2021
04-27
04-27
如何利用JS检查元素是否在视口内
前言分享两个监测元素是否在视口内的方法1.位置计算使用Element.getBoundingClientRect()方法返回元素相对于视口的位置constisElementVisible=(el)=>{constrect=el.getBoundingClientRect();};获取浏览器窗口的宽高constisElementVisible=(el)=>{constrect=el.getBoundingClientRect();constvWidth=window.innerWidth||document.documentElement.clientWidth;constvHeight=window.innerHeight||...
继续阅读 >

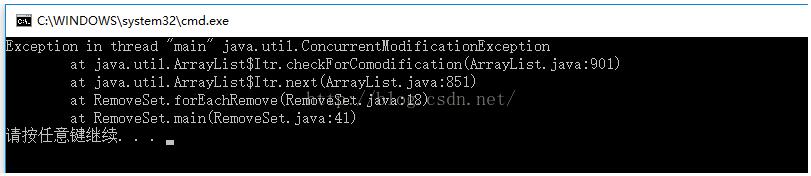
 在java中如果我们需要遍历集合并删除其中的某些元素时,例如对于List来说,我们有三种办法。1.普通的for循环遍历并删除publicvoidforRemove(List<T>list,Tobj){for(inti=0;i<list.size();i++){if(obj==list.get(i)){list.remove(obj);}}}main中调用<prename="code"class="java">List<String>list=newArrayList<>();list.add("1");list.add("2");list.add("2");list.add("3");re.forRemove(li...
在java中如果我们需要遍历集合并删除其中的某些元素时,例如对于List来说,我们有三种办法。1.普通的for循环遍历并删除publicvoidforRemove(List<T>list,Tobj){for(inti=0;i<list.size();i++){if(obj==list.get(i)){list.remove(obj);}}}main中调用<prename="code"class="java">List<String>list=newArrayList<>();list.add("1");list.add("2");list.add("2");list.add("3");re.forRemove(li...
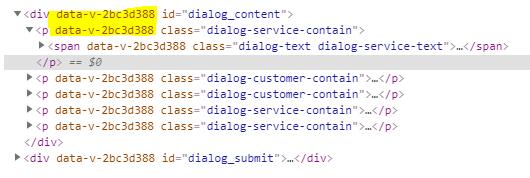
 需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。【解决方法】获取属性名【document.getElementById("dialog_submit").attributes[0].name】设置属性【nodeP.setAttribute(dataV,"")】varnodeP=do...
需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。【解决方法】获取属性名【document.getElementById("dialog_submit").attributes[0].name】设置属性【nodeP.setAttribute(dataV,"")】varnodeP=do...
 需求:原理:拖动效果的实现基本都是dom操作来实现的,通过拖动分隔线,计算分隔线与浏览器边框的距离(left),来实现拖动之后的不同宽度的计算;当拖动分隔线1时,计算元素框left和mid;当拖动分隔线2时,计算元素框mid和right;同时设置元素框最小值以防止元素框拖没了(其实是被遮住了)。使用SetCapture()和ReleaseCapture()的函数功能指定窗口里设置鼠标捕获。html部分代码:<template><div><ulclass="box"ref="box"><l...
需求:原理:拖动效果的实现基本都是dom操作来实现的,通过拖动分隔线,计算分隔线与浏览器边框的距离(left),来实现拖动之后的不同宽度的计算;当拖动分隔线1时,计算元素框left和mid;当拖动分隔线2时,计算元素框mid和right;同时设置元素框最小值以防止元素框拖没了(其实是被遮住了)。使用SetCapture()和ReleaseCapture()的函数功能指定窗口里设置鼠标捕获。html部分代码:<template><div><ulclass="box"ref="box"><l...
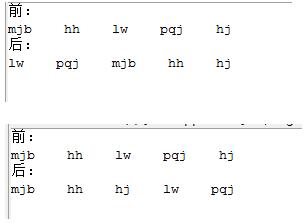
 我就废话不多说了,大家还是直接看代码吧~/***从list中随机抽取元素**@paramlist*@paramn*@returnvoid*@throws*@Title:createRandomList*@Description:TODO*/privatestaticListcreateRandomList(Listlist,intn){//TODOAuto-generatedmethodstubMapmap=newHashMap();ListlistNew=newArrayList();if(list.size()<=n){returnlist;}else...
