2022
02-12
02-12
vue实现时间倒计时功能
 本文实例为大家分享了vue实现时间倒计时功能的具体代码,供大家参考,具体内容如下需求:做一个剩余支付时间倒计时的效果效果图:代码:<template><div>剩余支付时间:{{count}}</div></template><script>exportdefault{data(){return{count:'',//倒计时seconds:864000//10天的秒数}},mounted(){this.Time()//调用定时器},methods:{//...
继续阅读 >
本文实例为大家分享了vue实现时间倒计时功能的具体代码,供大家参考,具体内容如下需求:做一个剩余支付时间倒计时的效果效果图:代码:<template><div>剩余支付时间:{{count}}</div></template><script>exportdefault{data(){return{count:'',//倒计时seconds:864000//10天的秒数}},mounted(){this.Time()//调用定时器},methods:{//...
继续阅读 >

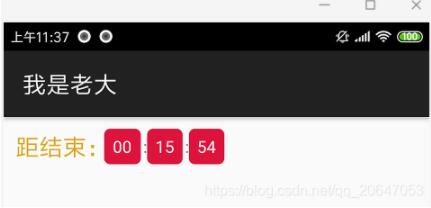
 本文实例为大家分享了Handler实现倒计时功能的具体代码,供大家参考,具体内容如下1、需求1.1实现目标当后台传递一个时间戳时,与当前系统时间做时间差,并转换为时分秒,作为商品活动的倒计时;如下图所示:1.2实现步骤自定义View1、实现倒计时功能,封装成方法;2、初始化倒计时功能,及布局文件;3、通过Handler中的post()或sendMessage()方法向主线程传递消息,不对刷新UI;4、对外暴露一个方法,接收后台传入的时间戳;在Ac...
本文实例为大家分享了Handler实现倒计时功能的具体代码,供大家参考,具体内容如下1、需求1.1实现目标当后台传递一个时间戳时,与当前系统时间做时间差,并转换为时分秒,作为商品活动的倒计时;如下图所示:1.2实现步骤自定义View1、实现倒计时功能,封装成方法;2、初始化倒计时功能,及布局文件;3、通过Handler中的post()或sendMessage()方法向主线程传递消息,不对刷新UI;4、对外暴露一个方法,接收后台传入的时间戳;在Ac...
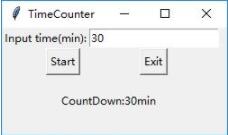
 使用python实现简单倒计时exe,供大家参考,具体内容如下使用tkinter制作界面实现倒计时功能。使用time.sleep(1)实现秒级倒计时使用线程避免界面卡死在线程的循环中检测全局标志位,保证计时线程的重置、以及退出使用pyinstaller-Ffile.py-w生成exe文件,-w表示隐藏控制台,-F表示生成单文件代码如下:#!/usr/bin/python3.8#-*-coding:utf-8-*-#@Time:2021/4/1914:09#@Author:dongdong#...
使用python实现简单倒计时exe,供大家参考,具体内容如下使用tkinter制作界面实现倒计时功能。使用time.sleep(1)实现秒级倒计时使用线程避免界面卡死在线程的循环中检测全局标志位,保证计时线程的重置、以及退出使用pyinstaller-Ffile.py-w生成exe文件,-w表示隐藏控制台,-F表示生成单文件代码如下:#!/usr/bin/python3.8#-*-coding:utf-8-*-#@Time:2021/4/1914:09#@Author:dongdong#...
 本文实例为大家分享了python实现屏幕中间倒计时的具体代码,供大家参考,具体内容如下先看下效果图:代码:importtimefromtkinterimportTk,LabelclassTimeShow():#实现倒计时def__init__(self,time_show=5):self.timeShowWin=Tk()self.timeShowWin.overrideredirect(True)self.timeShowWin.attributes('-alpha',1)self.timeShowWin.attributes('-topmost',True)self.timeShowWin.attributes('-trans...
本文实例为大家分享了python实现屏幕中间倒计时的具体代码,供大家参考,具体内容如下先看下效果图:代码:importtimefromtkinterimportTk,LabelclassTimeShow():#实现倒计时def__init__(self,time_show=5):self.timeShowWin=Tk()self.timeShowWin.overrideredirect(True)self.timeShowWin.attributes('-alpha',1)self.timeShowWin.attributes('-topmost',True)self.timeShowWin.attributes('-trans...
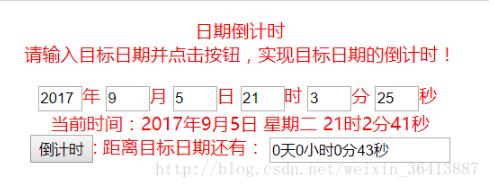
 本文实例为大家分享了javascript实现简单页面倒计时的具体代码,供大家参考,具体内容如下话不多说,直接贴代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><styletype="text/css">body{color:red;text-align:center;}.one{color:black;text-align:center;}</style></head><body><p>日期倒计时<br>请输入目标日期并点击按钮,实现目标日期的倒计时!</p><formname="form1"><inputtype="tex...
本文实例为大家分享了javascript实现简单页面倒计时的具体代码,供大家参考,具体内容如下话不多说,直接贴代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><styletype="text/css">body{color:red;text-align:center;}.one{color:black;text-align:center;}</style></head><body><p>日期倒计时<br>请输入目标日期并点击按钮,实现目标日期的倒计时!</p><formname="form1"><inputtype="tex...
