2018
10-10
10-10
2018年,这些UI设计趋势正在流行
 数字设计领域和时尚圈是一样一样的,总会有各种各样的趋势让人眼花缭乱。无论是用户界面的视觉元素,还是用户体验的细节,总有许多值得说道的新玩法和新方向。就目前来看,UI设计的大趋势是更加大胆新颖的视觉设计,通过富有表现力的设计技法,为用户提供更加沉浸式的体验。虽然从关键词上来看,大家都在追人工智能(AI),但是落地的设计当中,跟得最紧的依然是现实增强(AR)和虚拟现实(VR),在2017年的风口上吹了整整一年...
继续阅读 >
数字设计领域和时尚圈是一样一样的,总会有各种各样的趋势让人眼花缭乱。无论是用户界面的视觉元素,还是用户体验的细节,总有许多值得说道的新玩法和新方向。就目前来看,UI设计的大趋势是更加大胆新颖的视觉设计,通过富有表现力的设计技法,为用户提供更加沉浸式的体验。虽然从关键词上来看,大家都在追人工智能(AI),但是落地的设计当中,跟得最紧的依然是现实增强(AR)和虚拟现实(VR),在2017年的风口上吹了整整一年...
继续阅读 >

 Webpack4发布已经有一段时间了。Webpack的版本号已经来到了4.12.x。但因为Webpack官方还没有完成迁移指南,在文档层面上还有所欠缺,大部分人对升级Webpack还是一头雾水。不过Webpack的开发团队已经写了一些零散的文章,官网上也有了新版配置的文档。社区中一些开发者也已经成功试水,升级到了Webpack4,并且总结成了博客。所以我也终于去了解了Webpack4的具体情况。以下就是我对迁移到Webpack4的一些经...
Webpack4发布已经有一段时间了。Webpack的版本号已经来到了4.12.x。但因为Webpack官方还没有完成迁移指南,在文档层面上还有所欠缺,大部分人对升级Webpack还是一头雾水。不过Webpack的开发团队已经写了一些零散的文章,官网上也有了新版配置的文档。社区中一些开发者也已经成功试水,升级到了Webpack4,并且总结成了博客。所以我也终于去了解了Webpack4的具体情况。以下就是我对迁移到Webpack4的一些经...
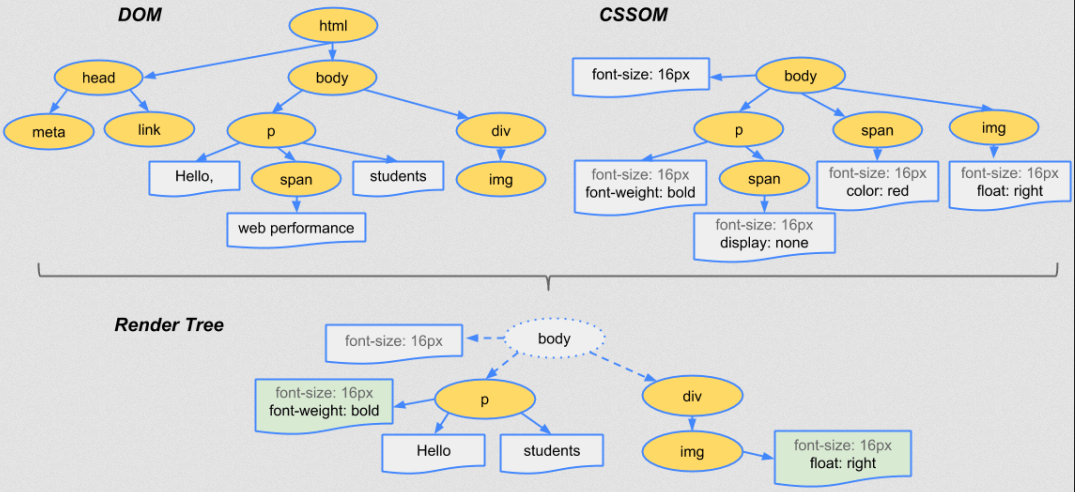
 天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
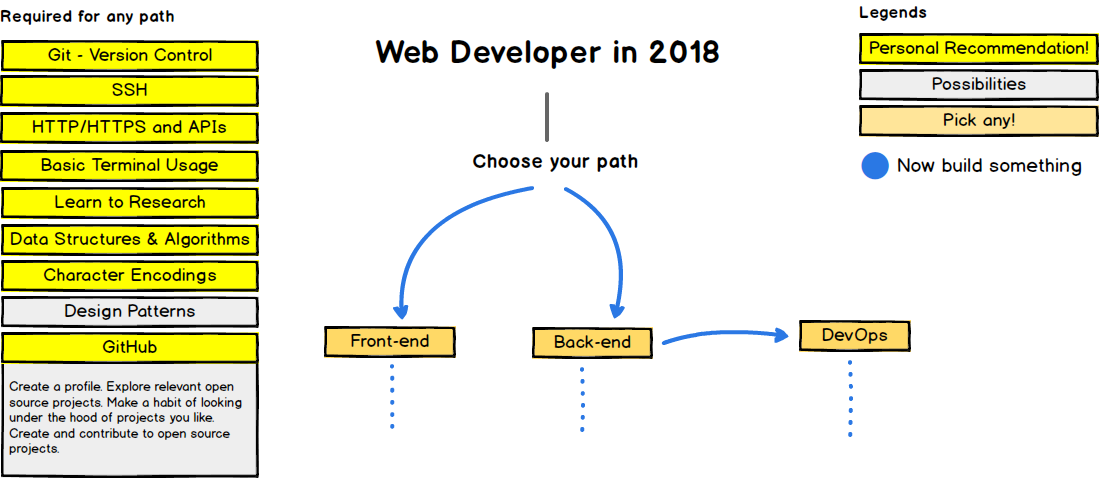
 如果你还是一个学生,或者一个入门的Web开发者,也许踌躇满志,想做一番事业,只是对这个职业略感迷茫,新技术层出不穷,何去何从,希望下面这个四个路线图能够为你所用。Web开发者的3个方向Web开发者的三方方向分别为前端开发、后端开发和运维。黄色:推荐;灰色:尽可能学习;橙色:任选其一。可以看到,作为Web开发者,不管从事什么职位,下面这些技能点是必须掌握的:...