我就废话不多说了,大家还是直接看代码吧~/***从list中随机抽取元素**@paramlist*@paramn*@returnvoid*@throws*@Title:createRandomList*@Description:TODO*/privatestaticListcreateRandomList(Listlist,intn){//TODOAuto-generatedmethodstubMapmap=newHashMap();ListlistNew=newArrayList();if(list.size()<=n){returnlist;}else...
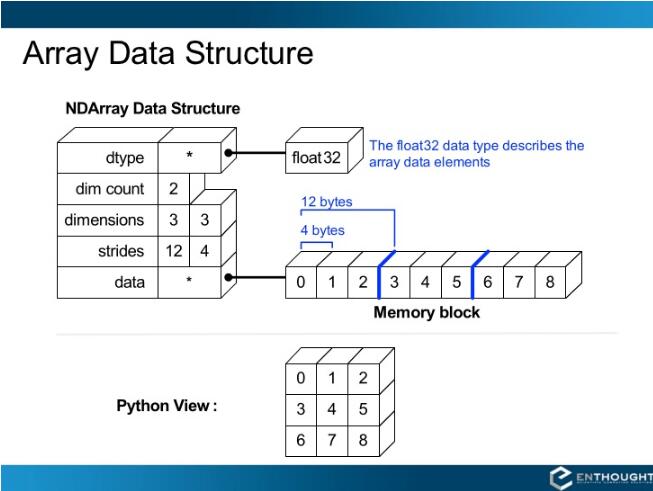
 我有一个2D(二维)NumPy数组,并希望用255.0替换大于或等于阈值T的所有值。据我所知,最基础的方法是:shape=arr.shaperesult=np.zeros(shape)forxinrange(0,shape[0]):foryinrange(0,shape[1]):ifarr[x,y]>=T:result[x,y]=255有更简洁和pythonic的方式来做到这一点吗?有没有更快(可能不那么简洁和/或不那么pythonic)的方式来做到这一点?这将成为人体头部MRI扫描窗口/等级调整子程序的一部分,2Dnumpy数...
我有一个2D(二维)NumPy数组,并希望用255.0替换大于或等于阈值T的所有值。据我所知,最基础的方法是:shape=arr.shaperesult=np.zeros(shape)forxinrange(0,shape[0]):foryinrange(0,shape[1]):ifarr[x,y]>=T:result[x,y]=255有更简洁和pythonic的方式来做到这一点吗?有没有更快(可能不那么简洁和/或不那么pythonic)的方式来做到这一点?这将成为人体头部MRI扫描窗口/等级调整子程序的一部分,2Dnumpy数...
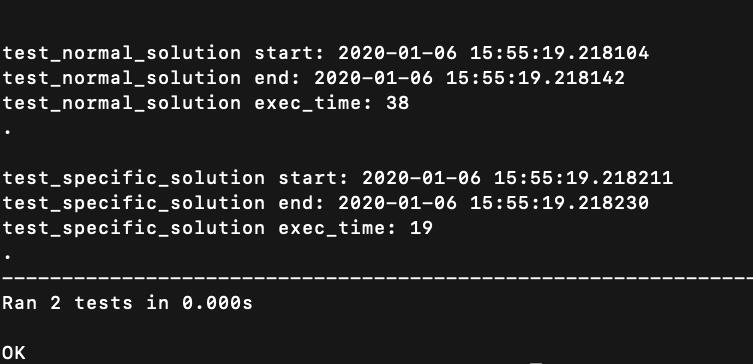
 利用问题的普遍性和特殊性来求解,代码如下:importunittestfromdatetimeimportdatetimeclassGetFreqNumbersFromList(unittest.TestCase):defsetUp(self):print("\n")self.start_time=datetime.now()print(f"{self._testMethodName}start:{self.start_time}")deftearDown(self):self.end_time=datetime.now()print(f"{self._testMethodName}end:{self.end_time}")exec_time=(self.end_time-self....
利用问题的普遍性和特殊性来求解,代码如下:importunittestfromdatetimeimportdatetimeclassGetFreqNumbersFromList(unittest.TestCase):defsetUp(self):print("\n")self.start_time=datetime.now()print(f"{self._testMethodName}start:{self.start_time}")deftearDown(self):self.end_time=datetime.now()print(f"{self._testMethodName}end:{self.end_time}")exec_time=(self.end_time-self....