keep-alive实现上传组件切换时仍继续上传文件,而其他组件则不会存活。使用keep-alive的过程普通方法:直接使用keep-alive<keep-alive><router-view/></keep-alive>效果:虽然...
继续阅读 >
前言最近在做一个精品课程后台管理系统,其中涉及文件上传和文件列表展示,我不想将他们写入一个组件,故分开两个组件实现。问题:但由于上传文件需要时间,这时要是用户切换别的组件查看时,上传文件组件就销毁了,导致文件上传失败。追求效果:想利用keep-alive实现上传组件切换时仍继续上传文件,而其他组件则不会存活。使用keep-alive的过程普通方法:直接使用keep-alive<keep-alive><router-view/></keep-alive>效果:虽然...
继续阅读 >
