2021
11-14
11-14
JavaScript分页组件使用方法详解
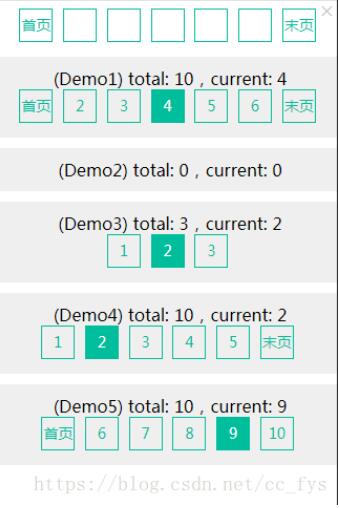
 分页组件是web开发中常见的组件,请完成pagination函数,在id为jsPagination的DOM元素中完成分页的显示部分,需求如下1、最多连续显示5页,居中高亮显示current页(如demo1所示)2、total为0时,隐藏整个元素(如demo2所示)3、如果total<=5,则显示全部页数,隐藏“首页”和“末页”元素(如demo3所示)4、当current居中不足5页,向后(前)补足5页,隐藏“首页”(“末页”)元素(如demo4和demo5所示)5、total、current均为正整数,1...
继续阅读 >
分页组件是web开发中常见的组件,请完成pagination函数,在id为jsPagination的DOM元素中完成分页的显示部分,需求如下1、最多连续显示5页,居中高亮显示current页(如demo1所示)2、total为0时,隐藏整个元素(如demo2所示)3、如果total<=5,则显示全部页数,隐藏“首页”和“末页”元素(如demo3所示)4、当current居中不足5页,向后(前)补足5页,隐藏“首页”(“末页”)元素(如demo4和demo5所示)5、total、current均为正整数,1...
继续阅读 >

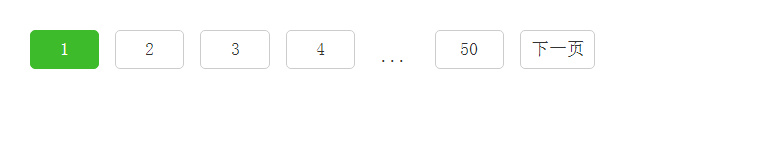
 Vue中ElementUI分页组件Pagination的使用,供大家参考,具体内容如下一、概要ElementUI提供了el-pagination组件,只要配置相应得参数和事件,即可实现分页。二、实现1、基本用法<divclass="pagination"><el-paginationbackgroundlayout="total,sizes,prev,pager,next,jumper":current-page="tablePage.pageNum":page-size="tablePage.pageSize":page-sizes="pageSizes":total="t...
Vue中ElementUI分页组件Pagination的使用,供大家参考,具体内容如下一、概要ElementUI提供了el-pagination组件,只要配置相应得参数和事件,即可实现分页。二、实现1、基本用法<divclass="pagination"><el-paginationbackgroundlayout="total,sizes,prev,pager,next,jumper":current-page="tablePage.pageNum":page-size="tablePage.pageSize":page-sizes="pageSizes":total="t...
 本文实例讲述了jQuery从零开始做一个分页组件功能。分享给大家供大家参考,具体如下:开始一个组件,毫无目的的写代码是一个不好的习惯,要经历分析=>抽象=>实现=>应用四个阶段。组件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination分析需求当前页码显示前后三页,以及在两端显示上一页、下一页未显示的地方用‘...'代替举个栗子:假设总共有30页当前为第一页:1234...30下一页当前为第...
本文实例讲述了jQuery从零开始做一个分页组件功能。分享给大家供大家参考,具体如下:开始一个组件,毫无目的的写代码是一个不好的习惯,要经历分析=>抽象=>实现=>应用四个阶段。组件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination分析需求当前页码显示前后三页,以及在两端显示上一页、下一页未显示的地方用‘...'代替举个栗子:假设总共有30页当前为第一页:1234...30下一页当前为第...
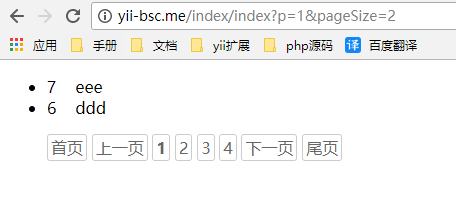
 本文实例讲述了YII2框架中分页组件的使用方法。分享给大家供大家参考,具体如下:当数据过多,无法一页显示时,我们经常会用到分页组件,YII2中已经帮我们封装好了分页组件。首先我们创建操作数据表的AR模型:<?phpnamespaceapp\models;useyii\db\ActiveRecord;classMyUserextendsActiveRecord{publicstaticfunctiontableName(){return'{{%user}}';}}然后创建分页的控制器:<?phpnamespaceapp\control...
本文实例讲述了YII2框架中分页组件的使用方法。分享给大家供大家参考,具体如下:当数据过多,无法一页显示时,我们经常会用到分页组件,YII2中已经帮我们封装好了分页组件。首先我们创建操作数据表的AR模型:<?phpnamespaceapp\models;useyii\db\ActiveRecord;classMyUserextendsActiveRecord{publicstaticfunctiontableName(){return'{{%user}}';}}然后创建分页的控制器:<?phpnamespaceapp\control...