 为了加强对JavaScript原生代码的编写能力,以及巩固setTimeout()的使用方法,制作了一个倒计时的demo,倒计时在现在的网站中算是一个常见的小功能,如果大家喜欢的话可以留下,就当作一个日常实用的小脚本。实现思路1、先获取小时值将小时值减1开始进行倒计时分钟59秒数592、秒数的个位从9开始递减,当秒数个位小于0时,秒数的十位减13、秒数的十位小于0时,分钟的个位减14、分钟的个位小于0时,分钟的十位减15、分钟的十位小于...
为了加强对JavaScript原生代码的编写能力,以及巩固setTimeout()的使用方法,制作了一个倒计时的demo,倒计时在现在的网站中算是一个常见的小功能,如果大家喜欢的话可以留下,就当作一个日常实用的小脚本。实现思路1、先获取小时值将小时值减1开始进行倒计时分钟59秒数592、秒数的个位从9开始递减,当秒数个位小于0时,秒数的十位减13、秒数的十位小于0时,分钟的个位减14、分钟的个位小于0时,分钟的十位减15、分钟的十位小于...
 用Javascript实现倒计时效果,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教在某些商城网站中,我们常常可以看见其网站或者app上有一个区域放的是倒计时,来用来提醒用户还有多少时间将会发生什么事情,下面我们用代码来对其进行实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{margin:300px;border:1px...
用Javascript实现倒计时效果,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教在某些商城网站中,我们常常可以看见其网站或者app上有一个区域放的是倒计时,来用来提醒用户还有多少时间将会发生什么事情,下面我们用代码来对其进行实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{margin:300px;border:1px...
 本文实例为大家分享了JavaScript实现前端倒计时效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{padding:10px;font-size:100px;}p{float:left;width:300px;height:300px;border:1pxsolid#000000;color:#ffffff;background-color:#333333;te...
本文实例为大家分享了JavaScript实现前端倒计时效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{padding:10px;font-size:100px;}p{float:left;width:300px;height:300px;border:1pxsolid#000000;color:#ffffff;background-color:#333333;te...
 本文实例为大家分享了js实现简单倒计时的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./3.小于10补零封装.js"></script><style>div{float:left;width:100px;height:100px;background-color:#000;text-a...
本文实例为大家分享了js实现简单倒计时的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./3.小于10补零封装.js"></script><style>div{float:left;width:100px;height:100px;background-color:#000;text-a...
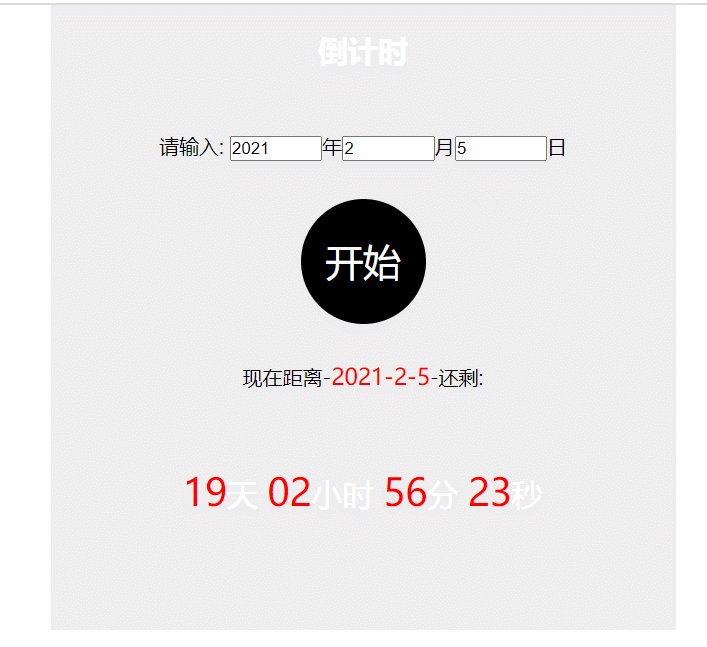
 js有趣的倒计时小案例,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}.wrap{overflow:hidden;width:500px;height:500px;background-color:#eeeeee;margin:0auto;}...
js有趣的倒计时小案例,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}.wrap{overflow:hidden;width:500px;height:500px;background-color:#eeeeee;margin:0auto;}...
 JavaScript网页?跨年倒计时,供大家参考,具体内容如下最近学弟在追一个学妹,我在帮学弟出谋划策。学妹告诉学弟,我怕我们之间是因为这段时间接触多了你才喜欢我的。等跨年的时候,如果你还喜欢我,那个时候我再给你答案。于是今天我帮学弟做了一个跨年倒计时的网页,希望他能够坚持下去。<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=...
JavaScript网页?跨年倒计时,供大家参考,具体内容如下最近学弟在追一个学妹,我在帮学弟出谋划策。学妹告诉学弟,我怕我们之间是因为这段时间接触多了你才喜欢我的。等跨年的时候,如果你还喜欢我,那个时候我再给你答案。于是今天我帮学弟做了一个跨年倒计时的网页,希望他能够坚持下去。<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=...