如果你还是一个学生,或者一个入门的Web开发者,也许踌躇满志,想做一番事业,只是对这个职业略感迷茫,新技术层出不穷,何去何从,希望下面这个四个路线图能够为你所用。Web开发者的3个方向Web开发者的三方方向分别为前端开发、后端开发和运维。黄色:推荐;灰色:尽可能学习;橙色:任选其一。可以看到,作为Web开发者,不管从事什么职位,下面这些技能点是必须掌握的:...
 67个拯救前端开发者的工具、库和资源摘要:在本文中,我不会去谈React、Angular、Vue等等这些大的前端框架,也不会谈Atom、VScode、Sublime等等这些已经很出名的代码编辑器,我只是想简单的分享一套我认为有助于提升开发者工作流的工具集。这套工具集中的大部分你可能见过,也可能没见过,如果有哪个/些让你眼前一亮,那么我的分享就很值了。本文由myvin在众成翻译平台翻译。在本文中,我不会去谈React...
67个拯救前端开发者的工具、库和资源摘要:在本文中,我不会去谈React、Angular、Vue等等这些大的前端框架,也不会谈Atom、VScode、Sublime等等这些已经很出名的代码编辑器,我只是想简单的分享一套我认为有助于提升开发者工作流的工具集。这套工具集中的大部分你可能见过,也可能没见过,如果有哪个/些让你眼前一亮,那么我的分享就很值了。本文由myvin在众成翻译平台翻译。在本文中,我不会去谈React...
 迎来了金秋9月,在这收获的季节,Tutorialzine又为我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。1.DisplayJSDisplayJS是一个帮助你渲染DOM的简易框架。使用它,你可以更容易地将JS变量遍历到特定的HTML元素中,类似于React或Vue.js处理模版的方式。项目地址:【传送门】2.ReactBeautifulDnD这是由Atlassian开源的用于制作拖拽...
迎来了金秋9月,在这收获的季节,Tutorialzine又为我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。1.DisplayJSDisplayJS是一个帮助你渲染DOM的简易框架。使用它,你可以更容易地将JS变量遍历到特定的HTML元素中,类似于React或Vue.js处理模版的方式。项目地址:【传送门】2.ReactBeautifulDnD这是由Atlassian开源的用于制作拖拽...
