2022
04-16
04-16
springboot+VUE前后端分离实现疫情防疫平台JAVA
 目录主要模块:系统主要实现如下:登录之后进入系统首页:目前系统主要功能如下用户管理模块:用户添加、修改、删除、查询等基本操作角色管理模块、通过用户绑定角色、角色控制菜单显示、灵活控制菜单。前端VUE代码添加菜单菜单添加修改列表层操作历史行程数据管理:添加修改删除等操作用户每日健康打卡列表数据展示以及添加打卡信息员工出行外出报备管理申请员工复工申请管理员审核通知公告模块:一些设计报告和文档描述参考数据库...
继续阅读 >
目录主要模块:系统主要实现如下:登录之后进入系统首页:目前系统主要功能如下用户管理模块:用户添加、修改、删除、查询等基本操作角色管理模块、通过用户绑定角色、角色控制菜单显示、灵活控制菜单。前端VUE代码添加菜单菜单添加修改列表层操作历史行程数据管理:添加修改删除等操作用户每日健康打卡列表数据展示以及添加打卡信息员工出行外出报备管理申请员工复工申请管理员审核通知公告模块:一些设计报告和文档描述参考数据库...
继续阅读 >

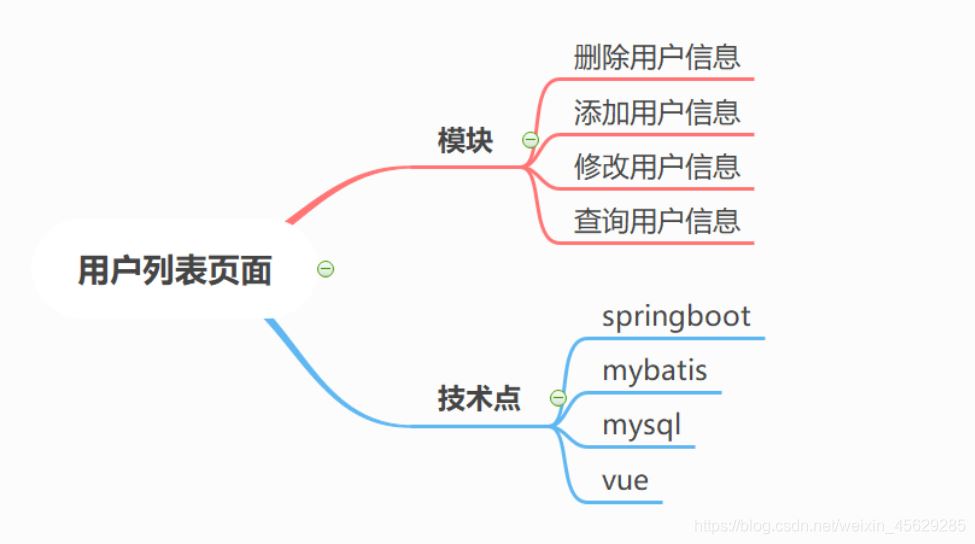
 目录用户列表页面开发项目介绍1、前端html页面编写2、springboot框架搭建2.1、项目创建2.2、连接数据库2.3、项目完整依赖3、编写entity层4、查询用户信息4.1、后端代码编写4.2、前端代码编写5、添加用户信息5.1、后端代码编写5.2、前端代码编写6、修改用户信息6.1、后端代码6.2、前端代码7、删除用户信息7.1、后端代码7.2、前端代码用户列表页面开发项目介绍用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能...
目录用户列表页面开发项目介绍1、前端html页面编写2、springboot框架搭建2.1、项目创建2.2、连接数据库2.3、项目完整依赖3、编写entity层4、查询用户信息4.1、后端代码编写4.2、前端代码编写5、添加用户信息5.1、后端代码编写5.2、前端代码编写6、修改用户信息6.1、后端代码6.2、前端代码7、删除用户信息7.1、后端代码7.2、前端代码用户列表页面开发项目介绍用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能...
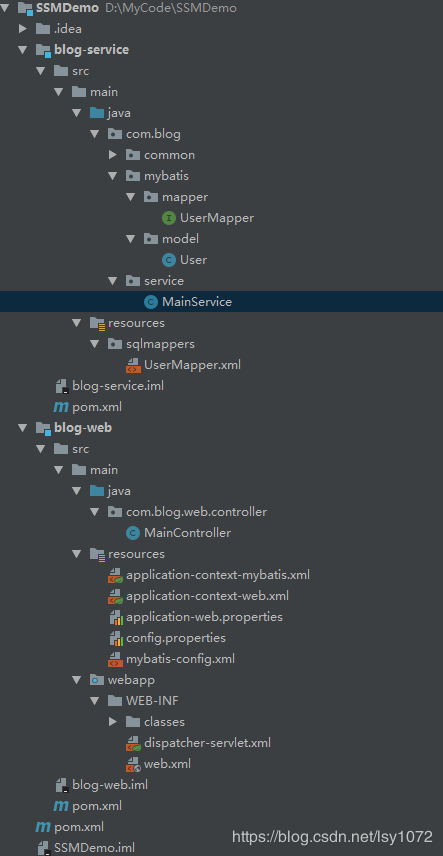
 前言本文针对Spring+SpringMVC+Mybatis后台开发框架(基于maven构建)与vue前端框架(基于webpack构建)的项目整合进行介绍,对于ssm和vue单独项目的搭建不作为本文的重点,而着重介绍两者之间交互的要点。SSM项目结构说明项目有service和web两个子项目组成,web依赖于service,其中web主要是control层内容,service则对应service层,而MyBatis内容放在了service项目中,spring配置文件放在了web项目中。将control层和service层分...
前言本文针对Spring+SpringMVC+Mybatis后台开发框架(基于maven构建)与vue前端框架(基于webpack构建)的项目整合进行介绍,对于ssm和vue单独项目的搭建不作为本文的重点,而着重介绍两者之间交互的要点。SSM项目结构说明项目有service和web两个子项目组成,web依赖于service,其中web主要是control层内容,service则对应service层,而MyBatis内容放在了service项目中,spring配置文件放在了web项目中。将control层和service层分...
 单页应用vue经常被用来开发单页应用(SinglePageWebApplication,SPA),什么叫做单页应用呢,也就是只有一张web页面的应用,单页应用的跳转只需要刷新局部资源,大大加快的了我们页面的响应速度前端页面打包打开vue工程,在项目根目录下创建一个配置文件:vue.config.js,然后在里面写入以下内容:module.exports={assetsDir:'static',//静态资源保存路径outputDir:'dist',//打包后生成的文件夹lintOnSave:false,...
单页应用vue经常被用来开发单页应用(SinglePageWebApplication,SPA),什么叫做单页应用呢,也就是只有一张web页面的应用,单页应用的跳转只需要刷新局部资源,大大加快的了我们页面的响应速度前端页面打包打开vue工程,在项目根目录下创建一个配置文件:vue.config.js,然后在里面写入以下内容:module.exports={assetsDir:'static',//静态资源保存路径outputDir:'dist',//打包后生成的文件夹lintOnSave:false,...