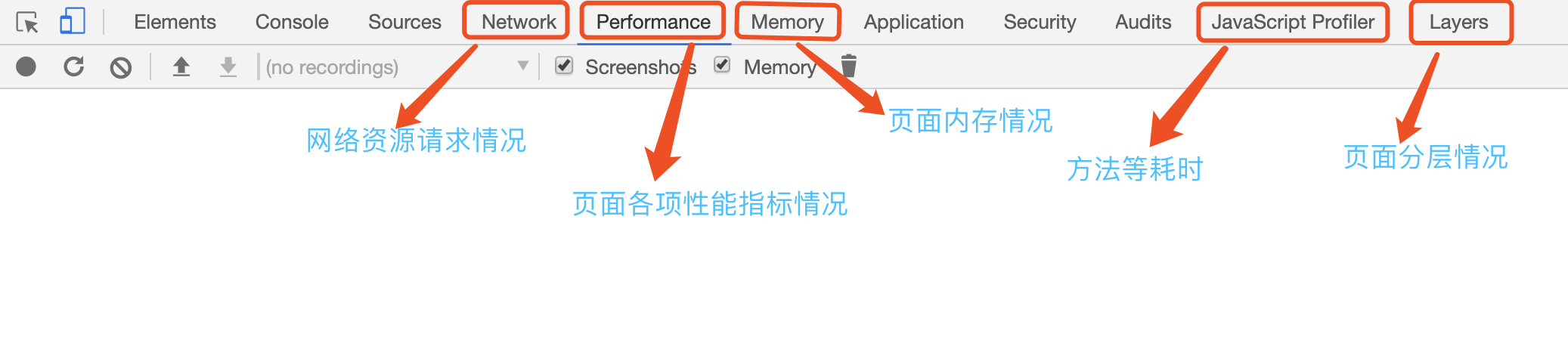
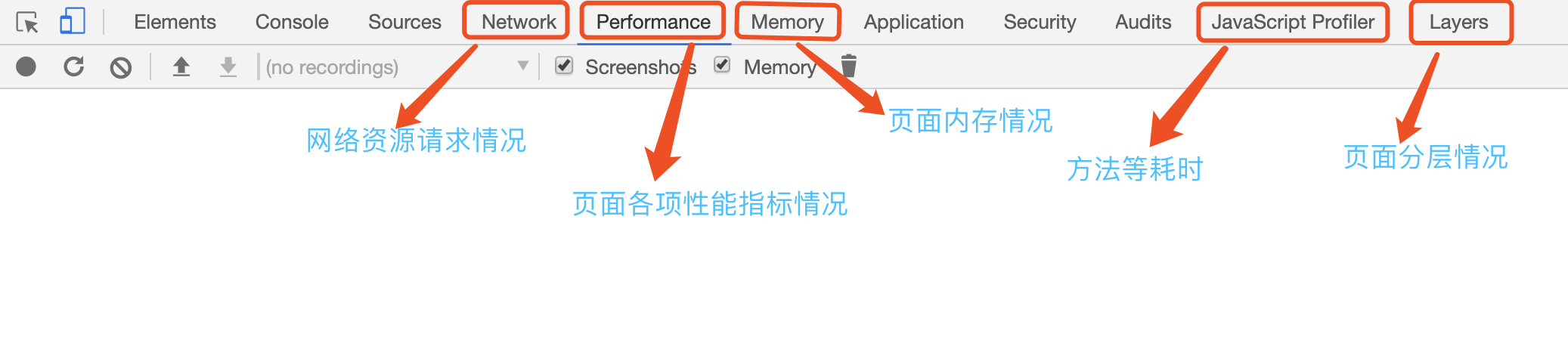
 背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
分类:前端性能优化
 背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
2020
10-10
10-10
前端性能优化建议
前言:一说到性能优化,大家都不约而同的想起了雅虎的军规,2-5-8原则,3秒的首屏准则等等,这些规则在开发中虽然不是强制要求的,但是为了追求页面性能的完美体验,就不得不对代码进行修改和优化。下面就与大家一同分享一下我了解的一些性能优化指标:一.加载优化1.减少HTTP请求:尽量减少向服务器发送的请求数,节省网络资源,所有静态资源都要放在服务器端并设置缓存,并且要尽量使用长缓存。2.压缩代码:减少资源大小可加快...
继续阅读 >