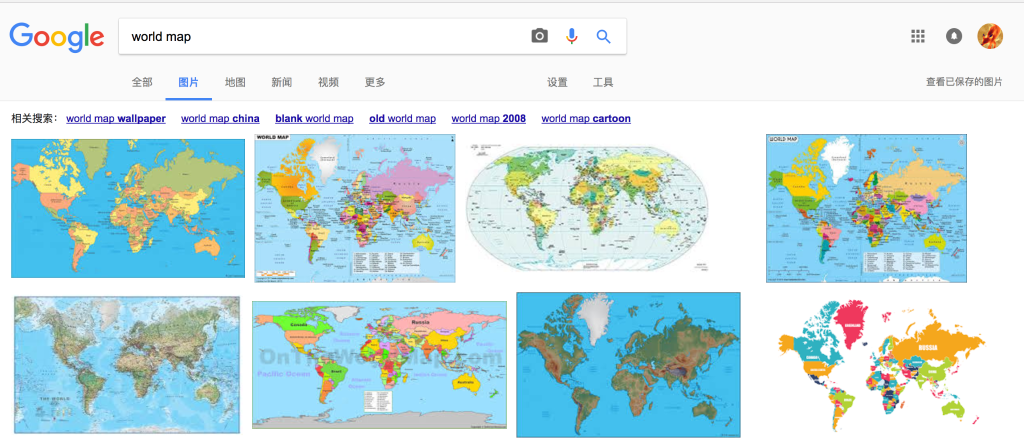
 一.工程师对设计偏见的起源迅速想象一副世界地图,它是什么样子的?这样?还是这样?如果仔细观察上面两幅图,可以看出其中的差异:以英文为关键词搜索,大部分世界地图的中心是美洲欧洲;但如果以中文为关键词搜索,搜索结果中地图的中心则是亚洲。为什么是这样?因为我们总是以自己的经验为中心建构世界,而上面的地图,不过是这种构建中心差异的展示——亚洲人以自己为中心,欧美人也同样以他...
一.工程师对设计偏见的起源迅速想象一副世界地图,它是什么样子的?这样?还是这样?如果仔细观察上面两幅图,可以看出其中的差异:以英文为关键词搜索,大部分世界地图的中心是美洲欧洲;但如果以中文为关键词搜索,搜索结果中地图的中心则是亚洲。为什么是这样?因为我们总是以自己的经验为中心建构世界,而上面的地图,不过是这种构建中心差异的展示——亚洲人以自己为中心,欧美人也同样以他...
 构建和开发前端最重要的基础工作就是选择一个高效并且符合需求的web前端框架,一个合理并且高效开发的框架并不仅仅降低你的时间成本,同时也会给你持续开发的信心和乐趣。在这篇分享中,我们将介绍2017年当下最值得你关注的前端开发框架,每一个框架都拥有独特的样式,帮助创建网格布局,按钮,表单或者其他页面元素最重要的一句话-不管你选择哪种框架,都会大大好过你自己从头开发自己的基础框架,现代web开发从来就...
构建和开发前端最重要的基础工作就是选择一个高效并且符合需求的web前端框架,一个合理并且高效开发的框架并不仅仅降低你的时间成本,同时也会给你持续开发的信心和乐趣。在这篇分享中,我们将介绍2017年当下最值得你关注的前端开发框架,每一个框架都拥有独特的样式,帮助创建网格布局,按钮,表单或者其他页面元素最重要的一句话-不管你选择哪种框架,都会大大好过你自己从头开发自己的基础框架,现代web开发从来就...
 这篇文章介绍了5个ES6特性,使你的JavaScript代码变的更好。不用说,我们大多数前端开发工程师非常关注JavaScript的性能和特性,这就是为什么ES6对于我们来说是如此令人兴奋。ES6的变化是巨大的,是令人兴奋的,也有令人困惑的地方。在本文中,我将介绍5个ES6的新特性,您可以立即使用它们来增强你的JavaScript代码,以及哪些特性不建议使用。Ecma是什么?JavaScript多年来已经有了很多版本,但总...
这篇文章介绍了5个ES6特性,使你的JavaScript代码变的更好。不用说,我们大多数前端开发工程师非常关注JavaScript的性能和特性,这就是为什么ES6对于我们来说是如此令人兴奋。ES6的变化是巨大的,是令人兴奋的,也有令人困惑的地方。在本文中,我将介绍5个ES6的新特性,您可以立即使用它们来增强你的JavaScript代码,以及哪些特性不建议使用。Ecma是什么?JavaScript多年来已经有了很多版本,但总...
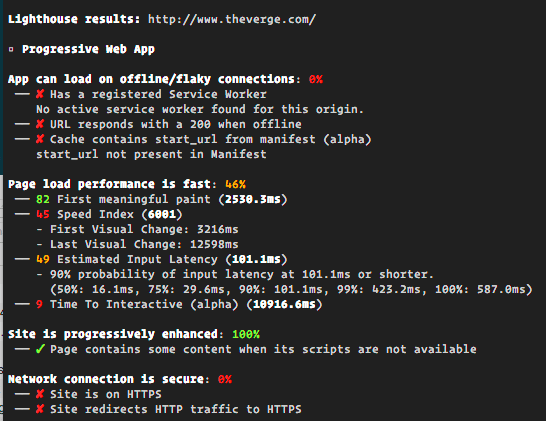
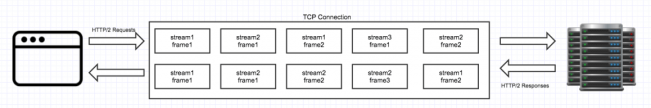
 你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后来做,所做的也不过是对服...
