2020
10-08
10-08
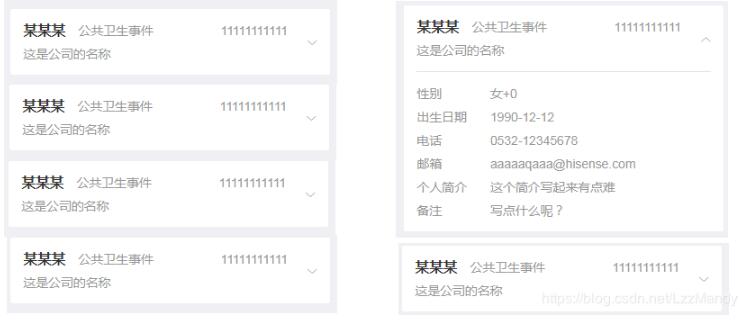
vue-列表下详情的展开与折叠案例
 如下所示:功能描述1、默认折叠,点击时展示全部数据2、点击A项,A展开,之后有两种情况:①再次点击A,A折叠;②点击其他项,如B,这时B展开,A折叠解决方式1、给展开折叠图标添加一个样式,显示成动画效果<divclass="arrow":class="{'open':showDetail===index}"></div>.arrow{positionabsolutewidth:0.6rem;height:0.3rem;top2.0remright0.8rembackgroundurl(../../../assets/images/icon_up.png)no-repeatba...
继续阅读 >
如下所示:功能描述1、默认折叠,点击时展示全部数据2、点击A项,A展开,之后有两种情况:①再次点击A,A折叠;②点击其他项,如B,这时B展开,A折叠解决方式1、给展开折叠图标添加一个样式,显示成动画效果<divclass="arrow":class="{'open':showDetail===index}"></div>.arrow{positionabsolutewidth:0.6rem;height:0.3rem;top2.0remright0.8rembackgroundurl(../../../assets/images/icon_up.png)no-repeatba...
继续阅读 >
