2021
11-14
11-14
vue中实现全屏以及对退出全屏的监听
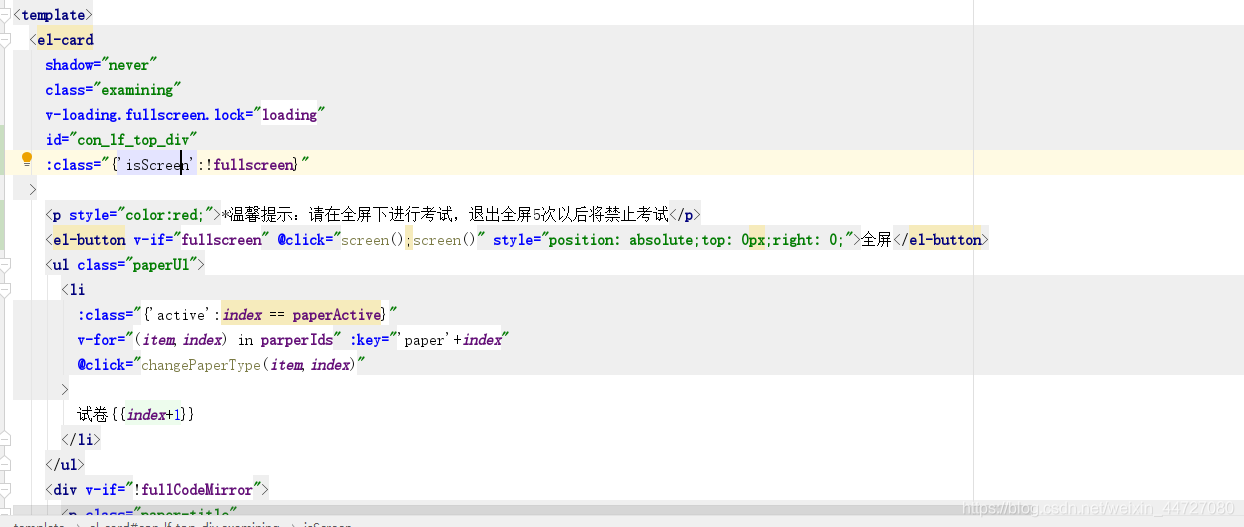
 目录前言: 实现步骤:完整源码:更多资料:前言: vue中实现默认进来页面,某个div全屏,并监听退出全屏的次数,当退出全屏次数达到5的时候跳转到别的页面。实现步骤:1、页面上在你想要的容器上加上id=‘con_lf_top_div',再给他加个动态class名,加上提示和点击进入全屏按钮<template><el-cardshadow="never"class="exam...
继续阅读 >
目录前言: 实现步骤:完整源码:更多资料:前言: vue中实现默认进来页面,某个div全屏,并监听退出全屏的次数,当退出全屏次数达到5的时候跳转到别的页面。实现步骤:1、页面上在你想要的容器上加上id=‘con_lf_top_div',再给他加个动态class名,加上提示和点击进入全屏按钮<template><el-cardshadow="never"class="exam...
继续阅读 >