你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后来做,所做的也不过是对服...
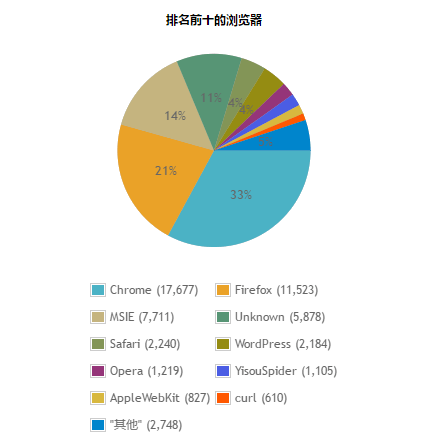
 作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的,进而了解如何更好的优化实践,本篇主要围绕这两点展开阐述。前端页面渲染机制可谓是老生常谈,但又很有必要再谈的话题,于是还是决定写一篇,即是对知识的回顾总结,又能与大家分享,何乐而不为。网上相关类型...
作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的,进而了解如何更好的优化实践,本篇主要围绕这两点展开阐述。前端页面渲染机制可谓是老生常谈,但又很有必要再谈的话题,于是还是决定写一篇,即是对知识的回顾总结,又能与大家分享,何乐而不为。网上相关类型...
 前端生态系统高速发展,我们把时间花费在尝试新技术并在网上讨论它们。我并非指不该如此,但也许我们可以放缓脚步,去多关注下那些变化不大的东西。这些东西能很大程度改善工作质量,提升工作价值,帮我们去理解新的工具。这篇文章里有我自己过往的经验也有新年的计划,同时也希望能收到你们的反馈。学习如何编写可读的代码我们大多数的工作不是写新代码,而是维护既有的代码。这也就意味着你读代码的时间要远多于...
前端生态系统高速发展,我们把时间花费在尝试新技术并在网上讨论它们。我并非指不该如此,但也许我们可以放缓脚步,去多关注下那些变化不大的东西。这些东西能很大程度改善工作质量,提升工作价值,帮我们去理解新的工具。这篇文章里有我自己过往的经验也有新年的计划,同时也希望能收到你们的反馈。学习如何编写可读的代码我们大多数的工作不是写新代码,而是维护既有的代码。这也就意味着你读代码的时间要远多于...
 随着Web开发行业的蓬勃发展,很多人都在问这个问题:我怎样才能成为一个Web开发者?我认为不应该这么问,而应该问:我怎样才能成为一个成功的Web开发者?这是一个很重要的问题,因为世界上那么多的Web开发者,但他们之中有多少是成功的呢?这篇文章的目标是使你的思想,知识和技能能够脱颖而出,为你成就成功的Web开发职业生涯——不管你是公司职员还是自由职业者。本文面向飞主体是有抱负的Web开发...
随着Web开发行业的蓬勃发展,很多人都在问这个问题:我怎样才能成为一个Web开发者?我认为不应该这么问,而应该问:我怎样才能成为一个成功的Web开发者?这是一个很重要的问题,因为世界上那么多的Web开发者,但他们之中有多少是成功的呢?这篇文章的目标是使你的思想,知识和技能能够脱颖而出,为你成就成功的Web开发职业生涯——不管你是公司职员还是自由职业者。本文面向飞主体是有抱负的Web开发...
 2016是前端技术,特别是HTML5技术突飞猛进的一年,加上各类AR、VR技术的出现,一下让前端市场变得火热。这可不是偶然现象,是消费升级后,人们追求更高品质前端展现效果、企业追求更轻量和高效开发效率的必然结果。那么,2017年前端技术将会在哪些领域得到深入应用?带来怎么样的想象?不过可以肯定的是,浏览器作为前端程序的运转平台,必然会随着前端技术的成熟涌现更多想象。下面跟随这位来自腾讯的工程师Ouven来提前感...
2016是前端技术,特别是HTML5技术突飞猛进的一年,加上各类AR、VR技术的出现,一下让前端市场变得火热。这可不是偶然现象,是消费升级后,人们追求更高品质前端展现效果、企业追求更轻量和高效开发效率的必然结果。那么,2017年前端技术将会在哪些领域得到深入应用?带来怎么样的想象?不过可以肯定的是,浏览器作为前端程序的运转平台,必然会随着前端技术的成熟涌现更多想象。下面跟随这位来自腾讯的工程师Ouven来提前感...
 当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。这篇文章讲述可以帮助改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升...
当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。这篇文章讲述可以帮助改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升...